Client Testimonials Carousel is a responsive carousel showcasing selected client testimonials powered by CSS and jQuery that can be easily integrated into your design. 2 plugins have been used to built this resource: FlexSlider for the carousel, and Masonry layout to build the grid for the testimonials modal page. If the user wants to see more feedbacks,a button has been added that links to a modal page with more testimonials with a nice CSS3 transition.…
A jQuery plugin that switches between multiple header designs as you scroll, so you always have a header that looks great with the content below it. To make everything work, just load midnight (and jQuery) and initialize it. Want to use custom markup for each header? You just need to add a div with the class .midnightHeader.default inside your header, as well as any other custom headers you want. For instance the “butterflies” section will…
Today’s free inspiration and tutorial comes from Tympanus. The full-page background image header has been a web design trend for some time. Recently people have been turning to animation to add more visual interest to their website headers. This collection uses JavaScript and Canvas to create various header animations. Each demo uses its own JavaScript file, but they each have similarities. Each example has: – an animation loop using requestAnimationFrame – shapes (circles, triangles, lines)…
The aim behind the Ideal Image Slider is to create a slider which has just the right amount of features, with no bloat and be easy to extend so that more features can be added as “extensions”. Here are the ideals and core features I wanted to include: – HTML5 (SEO optimised) – CSS3 transitions (a few simple transitions like slide/fade) – Left/Right navigation (including touch/swipe support) – Responsive – HiDPI (retina) support – ARIA…
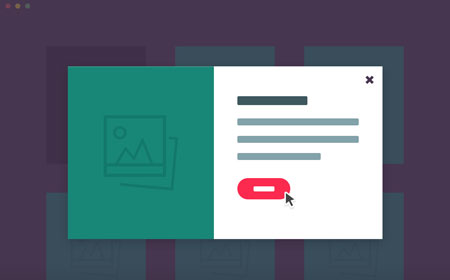
There are some patterns in the e-commerce design world aimed at increasing the conversion rate by simplifying the user experience. Other patterns try to achieve the same goal by providing additional information where needed. The product quick view modal belongs to the second category. A ‘product quick view’ modal window, animated using CSS3 and Velocity.js, that provides the user a quick access to the main product information. The end result is always a window with…
Tile is a plugin of jQuery animations that provides tile animations.You can choose many pre-defined combinations like assemble,blind,wave,flutter,puzzle,flake as well as alternate options bounce,fadein,fadeout shake etc. jQuery animations currently supports IE10+, Chrome, Firefox, Safari and Opera.
Cool Social Buttons is a great jQuery plugin to add social share buttons to your website or blog without slowing it down. It is easy to use, powered by CSS3, mobile friendly and fully customizable. The plugin has support for these networks: – Twitter – Facebook – Google+ – Tumblr – Pinterest
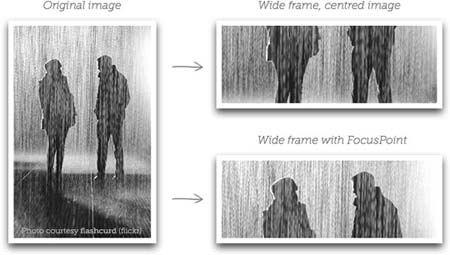
FocusPoint is a jQuery plugin for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject. Great for full-screen images. Websites don’t have a single layout any more. The space you have for an image may be portrait on a laptop, landscape on a tablet, and square on a mobile – particularly if you’re using a full-screen image. If you have to use the same image file in all these…
Zoom Scroller lets you add a smooth subtle zoom in/out animation to images when scrolling.The plugin is created by Pete R. JQuery Zoom Scroller is compatible with modern browsers such as Chrome, Firefox, and Safari and it’s been tested on smartphones too.Not tested on IE. With the default setup , your images will now have a very subtle, smooth zoom out animation as you scroll through the page.
Transactional HTML emails often get neglected. Styling HTML email is painful. Tables, inline CSS, unsupported CSS, desktop clients, web clients, mobile clients, various devices, various providers. These Responsive transactional HTML email templates remove some of the pain for you.They are responsive for mobile devices and use media queries to optimize the design for smaller screens and each has been tested in all the popular email clients. How to use – Use these email templates for…