jQuery is a fast Javascript library thatis used widely in web development and it gives great functionality and dynamism to websites.jQuery works like Javascript where it is used to help with the effects of your codes.We can say,with jquery you can do more with less code.
Here on Designbeep,we regularly check for new and useful jQuery plugins and share them with our loyal readers.So today,we again have a greta jQuery plugin collection.I’m sure you will find useful ones for your future or existing projects.
You may also take a look at our past jQuery plugins;
- 10 jQuery Plugins and Tutorials To Create Panoramic Image Views
- Excellent jQuery Drag and Drop Shopping Cart Plugins
- 10 Great jQuery Plugins for 360-Degree Image Rotation
Gridster.js

Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid.
Source & Demo
turn.js

Turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine. It works in all modern browsers including touch devices.
Source & Demo
jQuery ScrollTo

jQuery ScrollTo is a great and reliable way to scroll to any element on your page.
Source & Demo
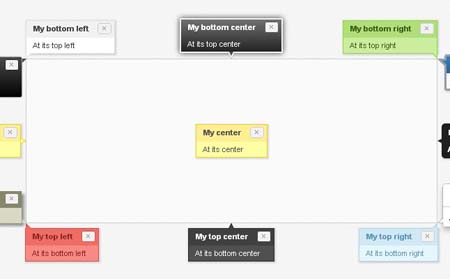
qTip2

It is the second generation of qTip plugin.qTip2 provides you with tones of features like speech bubble tips and imagemap support.
Source & Demo
TimelineJS

TimelineJS is great for pulling in media from different sources. Just throw in a link from Twitter, YouTube, Flickr, Vimeo, Google Maps or SoundCloud and TimelineJS will format it to fit perfectly.
Source & Demo
Face Detection

A jQuery plugin which detects faces in pictures and returns theirs coords.
Source & Demo
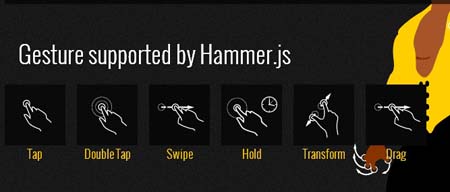
Hammer.js

A javascript library for multi-touch gestures.
Source & Demo
Evo Slider

Evo Slider is a jQuery slider with slideshow, unlimited layout, CSS skinning and much more features
Source & Demo
Complexify.js

Complexify aims to provide a good measure of password complexity for websites to use both for giving hints to users in the form of strength bars, and for casually enforcing a minimum complexity for security reasons.
Source & Demo
jQuery Picture

jQuery plugin to handle responsive images.It’s a 2kb plugin to add support for responsive images to your layouts.It supports both figure elements with some custom data attributes and the new proposed picture format.
Source & Demo
jqDock

jqDock is a jQuery plugin that transforms images into a Mac-like Dock menu, with icons that expand on rollover.
Source & Demo
Retina.js

retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.When your users load a page, retina.js checks each image on the page to see if there is a high-resolution version of that image on your server. If a high-resolution variant exists, the script will swap in that image in-place.
Source & Demo
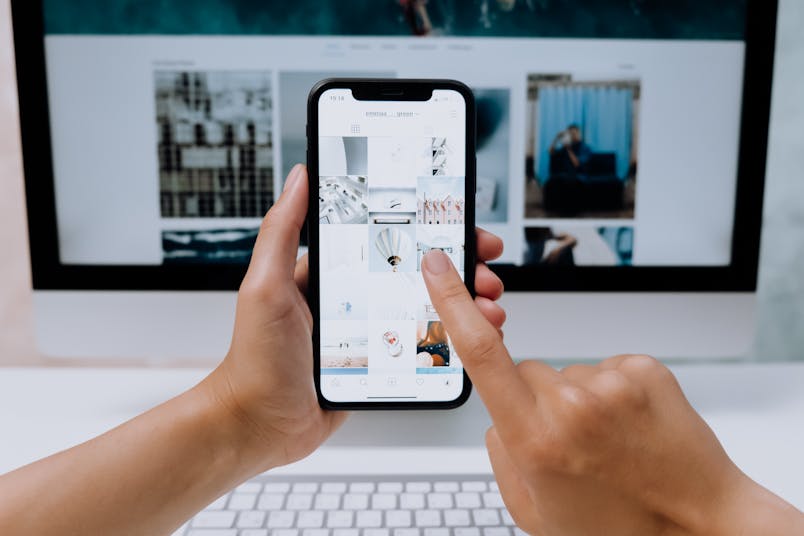
Spectragram

A jQuery plugin using the Instagram API to fetch and display user, popular or tags photo feeds inside a list or any container you define.
Source & Demo
ddSlick

A free light weight jQuery plugin that allows you to create a custom drop down with images and description.
Source & Demo