FocusPoint is a jQuery plugin for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject. Great for full-screen images.
Websites don’t have a single layout any more. The space you have for an image may be portrait on a laptop, landscape on a tablet, and square on a mobile – particularly if you’re using a full-screen image.

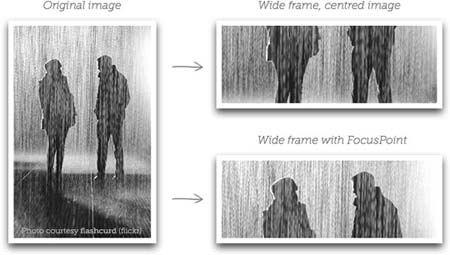
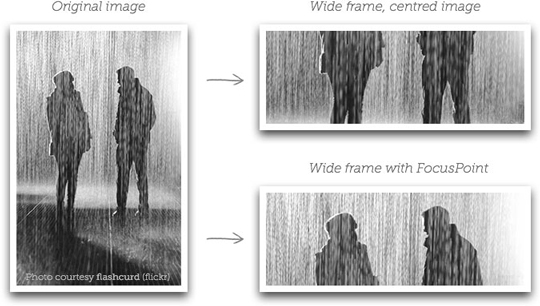
If you have to use the same image file in all these contexts, you might not be happy with the results you get when you ‘fill’ the allocated space with your image. Your subject might be clipped or completely missing, or just really awkward looking.
FocusPoint makes sure your image looks great in any container, by ensuring the ‘spare’ parts of your image (negative space) are cropped out before the important parts.
How To Calculate your image’s focus point
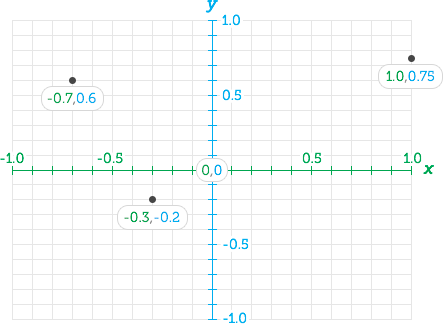
An image’s focus point is made up of x (horizontal) and y (vertical) coordinates. The value of a coordinate can be a number with decimal points anywhere between -1 and +1, where 0 is the centre. X:-1 indicates the left edge of the image, x:1 the right edge. For the y axis, y:1 is the top edge and y:-1 is the bottom.