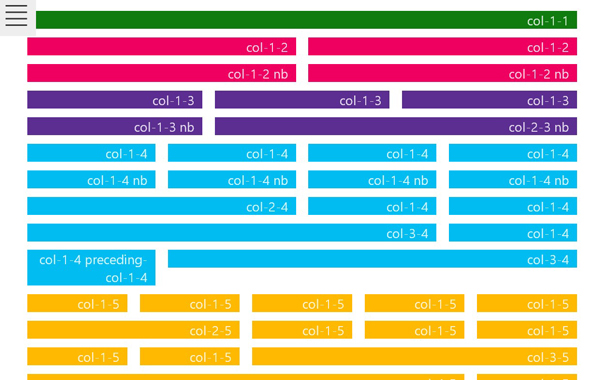
Stretch is a super simple responsive CSS grid system. For now, it is a 12 column grid that can have any gutter size you want. Columns can be pushed and pulled to make manoeuvring content really easy and breakpoints can be customised. The naming of classes is readable and easy to understand.Columns can be specified differently for three devices sizes. Stretch can be implemented in two ways: Use the stretch.scss stylesheet in this repository and…
A CSS grid framework built on SASS to provide an automatic responsive grid for web developers with flexibility for manual control when needed. This grid is a float and padding-based grid, meaning that it works by using floats to create rows and padding to create the gutters between columns instead of margin. This framework is built based off of config values so any number of columns, gutter sizes, column breakdowns, and breakpoints can be configured…