As professional web designers, we’re at the forefront of shaping the way people interact with the sites we create. It’s a continuous process to stay up to date with the current design trends and how to publish engaging sites for visitors and create memorable experiences. If you’re following some of the big players, you can see that the way we share our messages or brand story is quickly changing, as the professional design platform Webydo has recently released their code-free parallax scrolling animator. Designers can now create sites seamlessly and to the likes of Oakley and The Dementia Labs, who have done a tremendous job working with parallax.

Right now, taking the web by storm is the ability to create parallax scrolling websites. And now, Webydo is giving you the power to do this completely code-free with its powerful cloud-based design studio.
Just last month, Webydo launched their closed beta and saw thousands of designers pick up the invites. Now, we are happy to share with you that the code-free parallax scrolling animator is open to all designers looking to create pixel-accurate sites for their clients, without the head ache of writing code.

And furthermore you had to consider cross platform/ browser compatibility issues that might come up and write additional fallback code to ensure you site wouldn’t crash.
Meet Webydo
Webydo is a cloud-based design platform, for creative professionals to manage, design and create pixel-perfect responsive websites efficiently, through its WYSIWYG (what you see is what you get) interface. Designers will have a short learning curve as it feels similar to Photoshop & InDesign rather than Dreamweaver. Designers can start from a blank canvas, design the website as you would in Photoshop, and then immediately publish it on the web, skipping the “convert your design to code” part. Webydo’s powerful system automatically generates the code for you, and you can focus on what you love: Designing

Webydo is the leading B2B website design platform for creative professionals, and is now giving power back to you, the designer with its powerful code-free platform and the addition of parallax scrolling.
“Webydo is a community-led platform. We’ve developed the pixel-perfect Parallax Animator because this is what our designer community voted for. Our designers are leading the platform and shaping its features. If designers will vote for a digital unicorn, our team will develop a digital unicorn! Now, we’re dying to know what you think of our parallax scrolling animator,” said Shmulik Grizim,CEO of Webydo
What is Parallax Scrolling Anyways?
Parallax Scrolling is a technique first implemented in 2D platform games. By making the background images move slower and foreground elements move a bit faster, developers were able to provide the players an illusion of depth.
In the modern day,the exact same technique is being used on websites to introduce motion and create a sensation of depth as the user scrolls through the web page. Parallax recently skyrocketed in popularity amongst the web design community 2013.

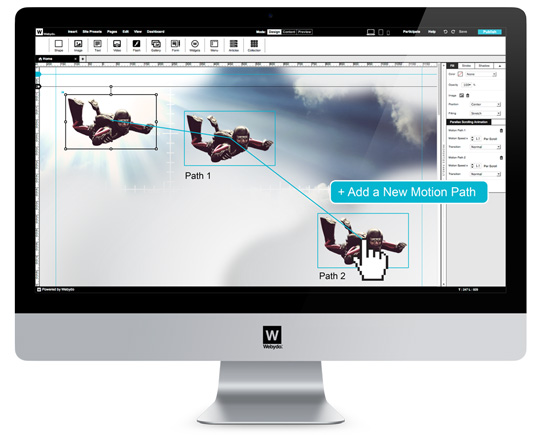
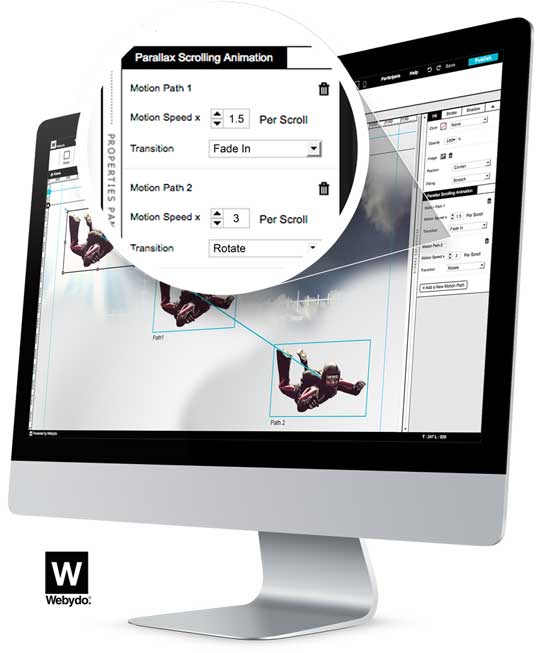
With the new “Code-Free Parallax Scrolling Animator” designers will be able to add the parallax effect into web designs in a visual way, and animate every parallax element visually. You can preview the effect at any stage of the process.
Enjoy full control over the speed, rotation, transparency, trajectory of each object and finally move it with pixel-perfect accuracy as the viewer scrolls through the web page.
In the conventional process, you could only preview your design choices and compositions at the end of it. With Webydo your parallax site is a work in progress and you can tweak the details as long as you see fit.































