Let’s be honest about it: not everything in web design is about creativity. You can be as knowledgeable and creative as you want, but the master-piece won’t happen unless you’re working with the right tools, resources, and codes.
Luckily, we live in the time of free design resources. What we love the most about them is that they don’t require us to create anything: they’re already there, and all it takes is to organize them in a way which would suit the needs of our design.
At the same time, free resources and UI kits in particular, are perfect for personal projects. For a client’s one, however, we should invest in premium resources because quality matters and pays off. Using them will still depend on the skills you have, which is why beginners looking to improve in the industry should rely strongly on what has been already made: fonts, UI elements, icons, etc.
As a beginner, you’re not supposed to imagine the perfect project and to work on creating it, but rather to use what is already given to take your skills to an upper level, and to reach your maximal potential as a designer. Clients need to see that you’re genuinely delivering the best you can, so that they will choose you instead of your competitors.
Having decided that you want to be a designer already means that you’re aware of your potential – the skills are already there, and all it takes is to unlock them. What experience will teach you, however, is that not everything in web design is about appearance: friendly interfaces matter much more!
Getting started? Let these interesting freebies help you:
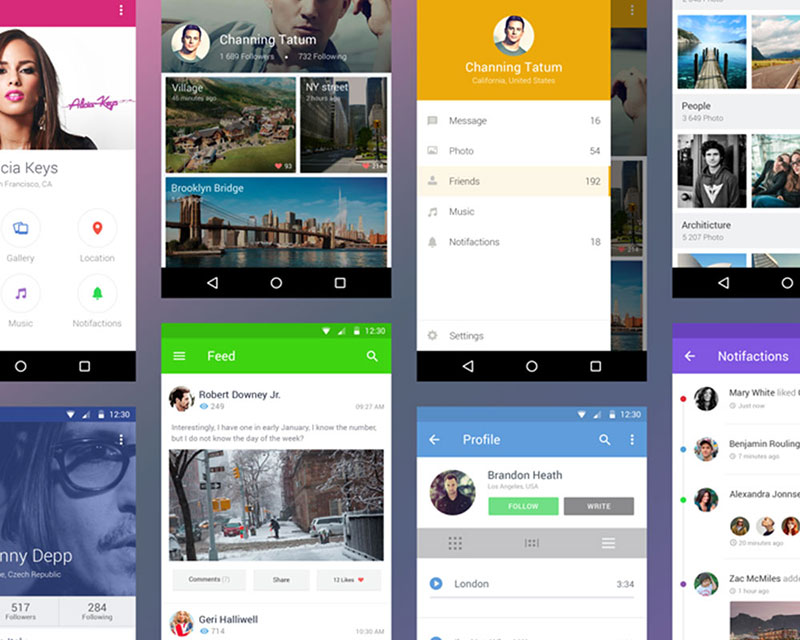
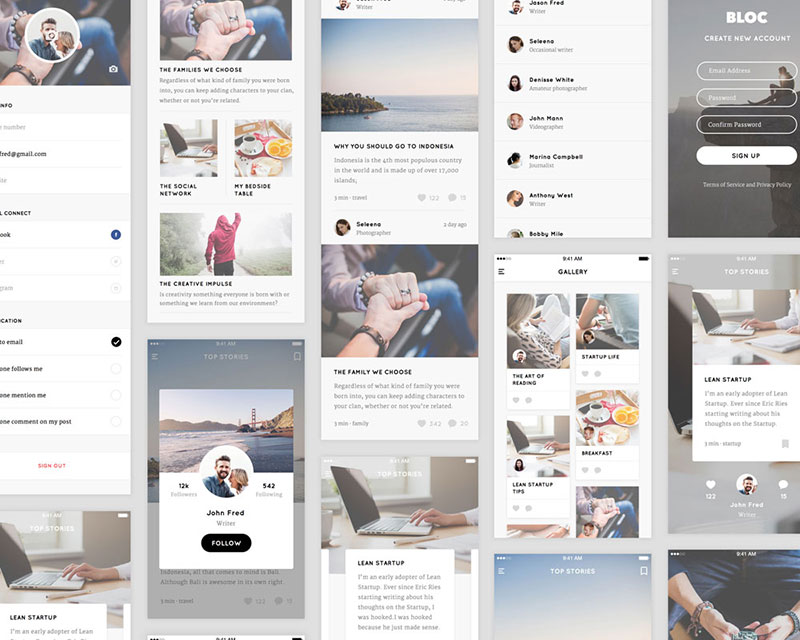
UI Kits
Designers love UI kits more than any other resource, because they provide room to be creative and to take care of appearance even in technically difficult projects. Meanwhile, UI kits are a great insight on what other designers are doing, and exploring our ideas to guess what our users may like. Needless to say, UI kits are a modern and trendy solution without which you couldn’t design on the web nowadays.
