Planning is an essential aspect in Web design and it is of utmost importance to plan what a site will look like before getting into the actual design and development process. Website wireframe plays a predominant role in helping designers plan a site. It serves as a starting point for the discussion among the project leader, designer, developer and the customer.
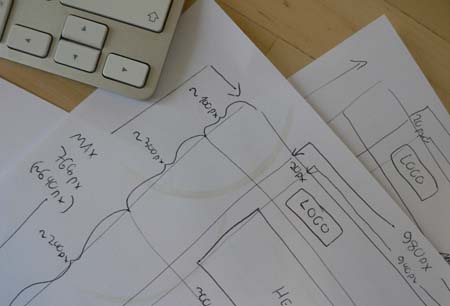
Every Web designer knows what a wireframe is. “A wireframe is a visualization tool for presenting proposed functions, structure and content of a Web page or website.” according to Webopedia. A wireframe depicts the page layout of the website content along with the arrangement of interface elements and navigational controls.
Website wireframe mainly focuses on the functionality and behavior of the content rather than the typographic style, graphics or color of the elements. So, priority is given to ‘what a screen does’ and not ‘what it looks like’.
The benefits of a wireframe are innumerable and some of them are here:
Identifies Missing Elements

It is very easy to identify missing elements when things are laid out in the first stages of development. As wireframes are used in drafting contents and controls of webpages, it is normally easy for anyone to pick out the items which are left out of a webpage. It is also easy for designers to decide on the right amount of stuff to be put up on a single page.
Establishes Component Relationships
Wireframes help developers organize and establish relationships among the various components of a system. Without a wireframe it is difficult to visualize the relationships among different components of a system and this may result in poor interactivity of the application. Hence, the interaction among various navigation controls are properly explored with the help of a wireframe at the initial stage of development itself, which lays a solid foundation for a good Web design.
Saves Time and Money

Wireframes save a lot of time and money in making changes to the applications. Developers, by laying out an initial prototype of the webpages, envision all the items and their relationships. Instead of changing an actual product, they can easily change the prototype as long as they are satisfied. The cost of making changes in wireframes during the planning stage is very less compared to the cost incurred on changing one which has been developed.
Improves Clients’ Understanding
Wireframes are usually a visual way to evaluate a developing website. It is necessary to satisfy clients in any project. Wireframes allow clients to get a clear picture of what is going to be developed. Clients can easily look up the placement of elements and give their suggestions whenever needed. This improves communication between the development team and the client.
Organizes Content Layout

Wireframes allow the designer to focus on the placement of content on a webpage. Wireframes also help designers avoid a cluttered layout by giving them a clear idea on how to place things properly. Once the structure of the content is planned with the help of wireframes, designers can easily shape the design of the Web pages accordingly. Hence, wireframes serve as a platform to test various content layouts instantly.
Wireframes are powerful tools to visually understand and communicate ideas. Hence, wireframes must be made use of right before the designing process, when you build a website. Wireframes can bring out the very best in your prized creation – your website.

