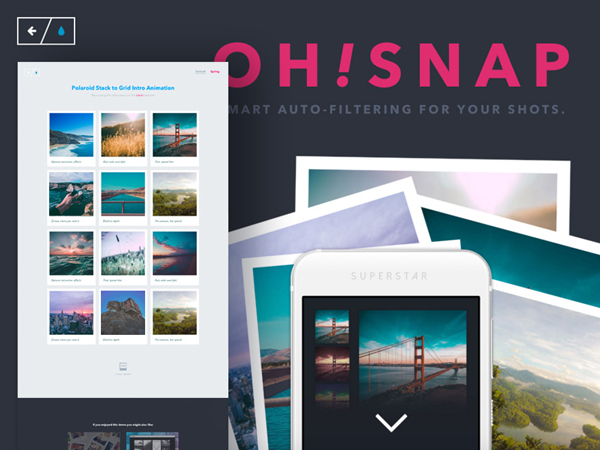
This is a tutorial by Codrops on how to create a very simple intro effect similar to the one seen on the Takeit website where a stack of Polaroids gets animated to a grid when clicking on a button or when scrolling.
On Takeit site, the grid continues to get animated throughout the page but in this tutorial you will see on how to achieve that one specific Polaroid-to-grid effect with all its trickiness.
You will see an animation of the Polaroid stack to a grid layout and make all the other elements, except the header links, disappear with a neat animation. This will be triggered either by scrolling down or by clicking the arrow.