UI kits are perfect solutions both for starters and outstanding experts, because they provide tools for almost every aspect of web design (all the way from white canvas to futuristic themes and buttons), and the fact that they save an incredible amount of time.
They are always more than welcomed when design is going through a slow phase, and they are especially useful for prototyping (both in mobile and web design).
For example, developing the interface of your new app may be more time-consuming than creating the app itself, but you can always look at it as the ‘funny part’ of the job. That’s, of course, if you manage to find the right UI kit to save you some time. UI kits will definitely save you plenty of work, which is why we summarized the best among them for you to choose:
Avital Mobile UI Kit
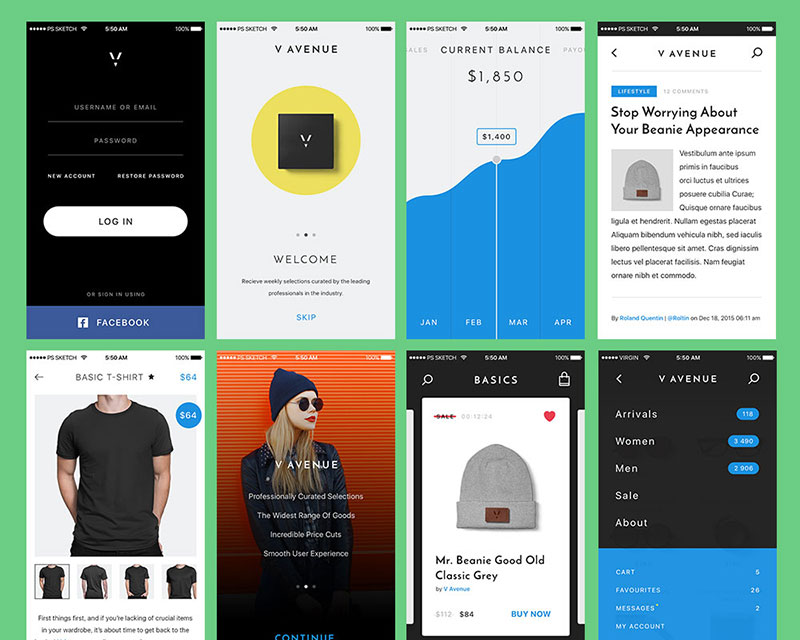
V Avenue Freebie
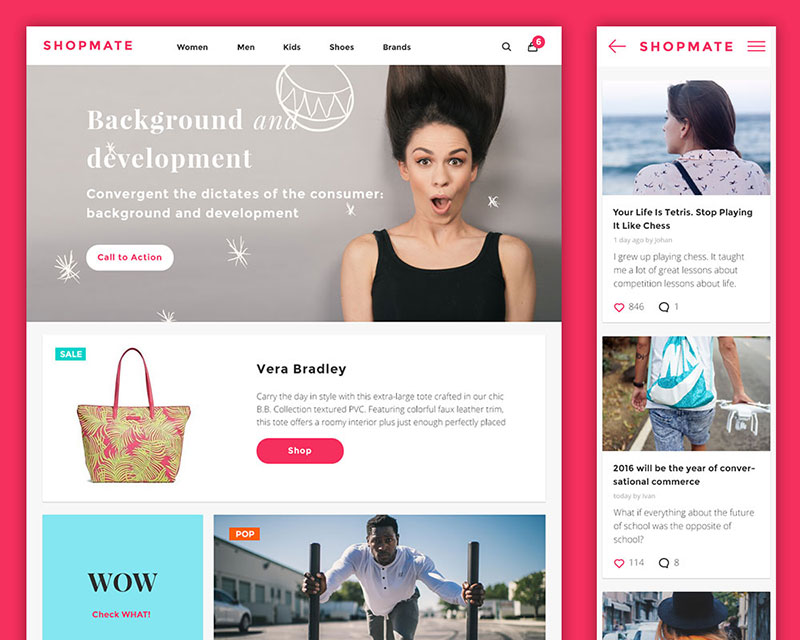
Shopmate Ecommerce Freebie
Social Media Mockup
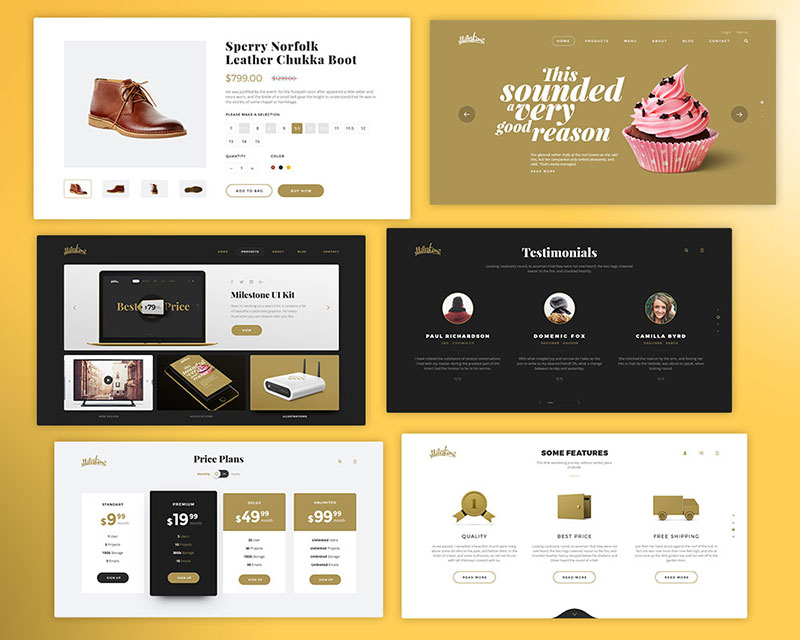
Milestone UI Kit Freebie
