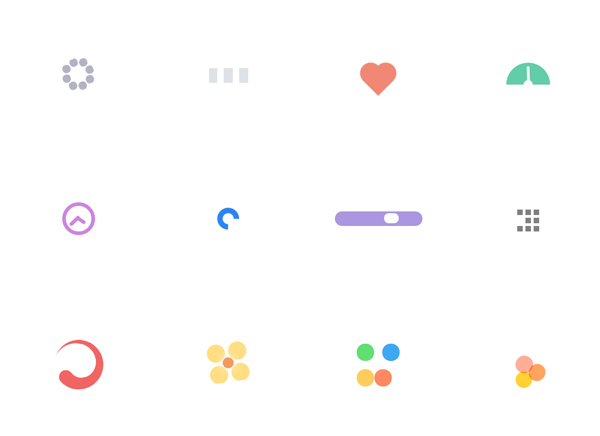
This is a collection of 15 simple CSS spinners made with CSS and minimal HTML markup.
You can use any spinner on your site with only a few lines of code. Or check out the source on Github and start making your own. All spinners are also available via bower.
All loading indicators are designed to be used with minimal markup:
<div class="loading-indicator">
Loading...
</div>
Simply replace “loading-indicator” with the class name of your choice.
Many of the spinners in this collection can be customized by tweaking variables included in the Sass source files.