Fontastic.me has been developed to help web designers and web studios who wish to create their own font or font-face.
With the advent of responsive web design, as well as flat web design principles, there is a growing need for attractive HD icons. Whether on a one page WordPress theme or a larger multi-page theme, icons are now playing the part of section headers to jazz up the look & feel of a web page.

Fontastic offers a font creation service that takes its cue from this development. Their site has an icon library of over 1,700 Retina-ready icons which display beautifully in any web browser, on any operating system. Any of these icons can be added to a new customer-created font. The customer can also add their own vector icons that they find elsewhere on the Internet or developed themselves using a software package like Photoshop, CorelDraw or GIMP.
3 Step Process
The Fontastic process is a simple three step method.
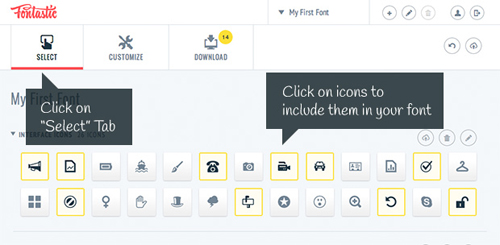
– First, select the font library and the individual icons that you wish to include in your own font.

Click to highlight each icon to be included. You can also add your own font icons or complete font, by uploading either some SVG images or an SVG font. This will add a second line with your own collection below the Fontastic icon collection being viewed. You can then click which icons that you have uploaded which you want to include in your new font.
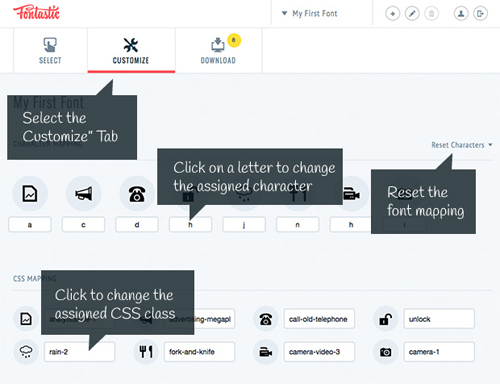
Second, you can customize your icons however you wish.

The icons for your font with be displayed, along with their assigned character. You are then free to modify the character assigned. You can also change the CSS class name for each character too.
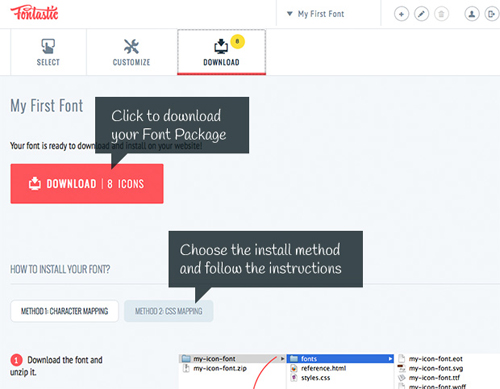
Third, now download your new font.

Fonts can be downloaded in several formats like ttf, .eot, .svg, and .woff. Both a HTML Reference page displaying all the icons & their respective HTML code and a CSS Stylesheet can be downloaded for ease of reference later.
Font Installation
Installing the font once you have downloaded it is simple enough. You may wish to situate it in a fonts folder below your site’s root directory. The font files will have been given the name you entered when creating the font. The CSS code to add the font to your web site is supplied by Fontastic too. This is a simple matter to add to your CSS style file. Adding the HTML code to display characters from your font is also easy and sample code is also ready-made for you by Fontastic and included in the download package.