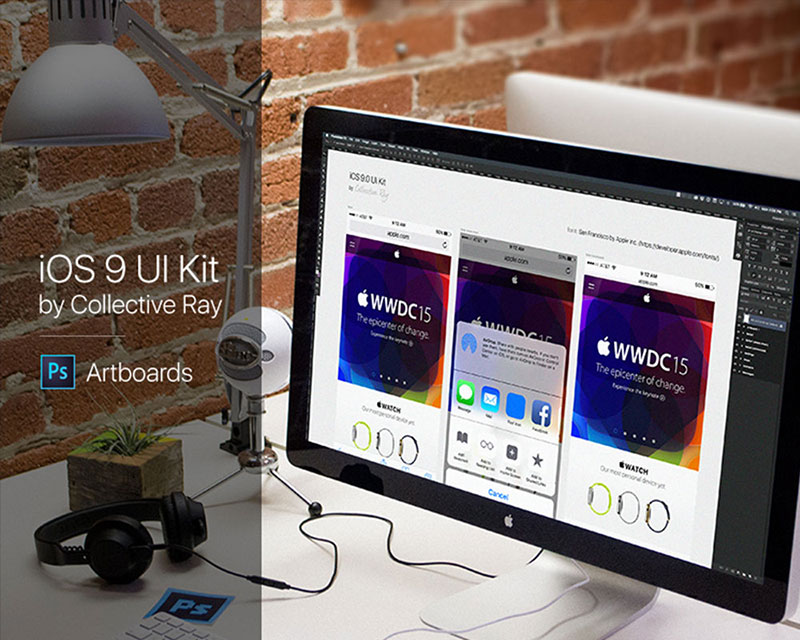
iOS 9 UI Kit – Artboards PSD
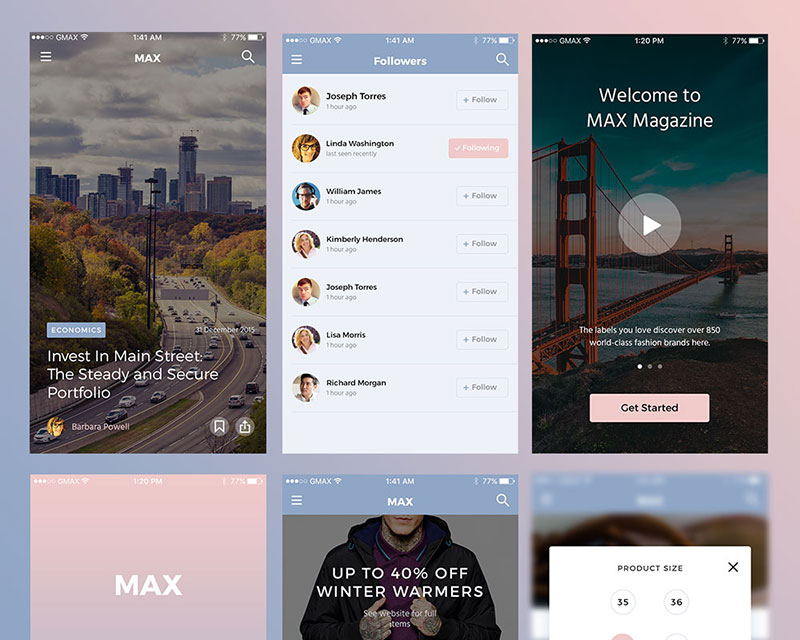
MAX UI kit freebie
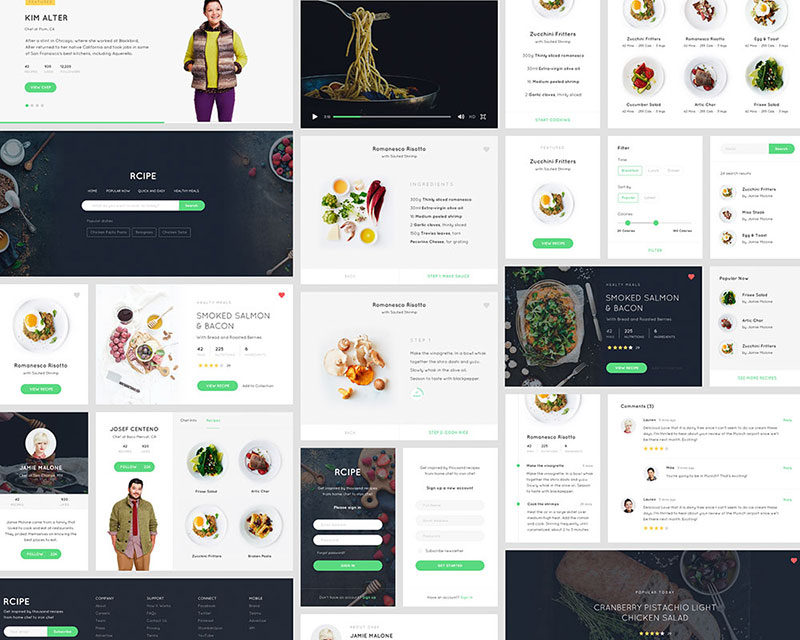
Recipe UI kit for Sketch
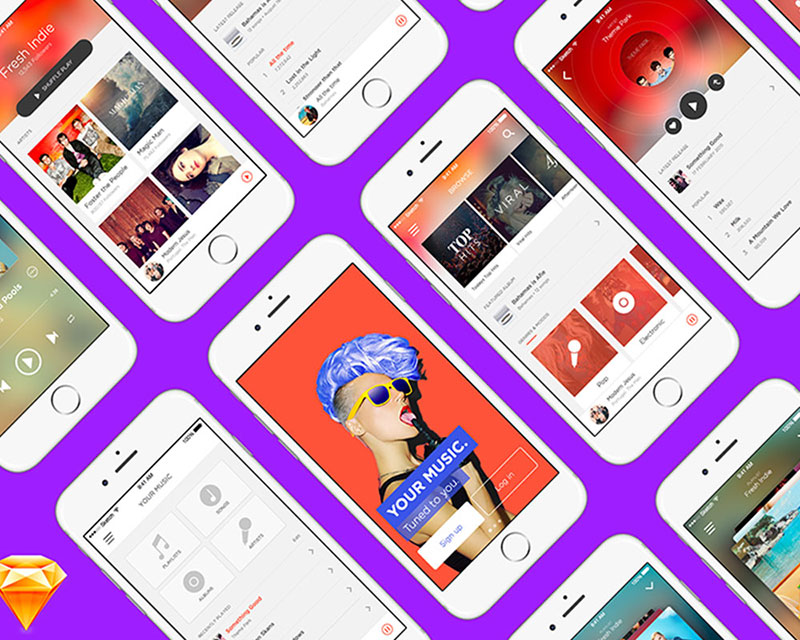
Music App FREE UI Kit for Sketch
Free Android UI kit
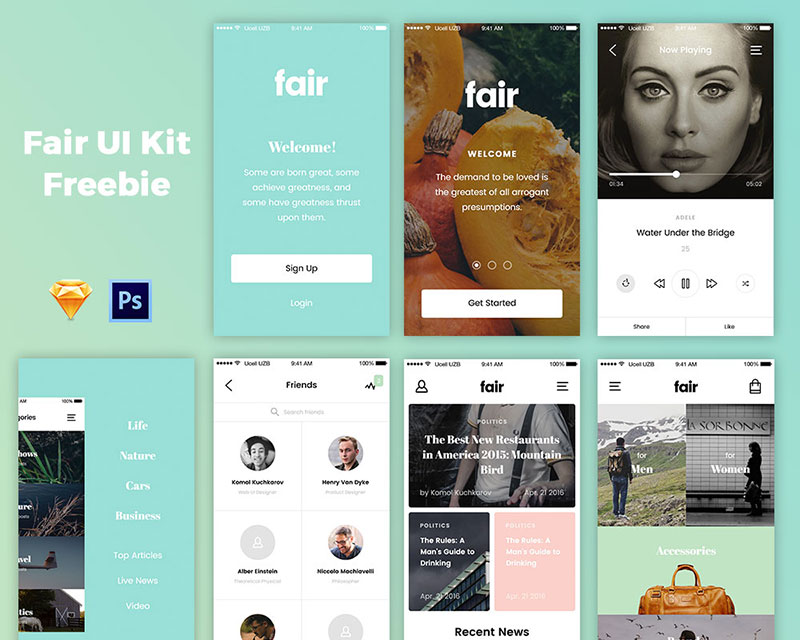
Fair UI Kit Freebie
HERO free UI kit


Blog UI kit
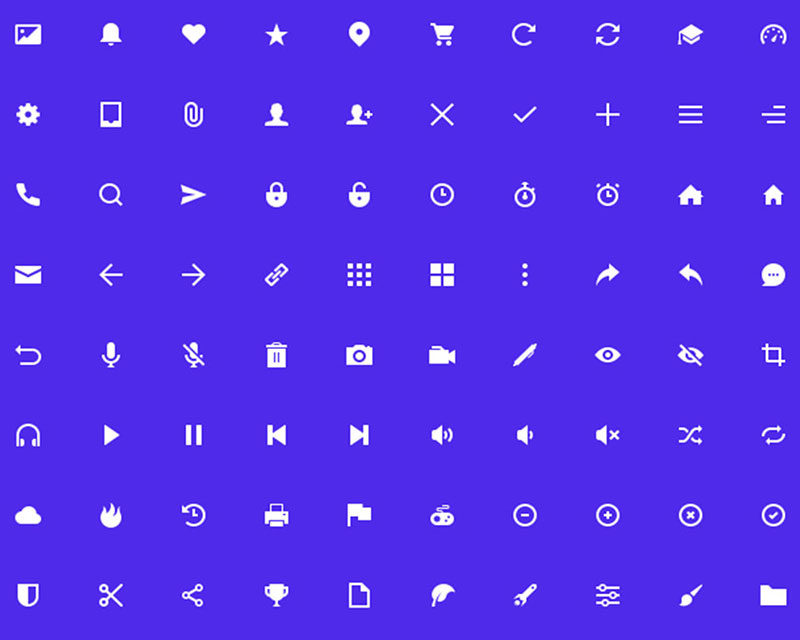
Icons
Icons are probably the most influential factor when it comes to visual aesthetics and usability. Therefore, they are the first thing to consider when designing a new app/website, or a dashboard for the current one.
That’s why designers love icons so much: icons are everywhere, on every site and mobile app, and they wrap an incredible amount of information behind a small, cute image. The task of producing them is so creative that there are lots of unique ones out there to help you personalize your design, instead of simply choosing something that is modern and expected.
