Have you ever wanted a drag and drop library that just works? That doesn’t just depend on bloated frameworks, that has great support? That actually understands where to place the elements when they are dropped? That doesn’t need you to do a zillion things to get it to work?
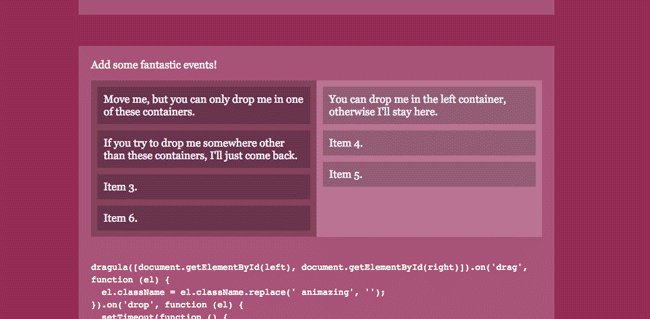
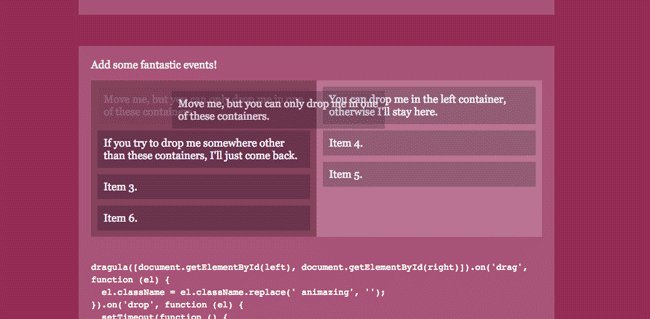
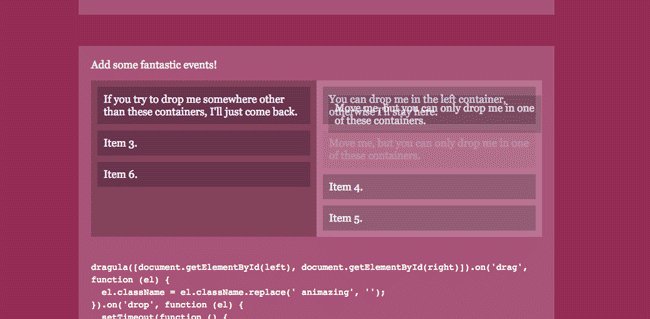
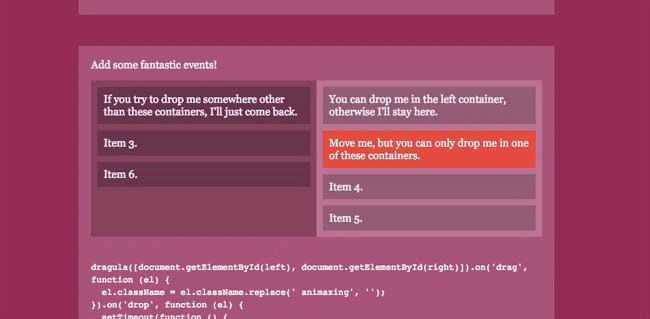
Dragula handles dragging items very elegantly, includes smoothly applied events and has nice little touches such as quick deletion and ‘click firing’ when the button is released within a defined delay.
Features:
- Super easy to set up
- No bloated dependencies
- Figures out sort order on its own
- A shadow where the item would be dropped offers visual feedback
- Touch events!
Note that dragging is only triggered on left clicks, and only if no meta keys are pressed. Clicks on buttons and anchor tags are ignored, too.