We follow many designers and developers and of course websites that share or release resources to help design community.We write down them all every day and at the beginning of each week we bring them together and share with you.Most of the tools,jQuery plugins,free fonts,free icons and free PSD files etc. are mostly latest releases or the ones you might not have seen yet.We hope you find them useful for your existing or upcoming design projects.
Note:If you think you have something useful for design community feel free to contact us;maybe we can share with our readers next week.
Sticker.js
 A Javascript library that allows you to create a Sticker Effect.No dependencies (jQuery not required) and MIT License.
A Javascript library that allows you to create a Sticker Effect.No dependencies (jQuery not required) and MIT License.
Source
iOS Design Grid & Cheat Sheet
 iOS Design Grid and Framework. It will help a lot mobile designers to save some time and it helped out with many projects. Give it a try.
iOS Design Grid and Framework. It will help a lot mobile designers to save some time and it helped out with many projects. Give it a try.
Source
Serendipity – free font
 Serendipity is an experimental typeface with a modern twist to it. This unique and rich display typeface is meant to be used in large sizes.Some ligatures and some more characters will come soon.
Serendipity is an experimental typeface with a modern twist to it. This unique and rich display typeface is meant to be used in large sizes.Some ligatures and some more characters will come soon.
Source
Farray – free font
 This font is free both for personal and commecial use.
This font is free both for personal and commecial use.
Source
Campton (light and bold) – free font
 Campton is a simple sans serif with a geometric skeleton, based on the mid to early twentieth century visual trend of achieving neutrality.
Campton is a simple sans serif with a geometric skeleton, based on the mid to early twentieth century visual trend of achieving neutrality.
Source
QG – free font
 QG is a sans serif typeface with simple curves and abstract lines, leaving something to the imagination. The curved ‘coffee stain’ corners add a little weight and prevent the aesthetics from being too rigid.
QG is a sans serif typeface with simple curves and abstract lines, leaving something to the imagination. The curved ‘coffee stain’ corners add a little weight and prevent the aesthetics from being too rigid.
Source
De La Fuente – free font
 De la fuente is a brand new sans-serif font actually with a serif in the lower case,a modern headline purpose font with a touch of the handwritten fonts,you will receive a .ttf file containing upper and lower cases which also includes a full set of accents, punctuation marks, alternates and symbol glyphs.
De la fuente is a brand new sans-serif font actually with a serif in the lower case,a modern headline purpose font with a touch of the handwritten fonts,you will receive a .ttf file containing upper and lower cases which also includes a full set of accents, punctuation marks, alternates and symbol glyphs.
Source
Le Super Serif – free font
 This free font is a fashionable uppercase typeface with a little modern western flavor to it. It includes 88 ligatures and some “special” alternate characters. And it comes in the weights Regular & Semi-Bold.
This free font is a fashionable uppercase typeface with a little modern western flavor to it. It includes 88 ligatures and some “special” alternate characters. And it comes in the weights Regular & Semi-Bold.
Source
Asfalto – free font
 A distressed free font
A distressed free font
Source
Responsive Social Sharing Buttons
 RRSSB is built with SASS, so you can easily customize it by tweaking a few variables. SVGs allow for tiny file size and retina support. Add or remove icons as you see fit — the rest will fill in automagically in the container.
RRSSB is built with SASS, so you can easily customize it by tweaking a few variables. SVGs allow for tiny file size and retina support. Add or remove icons as you see fit — the rest will fill in automagically in the container.
Source
Croppic
 An image cropping jquery plugin that will satisfy your needs and much more..
An image cropping jquery plugin that will satisfy your needs and much more..
Source
Grid
 A simple guide to responsive design.
A simple guide to responsive design.
Source
Flati Menu
 You need a responsive flat menu? (pure CSS3 animation,font icons etc.)
You need a responsive flat menu? (pure CSS3 animation,font icons etc.)
Source
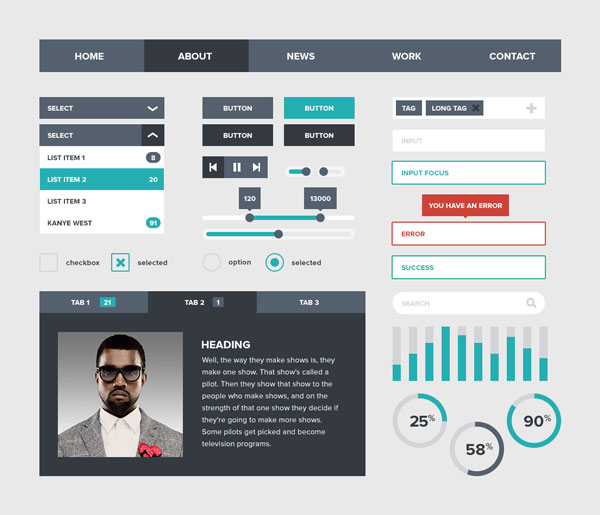
Flat UI Kit
40 Free Stroke Icons
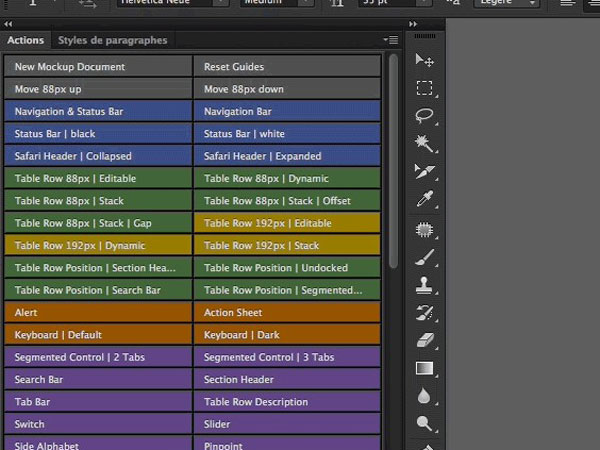
iOS 7 UI Kit Photoshop Action Set