Are you passionate about design, development, technology, or digital marketing, Branding & Identity, Technology, Tools, and Creative Trends? Designbeep welcomes writers, designers, developers, and creative professionals who want to share their expertise and inspire our global audience.
To get started, please email us at:
[email protected]
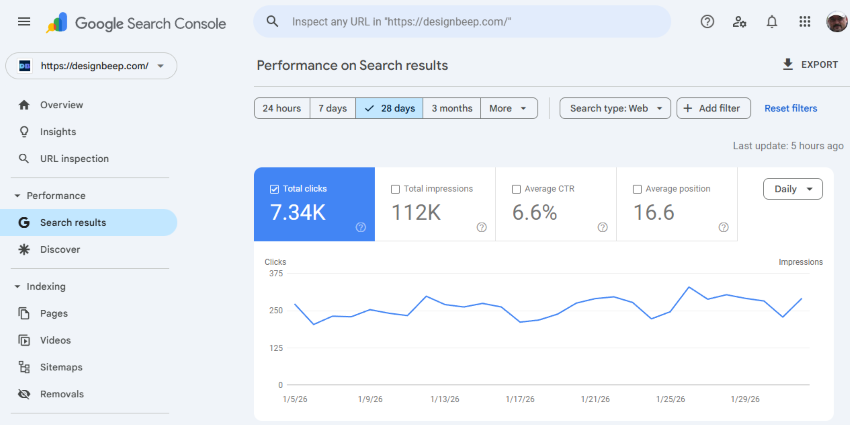
Designbeep.com Stats (Feb. – 2026) – Updated Weekly
Designbeep.com Age: 16 Years 2 Months
DA: 61
DR: 54

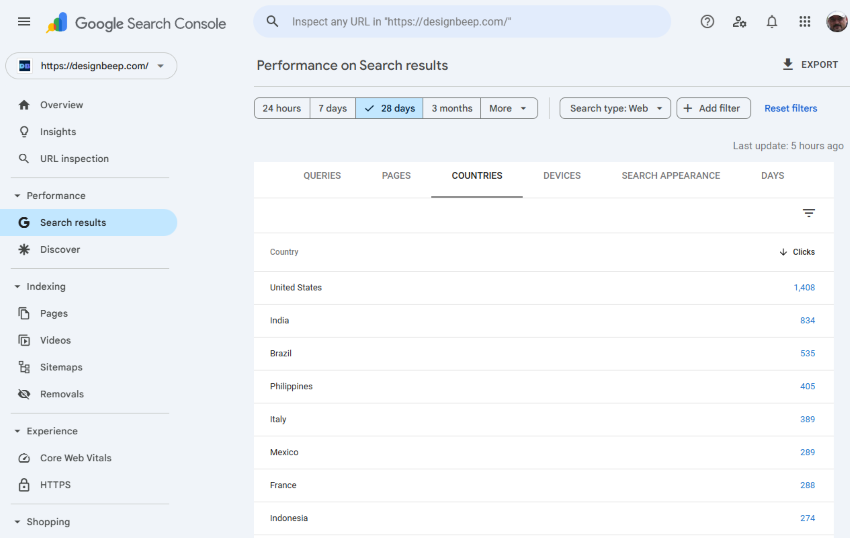
Country Stats