A pre-made layout provides several benefits to a web designer. As modern and elegant in appearance as some of these layouts often appear, they are more than just pretty pictures. Layouts represent concepts. They are designed to help you get off a project off to a quick start, and they can also help get your creative juices flowing. Getting off to a fast start, combined with a layout’s idea-generating attributes, translates into a quality end result that will be ready to publish in a much shorter time.
Pre-made Layouts – The First Steps
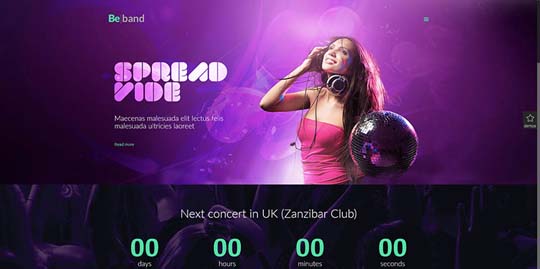
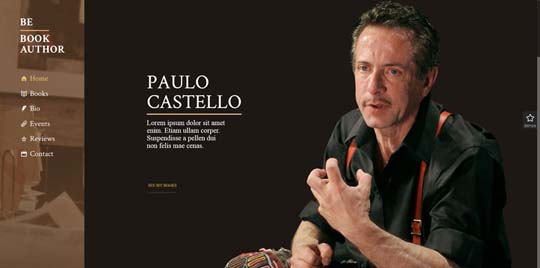
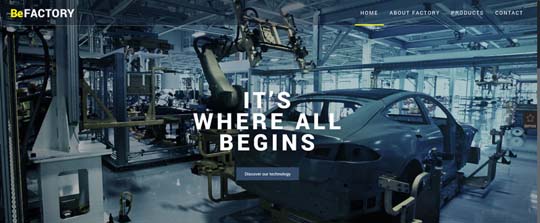
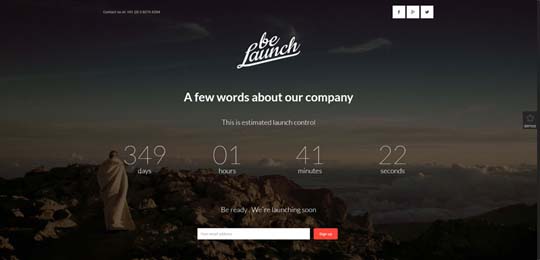
Look through the pre-made layout examples shown here, and you should begin to see how you might be able to use one or more of them to your advantage. Change a color, a font type, a title, or an image, and your layout will begin to morph into the design idea you’ve been carrying around in the back of your head. The more you edit, with the tools you have at your disposal, the more you will begin to appreciate just how powerful pre-made layouts can be.
These layouts have two things in common. They are easy to upload, and they are easy to edit. If you are still not convinced, read on.
Case study: How to Install and Edit a Be Theme Pre-Made Layout
Be Theme is a responsive WordPress theme well-known for its huge selection of pre-made layouts. And a Themeforest top selling theme too. No matter which one you select, installing and editing it will not take much more time than watching the short video below. It only takes about a minute, and it shows how quick and easy the process is.
As you can see, getting started with Be Theme is not difficult at all, and the same can be said for most of the design work you do using this theme as you move along. You will not only begin to feel like an expert in a very short time, you will actually become one. That’s the way Be Theme operates; which results in a very satisfied using community.
World Class Support Means Everything

One of Be Theme’s costumers on Themeforest.
Imagine you have purchased a responsive theme that has all the features you would ever need. You’re building a website, but one feature isn’t working as it should, and you can’t find an adequate workaround. You contact customer support, and you don’t receive a response. You try once again, and finally get in touch with a rep, which listens to your problem and promises to get back to you – but never does. The theme you purchased is slowly becoming a liability.
The other extreme is prompt, efficient, friendly, and effective support; time after time. That’s World Class support. Some customer support departments are better than others, and most are reasonably good, but only a precious few offer true World Class Support. Be Theme is one of those few—24/7.
The images below were taken from Be’s Themeforest Discussion page.
The Core Features
All of Be Themes core features are important, even though you will tend to rely on some more than others. Picking the one that belongs at the top of the list would seem to present a challenge, but the 100+ Ready-to-use, pre-made Layouts that can be installed with a single click feature is, in the minds of many, the hands down winner.
There are so many useful and indeed powerful core features, that putting together a short list naturally leaves some room for argument, and your own short list would quite naturally consist of those features most important to you. That said, here are a few you will find to be highly useful, and in most instances, essential:
The Drag and Drop Muffin Builder is Be Theme’s page builder, and in itself is loaded with features. Muffin Builder makes creating pages, blog posts, product sites, and portfolios a snap. Muffin Builder, like Be Theme, is quick and easy to work with.
Be Theme’s Admin Panel is one of the most powerful and versatile tools in the entire package. This is the core feature that makes the customizing process as easy as can be. You don’t have to be an expert programmer either. You can in fact do all your design work without having to resort to a single line of code.
The Layouts Configurator is a feature you will use sparingly at times and consistently at other times. This core feature makes it easy to create a site where the look and feel of the individual pages is unique to each page. You can put your creative genius on display!
Import a demo layout with a single click, and then use the Shortcode Generator feature to insert any element you see in the demo, anywhere on the page you are building.
Lifetime Updates may not seem to fit in the core features category except for the fact that new features are constantly being added and existing ones are constantly being upgraded. As long as you own a Be Theme license, these updates are automatically made available to you.


Other core features of interest include Be’s One Page site building capability, Parallax Effect, the 1-Click Skin Generator, Custom Widgets, and as you might expect, Be is Responsive, Retina, and WPML and RTL Ready. An online user guide comes with this theme, and the aforementioned World-Class customer support team is always ready to lend you a helping hand.
Summary
What you have seen so far is just the tip of the Be Theme iceberg. Take the time to explore on your own all the features this premium theme has to offer. Watch the video again if you are not yet convinced how easy this theme can make your page building efforts, and how rapidly the speed and quality of your work will improve, and how the power and elegance embodied in the pre-made layouts will be reflected in your creative work.