Take it from someone who’s been through the entire process, but WordPress is actually quite easy to setup and install. It’s only the customization part that can get a tiny bit tricky. The good news is that, with the help of some web development tools, you can have the best WordPress site ever: and in minimal time, too!
Synoptic Web Designer
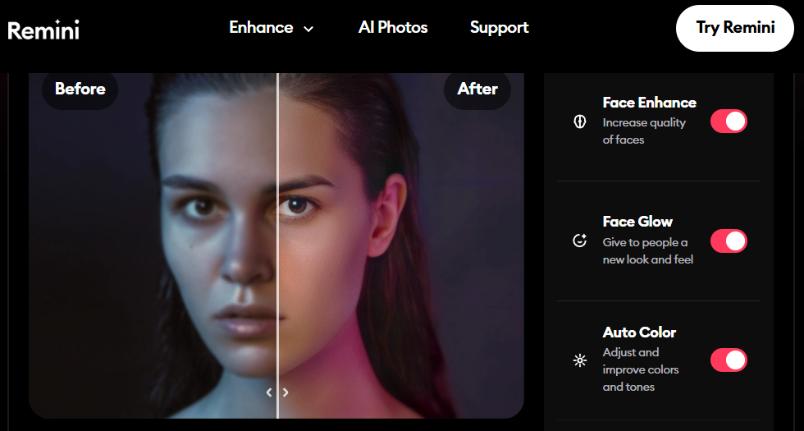
 When I first started building my WordPress page, I was scared about the design element on a new platform. Luckily for me, I discovered the Synoptic Web Designer, one of the best WordPress design tools on the market. It works as a simple plugin and allows you to edit websites, dashboards, blogs, plugins, forms, galleries and more. The best part is that it requires zero coding knowledge, has support for multilingual languages, offers more than 600 Google fonts, and provides you with a seamless responsive design.
When I first started building my WordPress page, I was scared about the design element on a new platform. Luckily for me, I discovered the Synoptic Web Designer, one of the best WordPress design tools on the market. It works as a simple plugin and allows you to edit websites, dashboards, blogs, plugins, forms, galleries and more. The best part is that it requires zero coding knowledge, has support for multilingual languages, offers more than 600 Google fonts, and provides you with a seamless responsive design.
Developer Plugin
 This is the tool that every developer needs in their life: a developers’ development plugin which checks codes, tools and plugins to provide the best development environment. Upon activation, you’ll be asked to choose what kind of development features you need, and the tool will then proceed to configure plugin checks, ensure correct configuration for plugins, constants, rewrite rule inspectors, and more. This plugin was really invaluable to me, because it just made the development environment so much easier to keep track of.
This is the tool that every developer needs in their life: a developers’ development plugin which checks codes, tools and plugins to provide the best development environment. Upon activation, you’ll be asked to choose what kind of development features you need, and the tool will then proceed to configure plugin checks, ensure correct configuration for plugins, constants, rewrite rule inspectors, and more. This plugin was really invaluable to me, because it just made the development environment so much easier to keep track of.
DeskTop Server
 If you’re one of those people who likes working offline, a product like the Desktop Server can be a good choice. It eases local host deployment to the live server, through a hosting provider server details which it publishes to an authorized administrator. It uses a protected XML-RPC feed for this kind of actions, and also provides assisted deployments for feeding to live servers. In simple terms, the DeskTop Server helps you by taking your online content, offline to a MAC or Windows machine from where you can export, change, and update sites with minimal effort.
If you’re one of those people who likes working offline, a product like the Desktop Server can be a good choice. It eases local host deployment to the live server, through a hosting provider server details which it publishes to an authorized administrator. It uses a protected XML-RPC feed for this kind of actions, and also provides assisted deployments for feeding to live servers. In simple terms, the DeskTop Server helps you by taking your online content, offline to a MAC or Windows machine from where you can export, change, and update sites with minimal effort.
GenerateWP
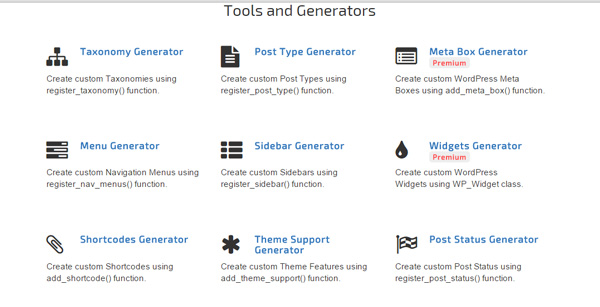
 Are you (rightly) scared of writing complex codes that live up to WordPress coding standards? Worry not, because you can use the GenerateWP tool. The fastest and frankly, simplest way of creating custom codes, this all-in-one tool gives you access to multiple generators. With this, you can create custom Post Types, you can make custom taxonomies, create custom navigation menus, etc. All you need is to select the tool of choice, fill in a very user friendly form, generate the code and copy-paste it directly onto your project page.
Are you (rightly) scared of writing complex codes that live up to WordPress coding standards? Worry not, because you can use the GenerateWP tool. The fastest and frankly, simplest way of creating custom codes, this all-in-one tool gives you access to multiple generators. With this, you can create custom Post Types, you can make custom taxonomies, create custom navigation menus, etc. All you need is to select the tool of choice, fill in a very user friendly form, generate the code and copy-paste it directly onto your project page.
