This is a tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG by Codrops.
Can the text fill be animated? Can you fill text with animated shadows or gradients? Or what about using videos for filling the text?

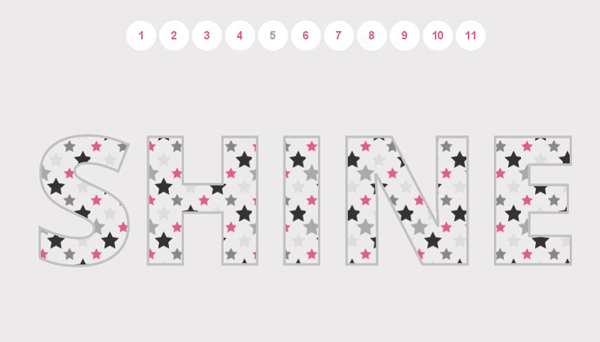
In this article there are five ways to create patterned filled text. In three out of these five cases you will retain the ability to select the text.
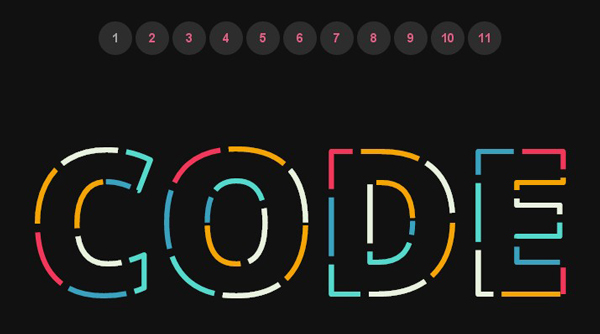
For each of the techniques you will see the browser support, the ability to select text and, most importantly, the possibility to animate the fill (highly experimental).