In the competitive world of ecommerce business, effective web design is paramount. A well-designed e-commerce website can make the difference between a visitor making a purchase or abandoning their cart. This article delves into the essential elements of web design for e-commerce, highlighting how businesses can create visually appealing, user-friendly, and conversion-focused online stores.
Why Web Design Matters in E-Commerce

1. First Impressions
An aesthetically pleasing and professionally designed website creates a positive first impression, instilling trust and encouraging visitors to explore your offerings.
2. User Experience (UX)
A seamless and intuitive user experience is crucial for keeping visitors engaged. Easy navigation, clear calls-to-action, and efficient checkout processes can significantly enhance the shopping experience.
Understanding and optimizing the customer journey is essential for providing a seamless and memorable experience, especially during the checkout process, which is crucial for converting sales and retaining customers.
3. Conversion Rates
The ultimate goal of an e-commerce website is to convert visitors into customers. Well-designed product pages, optimized load times, and persuasive design elements can boost conversion rates and drive sales.
Key Elements of E-Commerce Web Design

Responsive Design for Mobile Devices
With a significant portion of online shopping done on mobile devices, selecting the best ecommerce website builder is crucial to ensure your website is mobile-friendly. A responsive design adapts to various screen sizes, providing an optimal user experience on all devices.
2. Simplified Navigation
Clear and intuitive navigation helps users find products quickly and easily. Implement a well-structured menu, search functionality, and filters to enhance discoverability and reduce friction.
3. High-Quality Images and Videos
Ecommerce site visual content is vital in e-commerce. High-resolution images, 360-degree views, and product videos can provide a comprehensive view of products, helping customers make informed decisions.
4. Detailed Product Descriptions
Comprehensive and accurate product descriptions are essential. Include key features, specifications, dimensions, and usage instructions to answer potential questions and alleviate doubts.
5. Customer Reviews and Ratings
Displaying customer reviews and ratings builds trust and social proof. Encourage satisfied customers to leave reviews and prominently feature them on product pages.
Customer reviews and ratings can help reduce shopping cart abandonment by reassuring potential buyers and increasing their confidence in completing the purchase.
6. Fast Load Times
Slow-loading websites can frustrate users and lead to higher bounce rates. Optimize images, use efficient coding practices, and leverage content delivery networks (CDNs) to ensure fast load times.
7. Secure Payment Processing
Security is a top concern for online shoppers. Use trusted payment gateways and display security badges to reassure customers that their transactions are safe.
8. Clear Calls-to-Action (CTAs)
Effective CTAs guide users towards desired actions, such as adding items to the cart or proceeding to checkout. Use contrasting colors, concise text, and strategic placement to make CTAs stand out.
Streamlined Checkout Process to Reduce Shopping Cart Abandonment
A complicated checkout process can lead to cart abandonment. Simplify the checkout process by minimizing steps, allowing guest checkout, and offering multiple payment options. Choosing the right ecommerce solution can streamline the checkout process by integrating these features seamlessly.
Best Practices for E-Commerce Web Design

1. Focus on Branding
Consistent branding across your website helps create a cohesive and memorable experience. Use your brand’s color palette, typography, and logo to reinforce brand identity.
2. Leverage Data and Analytics
Use analytics tools to track user behavior, identify pain points, and make data-driven design improvements. Regularly test and refine your design based on insights.
3. Optimize for SEO
Implement SEO best practices to improve your ecommerce website’s visibility on search engines. Use relevant keywords, optimize meta tags, and ensure your site is mobile-friendly to boost organic traffic.
Personalize the Customer Journey
Personalization can enhance user experience and drive sales. Use data to offer personalized product recommendations, tailor content, and create targeted marketing campaigns.
5. Implement Live Chat
Offering live chat support can help address customer inquiries in real-time, improving customer satisfaction and increasing the likelihood of conversions.
Examples of Effective E-Commerce Web Design
1. Amazon

Amazon’s website is a benchmark for e-commerce design. Its simple, intuitive navigation, detailed product pages, and extensive customer reviews create a seamless shopping experience.
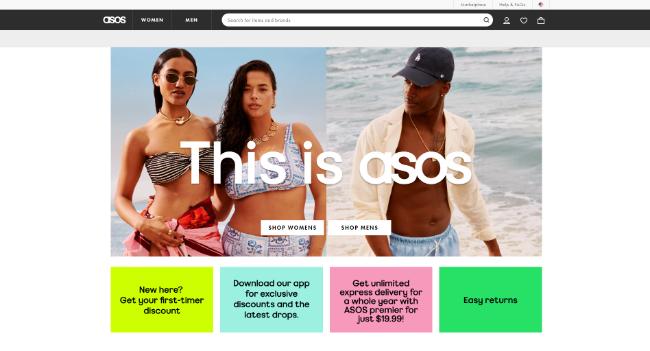
2. ASOS

ASOS excels in providing a visually appealing and user-friendly experience. High-quality images, detailed product descriptions, and an efficient checkout process make shopping easy and enjoyable.
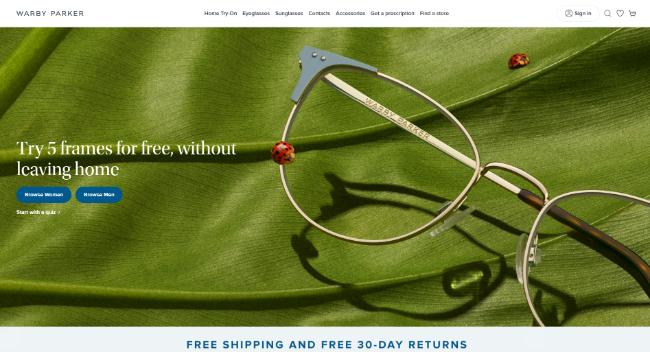
3. Warby Parker

Warby Parker’s website is a great example of brand consistency and user experience. The site features engaging visuals, comprehensive product information, and a straightforward purchasing process.
In conclusion, web design plays a critical role in the success of an e-commerce business. By focusing on user experience, optimizing for mobile, and leveraging high-quality visuals and secure payment processes, businesses can create compelling online stores that attract and retain customers. Embrace the principles of effective e-commerce web design to enhance user satisfaction, boost conversion rates, and achieve long-term success in the digital marketplace.