The UI – User Interface and the UX – User Experience are some of the key and essential areas considered in website design and from our 2018 observation a new UI & UX trend is setting-in in 2019. As web designers push to achieve more attractive, efficient and user-friendly website the UI – User Interface, which is what the user encounters on visiting a site, and the UX – User Experience, which is the efficiency of a site that delivers customer satisfaction, cannot go untouched.
The trend in 2018 had an eclectic approach of minimalism and simplicity but a replacement of 2D flat design with the earlier of skeuomorphism added a new little sprinkle of “chaos”. In 2019 we, the Minds Metricks, predict the minimalism and simplicity approach to stay for the long run with re-introduction of few earlier good features and introduction of new features and functionalities coherent with the new OSs and devices such as the boundless and infinity display mobile phones. Some of the trends to look out for in website UI & UX design in 2019 include:
– Voice activated features/interfaces – use of voice to search, navigate or operate devices is the new hype. Voice AI technology was introduced in earlier years and 2018 was more of improvement and distribution stage. In 2019 we predict Voice AI to be one of the UI trends – where voice conversation will be more adopted in web UI design for a complete transition from voice search to voice navigation on a website.
 Voice Assistant on Website (Source: Click Rain)
Voice Assistant on Website (Source: Click Rain)
– AR (Augmented Reality) – AR technology is the other technology on the rise and a likely UI trend in 2019. AR provides a real word combined with computer generated immersive aspect experience that is likely to be incorporated in UI and UX for deeper interactions. For example, on e-commerce sites where users can test how a product would look on them or in different rooms/environment before making a purchase. AR is also likely to be adopted widely on health websites such in the cure for phobia, and in science and education sites to improve interaction.
– More adoption of biometrics authentication – with the new wave of biometrics authentication in 2018 we foresee the adoption of biometrics authentication on websites in 2019. It will not be a surprise if the UI and UX designers find ingenious of incorporating biometrics authentications on websites’ UI.
 Biometric Authentication on use (Source: One Span)
Biometric Authentication on use (Source: One Span)
– Custom websites and visual graphics – 2018 saw a huge decline in the use of templates and an increase in demand for custom websites built from scratch in the chase for true distinct online identity. We foresee this trend continuing in 2019 and expect the demand to stretch to custom graphics, arts, and illustration.
– Skeuomorphism and 3D graphics – with the increase in demand for custom graphics, the skeuomorphic elements, which are infinite 3D illusions on a 2D flat bed, and light 3D graphics are making a comeback. Although the use of the two had dwindled due to their high costs and huge sizes that take long to load, they are showing signs of coming back in 2019.
 Comparison of Flat UI and Skeuomorphism UI (Source: Flat UI Design)
Comparison of Flat UI and Skeuomorphism UI (Source: Flat UI Design)
– Time-saving design features – the quest for efficiency is pushing designers to drop some of the traditions features that were annoying, disruptive and time-consuming in 2019 designs. For example, the disruptive pop-up adds and long authentication processes are being eliminated. In the place of navigating all the way to the instruction page for help, designers are now incorporating convenience non-disruptive pop-up suggestion/instruction and animated instructions such as custom mascots that boost the look and improves the usability especially the intuitive navigation.
– Smoother, quicker, attractive, animated transitions – another area being targeted in the quest for efficiency is the transition from one page, section or interface to the other. In 2019 the trend projects towards a faster, smoother, more attractive/appearing and animated transitions for better UI and UX.
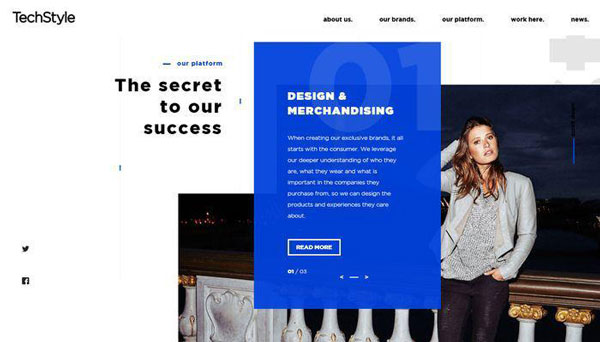
– More asymmetrical and overlapping layouts – the art of using less linear/framework-y looking layouts has been widely gaining popularity since 2017 and this trend is likely to continue in 2019. Currently, browsers widely support the CSS Grid Layout Module essential in asymmetrical layout designs giving way to adoption of asymmetrical and overlapping/floating layouts. As a result, more designs are likely to continue adopting asymmetrical layouts such as split screen and floating and overlapping layouts which stands out and conveys information in a more persuasive way as it clearly separates sections and gives a good user experience.
 TechStyle Website asymmetrical (split screen and overlapping) homepage layout
TechStyle Website asymmetrical (split screen and overlapping) homepage layout
 The Dropbox Split Screen Interface layout
The Dropbox Split Screen Interface layout
Summary
With over a decade of experience in UI and UX design the above are some of the trends we foresee in 2019. We foresee minimalism, simplicity, efficiency, and customization to continue taking the center stage in UI and UX development approach. Getting a head start on what to expect may be instrumental to keep yourself updated and on track with the new trend.
Author: Minds Metricks, best UI and UX agency in Dubai with over a decade in the field of web design and development. They offer custom from scratch web design and development services. Get in touch or follow them on.






