No doubt “Content is King” when it comes to offering great online user experience. Unquestionably, look and feel (UI) of a website matters, but the content is something that makes a site valuable by enhancing its readability. Content gives visitors a reason to interact with sites which are pretty crucial from a business perspective.
As we know, a website is one of the most significant marketing tools and content offers the medium by which organizations communicate with the target audience. A site can yield magical results for business provided it has quality content in a well presentable form. Well, you can make your site well presentable with the help of Web Typography tools.
A Web Typography speaks of the use of fonts on websites to make it more appealing. However, each browser uses its own algorithm to render web fonts which increase the problem of web designers. Making a site visually appealing is not an easy task as the chances of unexpected discrepancies are always there.
Though, you do not need to worry as I am going to unveil 15 tools that designers can use in 2017 to get rid of compatibility issues and make websites visually compelling.
Take a glimpse at the list of tools (in no particular order), one by one:
Font Pairing Tool

Bold Web Design Adelaide have created a font pairing tool that gives you some helpful font combinations displaying them in a neat web page format. Each seed font has at least 3 font pairing variations, and allows you to edit the text to see what your copy would look like.
DropcapJS

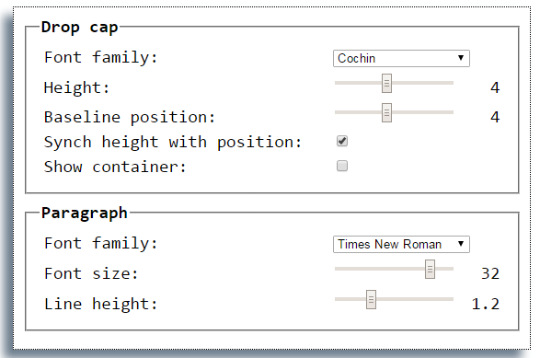
 On several sites, notably, news sites, you might have observed that the first letter of any content starts with the big alphabet. You can also apply the same effect on your web pages with the help of DropcapJS, developed by Adobe Web Platform. By using this tool, you can use the drop cap in your paragraph of content. You can choose font family, height, baseline position as per your requirement. For better understanding, look below:
On several sites, notably, news sites, you might have observed that the first letter of any content starts with the big alphabet. You can also apply the same effect on your web pages with the help of DropcapJS, developed by Adobe Web Platform. By using this tool, you can use the drop cap in your paragraph of content. You can choose font family, height, baseline position as per your requirement. For better understanding, look below:
FFFFallback
 FFFFallback is a simple yet powerful web typography tool. This tool allows web designers to find and use the best font stack that will degrade gracefully. It is available in the form of a BOOKMARKLET. When you use this tool, it will analyze the font family used on your website page and suggest the most appropriate set of fonts that you can use as a fallback.
FFFFallback is a simple yet powerful web typography tool. This tool allows web designers to find and use the best font stack that will degrade gracefully. It is available in the form of a BOOKMARKLET. When you use this tool, it will analyze the font family used on your website page and suggest the most appropriate set of fonts that you can use as a fallback.
FlowType
 As a web designer, if you want to create awesome pages, then use FlowType. It is a jQuery plugin with the help of which, designers can create a typography that will work perfectly on different screens. FlowType allows developers to change font-size according to element’s width.
As a web designer, if you want to create awesome pages, then use FlowType. It is a jQuery plugin with the help of which, designers can create a typography that will work perfectly on different screens. FlowType allows developers to change font-size according to element’s width.
Font Pair
 Font Pair made by MILLS DIGITAL and is a fantastic tool. It allows designers to find and choose the great combination of font families and typefaces. It provides a collection of paired Google fonts that has made choosing the accurate font for web page much simpler than ever.
Font Pair made by MILLS DIGITAL and is a fantastic tool. It allows designers to find and choose the great combination of font families and typefaces. It provides a collection of paired Google fonts that has made choosing the accurate font for web page much simpler than ever.
Font-To-Width
 Font-To-Width (FTW) is a must-have powerful JavaScript library that allows designers and developers to make a font fit according to the width of the container.
Font-To-Width (FTW) is a must-have powerful JavaScript library that allows designers and developers to make a font fit according to the width of the container.
