It is a common error to believe that if you can think of something very quickly, then you can also create it quickly in real life, yet in this widely accepted public deception, it is designers who are most seriously affected. After all, in reality, even low-fidelity prototypes may occasionally take a long time to be built.
This occurs because designing a user interface is a lengthy, iterative process, in which designers are constantly forced to rethink their current work at every corner, and any sudden, additional feedback will often lead to significant changes. So with that in mind, it is not uncommon for web development service companies to look for the best approach to UI design that will enable them to decrease complexity and make quick changes at multiple levels — but could the answer lurk at the atomic level?
What Is Atomic Design?
Inspired by how matter itself is formed in nature, Brad Frost, an American web designer and author, sought to make the UI design process more efficient. In his book Atomic Design, Frost describes his methodology as made up of five individual stages that work together to develop user interfaces in a more “deliberate and hierarchical manner.”
His five stages are outlined below:
What are the stages of Atomic Design?
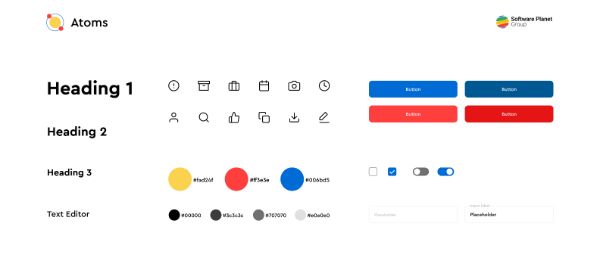
Stage 1: Atoms

Just like how out in the real world, atoms may be described as the smallest building blocks of matter, when it comes to the Atomic Design approach, we call atoms the most basic UI components. These encompass various elements including labels, buttons, HTML tags and inputs, and anything else which can’t be broken down into smaller — yet still functional — pieces.
Stage 2: Molecules
Molecules, on the other hand, are a group of two or more atoms that are bonded together by chemical bonds. Consequently, in Atomic Design, “molecules” consist of simple groups of UI elements that work together to form a cohesive unit. This can cover a variety of things including simple search forms, which may be formed by combining individual atoms like buttons, form labels, search inputs and others.
It is important to highlight here, however, that Atomic Design is never strict regarding what should be called a molecule or an atom. This is ultimately the design team’s decision, so just make sure that your entire team is on board.
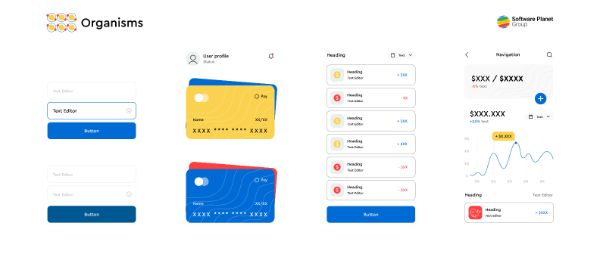
Stage 3: Organisms

Even the simplest life forms may be referred to as an organism in nature, which is why in the Atomic Design approach, the term refers to a page’s functional portions. Most notably, AD organisms can be composed of both molecules and atoms, and a great deal of them are entirely self-sufficient, as they rely on no other elements at all. In practice, therefore, an organism includes anything from popups to sidebars, to sophisticated, data-heavy forms.
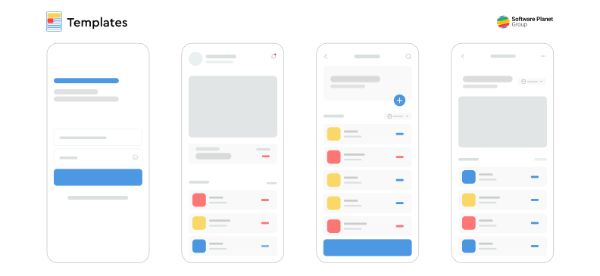
Stage 4: Templates (Skeletons)

While Brad Frost believed that after organisms, it made sense to switch to more normal terms that your customers would definitely understand — as stage 4 is known officially as Templates — if you’d like to keep the biological theme going, it can just as easily be referred to as “Skeletons.” After all, using these simple biological terms, we can visualise a helpful hierarchy within which our design components can be assembled. In the case of skeletons, these are pages that are devoid of actual content, as they will focus on the overarching structure and be indifferent to the final results.
Stage 5: Pages (Bodies)

Finally, in the Pages – or what we will call “Bodies” – stage, we put the meat on our structure’s bones by adding content to our template of choice. In this way, for instance, we are able to include graphics, videos and text, and bring the final user interface to life.
Do bear in mind, however, that because the Atomic Design approach is by no means a linear model, these five stages do not happen consecutively, but in reality take place at the same time. After all, it would be silly to design elements in isolation and hope that everything would come together to somehow form a consistent unit in the end. So instead of seeing every stage as a series of individual steps, think of Atomic Design as a mental model for building final UIs and their design systems concurrently.
Why Use Atomic Design
Without a doubt, the Atomic Design methodology can bring additional convenience to your business, as it provides designers with a solid framework for crafting beautiful, reusable design patterns. Listed below are just a few other benefits:
- It allows building modular UI structures
- It enables quick prototyping
- It makes it easier to update designs
As we know, efficient UI design is one of the hallmarks of successful software solutions. Though Atomic Design was first conceived for the web, you can easily apply its stages to any software or type of platform, and as we hope you will be willing to find out, it makes UI design a total blast!