Web design has truly come a long way.
As technology gives designers the power to explore beyond the boundaries, we’ve seen some pretty classy trends being born. Of course, as these new trends are born, some older ones have had to give way.
For instance, in 2016, we saw flat design for the first time. It was one of the biggest innovations in the industry.
2016 is also the year responsive design finally gained a foothold. Not only that, we also saw progressive web apps that can run offline come to the market.
So, what does 2017 hold in store for us? Below, we explore the top six web design trends you can look forward to.
SVG files to replace PNG and JPG?
For a long time, designers have primarily used PNG and JPG formats when uploading images to the web.
The problem is that both of these file format are prone to resizing issues that often cause our logos and other images to resize terribly on smaller screened devices. The SVG file format solves this problem without taking anything away from your images.
The major setback with SVG is that it’s only suited to vector graphics so you can’t infinitely scale any photos. However, for important web elements like your logo, this new file format works brilliantly.
SVG has been around for sometime though and one might wonder why it would suddenly overtake the likes of PNG and JPG.
Well, according to Google Trends data, interest in SVG has been growing steadily since 2013 and is likely to be very strong in the coming years, starting 2017.
VR and 360 degree videos set to grow further
Virtual Reality (VR) finally took off proper in 2016.
E-commerce companies, in particular, have really adopted the technology as it allows them to showcase their products more “wholesomely.”
Manufacturers, including Samsung and Google, already jumped on the bandwagon and have manufactured a wide range of VR headsets that consumers can purchase from stores.

What makes VR high in demand is the 360 degree videos that make the consumer feel like they are in the middle of the experience!
Going forward, you can expect both of these technologies to gain massive popularity.
Deloitte says that about 2.5 million VR headsets were sold in 2016, earning the industry its first billion dollars. The future will even be better with projections showing that by 2020, the VR industry will be worth north of $120 billion.
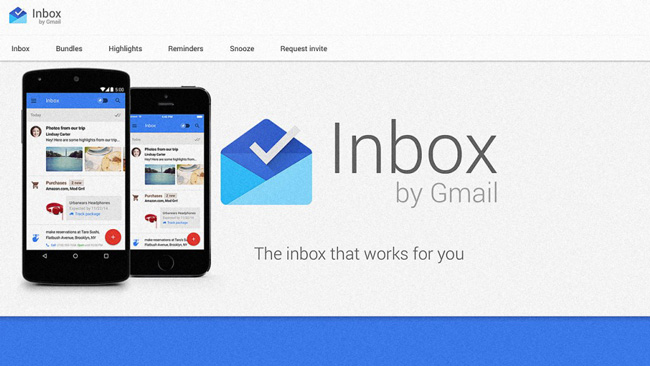
Material Design to be adopted even more
Material Design was first started by Google 2014.
It is essentially built on the principle of paper and ink, and involves translating the quality of these into digital print. A good example is the use of shadows to make icons and buttons more prominent.
Designers quickly adopted the trend, with numerous themes and templates now solely based on the technology.
However, some designers have criticised the technology saying that websites designed using Material Design look too similar. Interestingly, that hasn’t stopped its proponents from moving ahead and using it.

In 2017, expect even more designers to adopt it, more so smaller designers. The reason is that while Material Design sites do look similar, the concept is very simple and makes design easy.
There will still be those opposed to the design concept. But, even this category of designers will still borrow from concept; they may go against the style, but most will still implement its principles.
Bold colors making a comeback
For designers, color is considered one of the most vital elements.
The choice of color can single-handedly make or break a web browsing experience. This has made choice of color extremely important. 2017 will not be different. Designers will be keen to be select colors that make them stand out.
Experts who have spoken on the matter say they expect bold colors to rule the industry. While initially colors like red were avoided because they appeared rather intrusive, those are the types of colors designers will be embracing going forward. In 2015, it has been predicted that highly saturated colour palettes will be used widely in 2016, and this prediction also applies to the year 2017.
Overall though, green is said to be the color that will reign supreme. There are a couple of reasons for this.
First, green has always been associated with nature and instantly accepted by most people. Secondly, green is refreshing and revitalising. Still, ensure to keep your target audience in mind when selecting these colors.
Creative micro-interaction elements
A micro interaction is a single specific moment when a web user interacts with your site. These moments range from liking your Facebook posts to filling a form on your landing page. In 2017 and beyond, this is another trend that will receive a lot of attention.

Micro-interactions provide feedback – a critical component of customer service. Whether it’s an e-retailer looking for ways to better serve their customers or a not for profit organisation asking for donations to fund a humanitarian situation, these forms and likes act as a trigger that instantly tell you what the target audience thinks of you.
In 2017, expect even more creative micro-interaction design elements. Already, we’ve seen designers using animations to make the interactions more fun. There is bound to be much more of this in 2017.
Typography to take center stage
In all these however, one element that will define web design in 2017 is typography. Big typographies have been trending for some time now. In 2017, designers will push the boundaries even further with more creative typefaces and more space taken up on the screen.
When coupled with comparable images, large typefaces send a powerful and assertive message. So, expect to see more instances where characters are larger than 85 points and in CAPS or extremely thick strokes. Words will also cover the entire screen.
Another typography trend you can expect is superimposition. Text superimposed over images is going to be the new way to design home pages as the superimposition makes both the images and text more powerful.
… And many more
But that’s just the tip of the iceberg. 2017 will be filled with many other web design trends all aimed at improving consumer experiences and triggering user interaction. We just need to wait and see how well designers can apply these trends and whether there will be new trends before the year ends.































