Today we have a collection of free jQuery tab plugins for your web design project.Tab plugins are really useful to present your content in a very small amount space in your website.It can used ither in posts or at the sidebars to show your recent posts, popular posts or whatever you want.
Here is the list of very easy to implement and use jQuery Tab plugins for developers.
Tabslet
 A jQuery plugin for tabs.It’s lightweight and easy to implement, mobile-friendly and with some extra features.
A jQuery plugin for tabs.It’s lightweight and easy to implement, mobile-friendly and with some extra features.
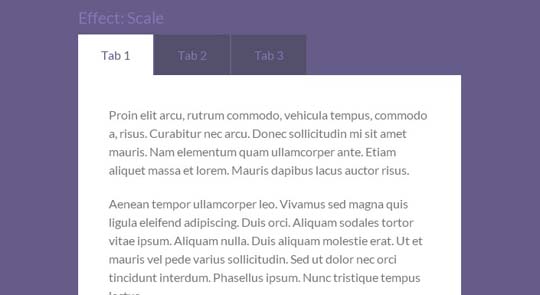
tabulous.js
 Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
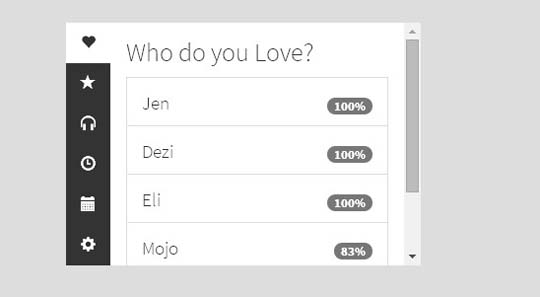
Bootstrap Vertical Tabs
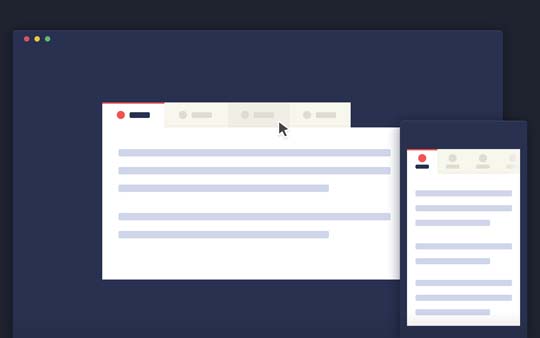
Responsive Tabbed Navigation
 A handy tabbed navigation, optimized for mobile devices, with support for both horizontal and vertical menu positioning.
A handy tabbed navigation, optimized for mobile devices, with support for both horizontal and vertical menu positioning.
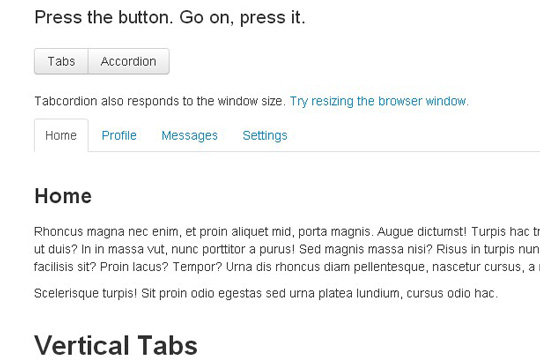
Tabcordion.js
 A simple jQuery plugin that transforms a set of Bootstrap tabs into a Bootstrap accordion. It can be configured to perform this transformation based on the size of the container or viewport to provide responsive awesomeness to your buzzword-rich UI.
A simple jQuery plugin that transforms a set of Bootstrap tabs into a Bootstrap accordion. It can be configured to perform this transformation based on the size of the container or viewport to provide responsive awesomeness to your buzzword-rich UI.
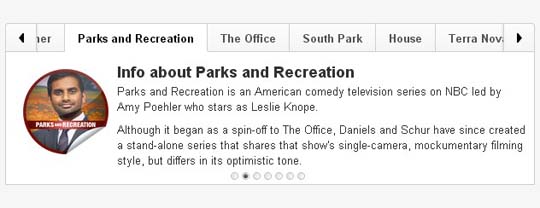
jQuery SliderTabs
 The goal of SliderTabs isn’t to pollute the jQuery world with another tabs plugin but to create the possibility to build tabs, slideshows, featured content sliders, and more with one plugin. I hope this will be the last plugin you’ll need to create slider type widgets.
The goal of SliderTabs isn’t to pollute the jQuery world with another tabs plugin but to create the possibility to build tabs, slideshows, featured content sliders, and more with one plugin. I hope this will be the last plugin you’ll need to create slider type widgets.
hashTabber
 This is a simple JavaScript plugin for hashchange-driven tabbed navigation system.
This is a simple JavaScript plugin for hashchange-driven tabbed navigation system.
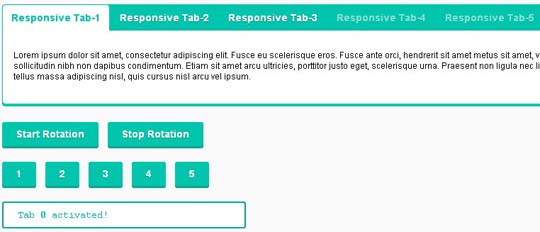
jQuery Responsive Tabs
 This jQuery plugin provides responsive tab functionality. The tabs transform to an accordion when it reaches a CSS breakpoint.
This jQuery plugin provides responsive tab functionality. The tabs transform to an accordion when it reaches a CSS breakpoint.
Responsive Full Width Tabs
 100% width tabbed content with some example media queries for smaller screens.
100% width tabbed content with some example media queries for smaller screens.
Scrolltab
 Scrolltab is a jQuery plugin that adds tabs visually associated to their position relative to the scroll bar.
Scrolltab is a jQuery plugin that adds tabs visually associated to their position relative to the scroll bar.