Web developers are miracle workers who execute their clients’ visions by building websites that meet their needs. Being a web developer requires skills, talent, and hard work. However, you need more than certificates and a reliable wifi connection to be an efficient web developer. Specific tools can contribute to the coding process or bring all aspects of the web-development together.
Here are five must-have tools for a web developer:
Project management tool

Before you begin any project, it is essential to use a project management app to bring all the aspects of web development together. You can use ProProfs Project, Asana, Basecamp, or any other project management app your choosing.
A project management app will organize everything for you from the beginning to the end. It will also make it easy to track changes, communication, and review progress. Your clients will appreciate it if you are organized and if you are meeting your deadlines.
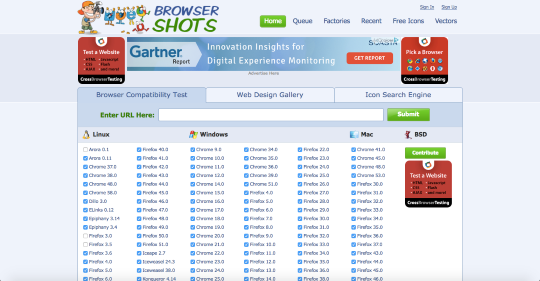
Visual testing tools

As a web developer, you are probably going to work on several browsers and resolutions. Some windows might be quite tricky to work on because you are not used to certain browsers and specific monitors. Take advantage of visual testing tools like BrowserShots, which will show you how your project will look without changing your browsers or screen resolutions.
A solid VPN

A virtual private network is a wall between your internet connection and the public internet. As you build a new website for your client, the need to protect client information and intellectual property arises. Data breaches are more common in today’s society. It would help if you had a VPN when handling sensitive client information, patent information, and personal details. Nordvpn p2p server might be a good choice for web development since it comes with the latest speed and security features.
A VPN will encrypt client data such that hackers cannot access the information as you communicate with your clients. Testing VPN options available in the market is always a great habit so as to pick the best option that fits your purposes.
If you are worried about your website’s speed in a global market, VPN providers have servers all over the world, and they allow you as a web developer to test latency and time it takes to navigate a website. NordVPN is one of the leading VPNs that is used by web developers across the globe.
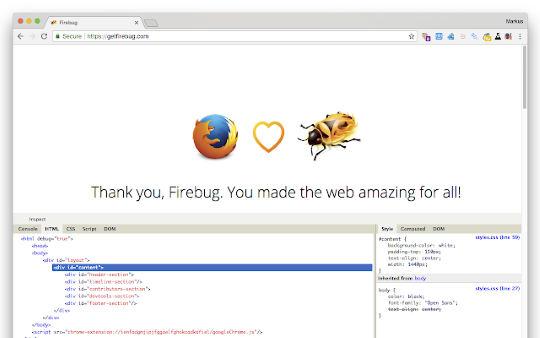
Debugging tools

Most web developers dislike bug hunting, and yet you cannot complete a project without debugging. Why not download a debugging tool to streamline the process. If you are a Firefox-focused web developer, take advantage of the Firebug browser plugin. There are other specific debugging tools depending on your specific project and requirements.
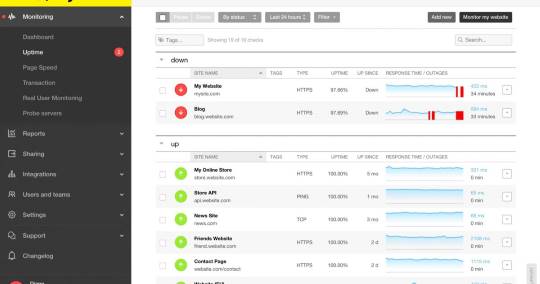
Site performance testing tools

Another important step in web development is optimizing the performance of the website. You must check how it performs under different conditions to create an efficient website to give the end-users a seamless experience. Take advantage of site performance tools such as Pingdom to track all statistics such as downtime and uptime. Before handing over the project, you must ensure that the site is responsive.