The themes out there are very different –they range from leisure to business, which is why icons are different as well. The variety of types is not narrow either, the flat, skeuomorphic one being the preferred among designers. Certain icon sets carry the name of famous designers around the world, but most of them are still unsigned, wishing to give something useful to the design community without expecting something in return.
What cute icons do for every website is to make it look more polished and beautiful, being at the same time clean enough for users to understand them, and to perceive the indications as something obvious and familiar. As a result, they will navigate around much easier (which would mean that you got your icons and your visual style right). Long story short – icons can make a difference!
Beautiful and useful doesn’t have to be easy. Creating icons is a fiddly task, requiring designers to combine beauty and usefulness. Still, we’re lucky to be surrounded by hundredths of talented designers who know how to put icons together in an interesting app, using either crystal clear vectors, Illustrator/Photoshop drawn icons, or Sketches.
Mini Material Free iconset Vol1
Fblu free icons
Free icons set
64 Free Outline Icons
Geoph
77 Essential Icons
60 Vicons – Free Icon Set
Freebie Icons set
Social flat icons set
Ultimate Smart Watch Icon Pack
Free icons set PSD
Fonts
Fonts are amazing in their presentation image, but are not an element that can be used all over the design project. In fact, it takes to find a particular font to suit a particular project, and that’s because every font has a meaning or sends a visual message. Attitude, for instance, is too ‘unserious’ to be used for documents.
Someone would say it is all about personal choices, but at the end of the day those choices are pretty restricted. You have to follow a minimized concept and choose fonts which you may not like, but which the audience would understand. The idea is to find a font so suitable for your design that it will be completely balanced and it won’t strike out anyhow.
The ideal choice is to find a professional and free font, whose balanced geometric shapes make written characters clearer, sharper and more elegant, depending on the type of design you’re creating.
Usually, viewers are impressed by professional and elegant typefaces, and that’s why such should only be used if you’re trying to achieve a similar purpose. The category of professional fonts is even larger than the one of casuals, so choosing the appropriate one won’t be difficult at all.
Once again – we should be really happy that we live in a world of many talented people, who create cool solutions for our design quicker than we could do it ourselves. Besides, they’re making it easy for us to use their fonts: all it takes is to download them, and an amazing typography kit will already be there for us to impress the audience with amazing web projects. More good news: fonts come in all types and styles, and we get to choose anything between fancy and serious typography solutions.