A bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. A browser with support for the Resource Timing API is required.
Just add the bookmarklet to your bookmarks bar.
Wait for a page to fully load and then click the bookmarklet to overlay a performance heatmap.

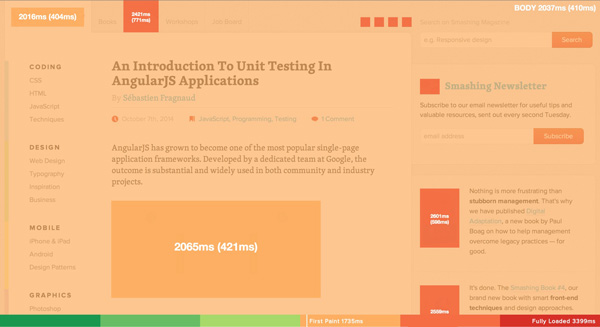
The heatmap colours and the first ms value indicate at what point in the page load the image finished loading. It’s a good indicator of user experience… “It took 3450ms before the user saw this image.” The second value in brackets is the time it took the browser to load that specific image.