WebStorm
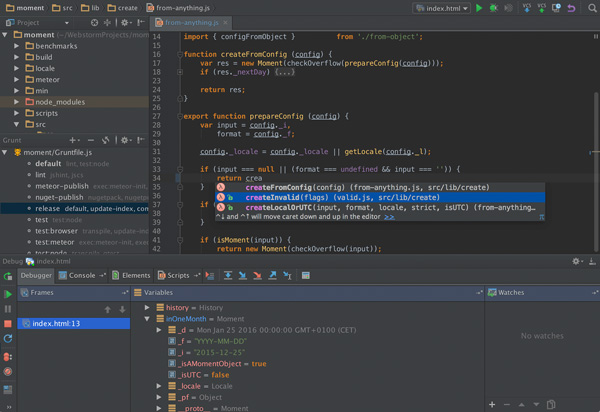
 I was wondering how to expand my website building skills and extend it to clients, at which point I discovered WebStorm. As a self-proclaimed “smart JavaScript IDE”, it indeed is really good for client-side development capabilities and Node.js server-side development options. While the product comes with intelligent code assistance, including modern frameworks, built-in inspection reports, smart editors, navigation features, etc., it also provides good debugging, testing and tracing capabilities. I also found that I could use a simple, unified form of user interface for running Gulp, NPM and Grunt based tasks from IDE, which was pretty impressive.
I was wondering how to expand my website building skills and extend it to clients, at which point I discovered WebStorm. As a self-proclaimed “smart JavaScript IDE”, it indeed is really good for client-side development capabilities and Node.js server-side development options. While the product comes with intelligent code assistance, including modern frameworks, built-in inspection reports, smart editors, navigation features, etc., it also provides good debugging, testing and tracing capabilities. I also found that I could use a simple, unified form of user interface for running Gulp, NPM and Grunt based tasks from IDE, which was pretty impressive.
InstantWP
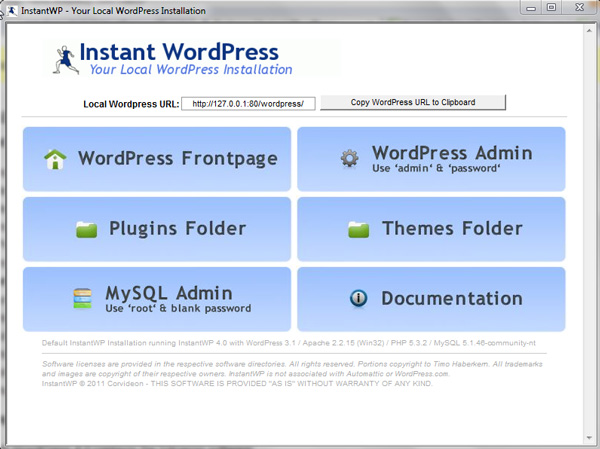
 Instant WordPress is one of the quickest methods for installing WordPress, especially since there’s always some new theme and plugin test that is required with every new upgrade. Besides, testing can often be a time consuming process: and frankly, life is too short for it. I used Instant WordPress with a set of included dummy pages to test out themes before I created my site, which gave me a good idea of what to expect. Since Instant WP comes with built-in Apache Web Server, PHP and MySQL, I could bypass installing each individually too. The part I loved best, though, was when I could run it straight from a USB key!
Instant WordPress is one of the quickest methods for installing WordPress, especially since there’s always some new theme and plugin test that is required with every new upgrade. Besides, testing can often be a time consuming process: and frankly, life is too short for it. I used Instant WordPress with a set of included dummy pages to test out themes before I created my site, which gave me a good idea of what to expect. Since Instant WP comes with built-in Apache Web Server, PHP and MySQL, I could bypass installing each individually too. The part I loved best, though, was when I could run it straight from a USB key!
WordPress Debugger Tools
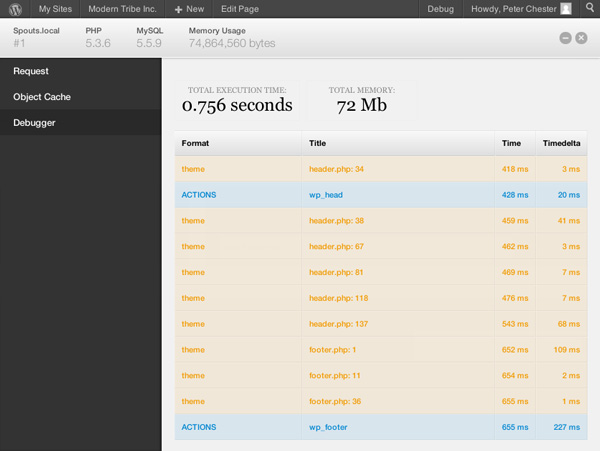
 WordPress has several admirable in-built tools like the WP_DEBUG, a PHP constant that triggers the debug mode, displaying PHP errors and notices. However, I once accidentally used it on a live site: let’s just say the results weren’t too pretty. What I recommend is a WordPress Debugging Plugin, such as the Debug Bar, Log Deprecated Notices, and the Debug Bar Console. These plugins can add debug menus to admin bars, add PHP/MySQL consoles to the debug bar, and show logs for defunct files and functions, incorrect use of function, etc.
WordPress has several admirable in-built tools like the WP_DEBUG, a PHP constant that triggers the debug mode, displaying PHP errors and notices. However, I once accidentally used it on a live site: let’s just say the results weren’t too pretty. What I recommend is a WordPress Debugging Plugin, such as the Debug Bar, Log Deprecated Notices, and the Debug Bar Console. These plugins can add debug menus to admin bars, add PHP/MySQL consoles to the debug bar, and show logs for defunct files and functions, incorrect use of function, etc.