The tooltip is a common graphical user interface element used in conjunction with a cursor, usually a pointer. The user hovers the pointer over an item, without clicking it, and a tooltip may appear—a small “hover box” with information about the item being hovered over.
So today we have gathered easy-to-implement CSS tooltips for your web design projects.
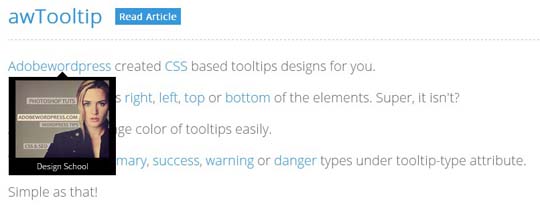
awTooltip
Tooltips right, left, top or bottom of the elements. Super, it isn’t?Also you can change color of tooltips easily.You can select primary, success, warning or danger types under tooltip-type attribute.

CSS3 Author Info ToolTip
This is a link based tooltip which displays an animated user info panel when hovering over the link.

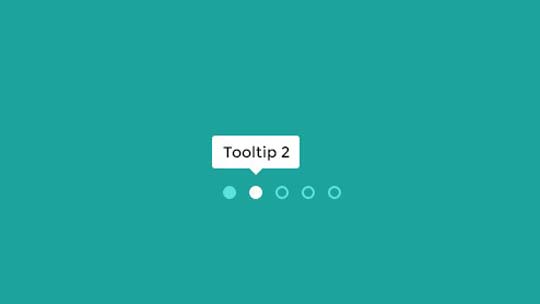
HINT.css
Tooltip Pagination
An experimental tooltip by Joe Richardson.

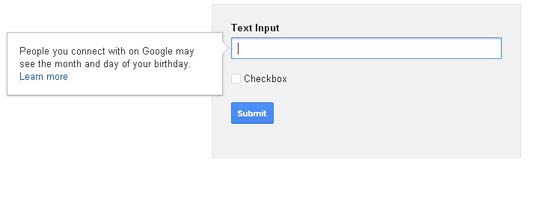
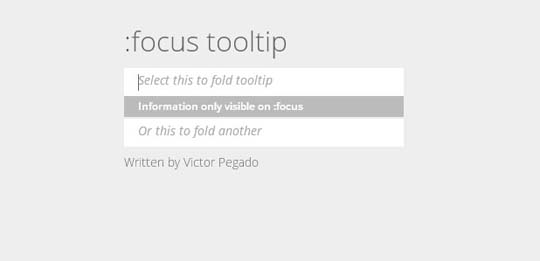
:focus tooltip
When you click on any tool tip though, it focuses to the first input. So when you click on the first input’s tool tip, it flicks the animation

Super simple CSS tooltips
A really simple to implement CSS tooltip for your website.

Cloudy Tooltip
Another CSS tooltip in cloud style.