Gridlover
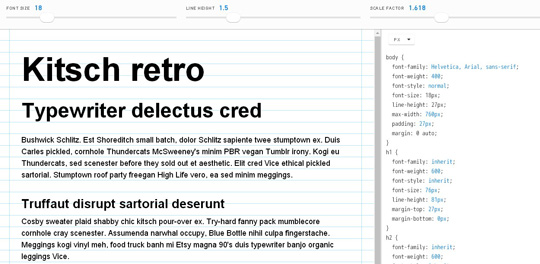
 Gridlover is a marvelous web typography tool that empowers web designing professionals to create a perfect and enticing typography for web designs easily.
Gridlover is a marvelous web typography tool that empowers web designing professionals to create a perfect and enticing typography for web designs easily.
Hatchshow
 Hatchshow is an excellent plugin that appends fonts appropriately by measuring your container’s width, and the length of font characters. Web designing professionals use this plugin to create great web typography.
Hatchshow is an excellent plugin that appends fonts appropriately by measuring your container’s width, and the length of font characters. Web designing professionals use this plugin to create great web typography.
Kerning.js
 Kerning.js is a powerful JavaScript library that empowers web designers to take control of web typography. Designers worldwide use this library to create enthralling web typography.
Kerning.js is a powerful JavaScript library that empowers web designers to take control of web typography. Designers worldwide use this library to create enthralling web typography.
LiningJS
 LiningJS is a JavaScript library that allows professionals to style each line within a particular paragraph independently. Designer and developers use this library to creating brilliant web typography.
LiningJS is a JavaScript library that allows professionals to style each line within a particular paragraph independently. Designer and developers use this library to creating brilliant web typography.
Modular Scale
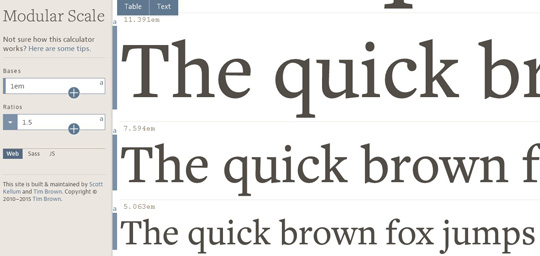
 Modular Scale is an excellent typography tool and is available in Sass. Further, it generates ideal fonts for web designs and enables designers to create cool web typography.
Modular Scale is an excellent typography tool and is available in Sass. Further, it generates ideal fonts for web designs and enables designers to create cool web typography.
Tiff
 Tiff is a fantastic web typography tool that lets designers create the most enticing web typography for websites. This tool supports fonts from the Google Web Fonts library and system fonts. It works absolute charm on all modern browsers.
Tiff is a fantastic web typography tool that lets designers create the most enticing web typography for websites. This tool supports fonts from the Google Web Fonts library and system fonts. It works absolute charm on all modern browsers.
Typeplate
 Typeplate is must-have tool. It is a complete starter kit for creating the most enticing web typography. It empowers designers by providing basic typographic styles that address colors, small capital, blockquote, and a lot more.
Typeplate is must-have tool. It is a complete starter kit for creating the most enticing web typography. It empowers designers by providing basic typographic styles that address colors, small capital, blockquote, and a lot more.
TypeRendering
 TypeRendering is the most powerful yet easy to use tool that identifies browsers engine for font rendering. Based on its discoveries, it simply adds custom classes that designers can use as per their requirements.
TypeRendering is the most powerful yet easy to use tool that identifies browsers engine for font rendering. Based on its discoveries, it simply adds custom classes that designers can use as per their requirements.
TypeSettings
 TypeSettings is a remarkable tool and a pack of CSS rules. This fantastic tool is available in Sass and Stylus that designers can use for creating the most enticing web typography.
TypeSettings is a remarkable tool and a pack of CSS rules. This fantastic tool is available in Sass and Stylus that designers can use for creating the most enticing web typography.
Typewolf
 Launched in June 2013, Typewolf is a must have tool for every web designing professional as it allows designers to identify and pick the best font that would complement web design. It simplifies the handling of web typography and enhances the overall look of a website.
Launched in June 2013, Typewolf is a must have tool for every web designing professional as it allows designers to identify and pick the best font that would complement web design. It simplifies the handling of web typography and enhances the overall look of a website.
Over to You
You can use these 15 Web Typography tools in 2017 to create font-awesome web pages. I hope these tools would prove beneficial for you. How many of the tools mentioned above, you have used? Share you experience with us.


