We follow many designers and developers and of course websites that share or release resources to help design community.We write down them all every day and at the beginning of each week we bring them together and share with you.Most of the tools,jQuery plugins,free fonts,free icons and free PSD files etc. are mostly latest releases or the ones you might not have seen yet.We hope you find them useful for your existing or upcoming design projects.
Note:If you think you have something useful for design community feel free to contact us;maybe we can share with our readers next week.
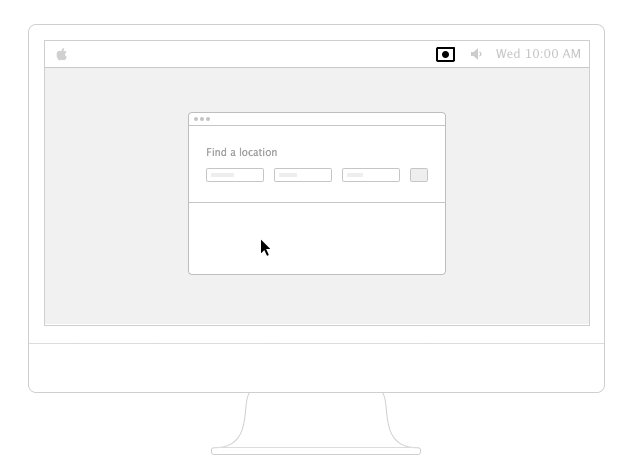
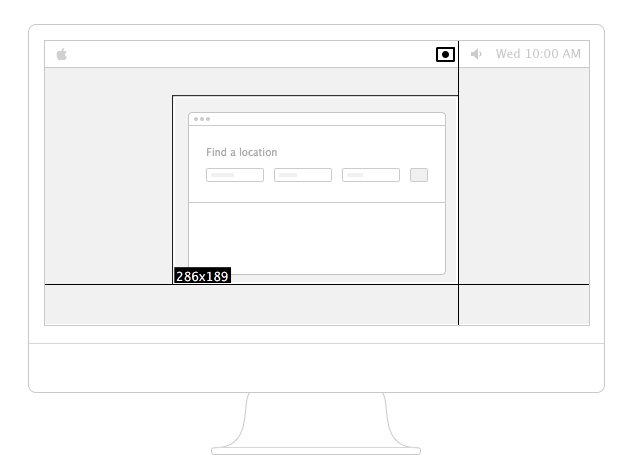
One Page Website Wireframes
 Use these wireframes to prototype your website quickly and easily. You can combine components in various ways for different projects like portfolios, landing pages and more.
Use these wireframes to prototype your website quickly and easily. You can combine components in various ways for different projects like portfolios, landing pages and more.Source
Android UI Design Toolkit
 This an Android UI Design Toolkit including an assortment of basic UI components: button states, tabs, and toggles,generic headings, editable text fields, and selectors etc.
This an Android UI Design Toolkit including an assortment of basic UI components: button states, tabs, and toggles,generic headings, editable text fields, and selectors etc.
Source
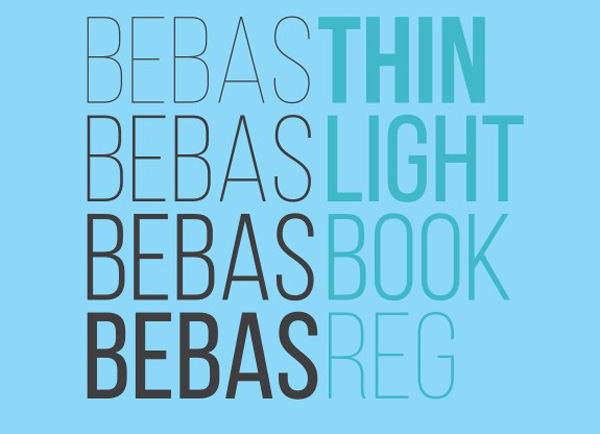
Bebas Neue – free font
(4 New Weights – Thin, Light, Book, and Regular)
 Bebas Neue is a sans serif font family based on the original Bebas Neue free font by Ryoichi Tsunekawa. It has grown in popularity and become something like the “Helvetica of the free fonts”.Now the family has four new members – Thin, Light, Book, and Regular
Bebas Neue is a sans serif font family based on the original Bebas Neue free font by Ryoichi Tsunekawa. It has grown in popularity and become something like the “Helvetica of the free fonts”.Now the family has four new members – Thin, Light, Book, and Regular
Source
Adam – free font
 ADAM is an All Caps, Sans-Serif typeface inspired by Futura. The sharp, clean appearance makes it a suitable typeface for headlines, posters, titles and captions. It consists of 227 glyphs and is free for both personal and commercial use.
ADAM is an All Caps, Sans-Serif typeface inspired by Futura. The sharp, clean appearance makes it a suitable typeface for headlines, posters, titles and captions. It consists of 227 glyphs and is free for both personal and commercial use.
Source
Modum – free font
 A contemporary serif font. The design takes influence from traditional serif forms to develop a precise, highly functional text face with a low contrast. Smooth radius details are blended with carefully drawn angles that give a crisp, distinctive aesthetic when used across body copy.
A contemporary serif font. The design takes influence from traditional serif forms to develop a precise, highly functional text face with a low contrast. Smooth radius details are blended with carefully drawn angles that give a crisp, distinctive aesthetic when used across body copy.
Source
Glober ( thin and bold ) – free font
 The font family is most suitable for headlines of all sizes, as well as for text blocks that come in both maximum and minimum variations. Glober font styles are applicable for any type of graphic design in web, print, motion graphics etc and perfect for t-shirts and other items like posters, logos.
The font family is most suitable for headlines of all sizes, as well as for text blocks that come in both maximum and minimum variations. Glober font styles are applicable for any type of graphic design in web, print, motion graphics etc and perfect for t-shirts and other items like posters, logos.
Source
Elisabeth
 Elisabeth is an free uppercase and lowercase display typeface inspired by the classic sans serif font family’s. This typeface is, because of his many alternative options, perfect for usage in posters, text, and headlines.
Elisabeth is an free uppercase and lowercase display typeface inspired by the classic sans serif font family’s. This typeface is, because of his many alternative options, perfect for usage in posters, text, and headlines.
Source
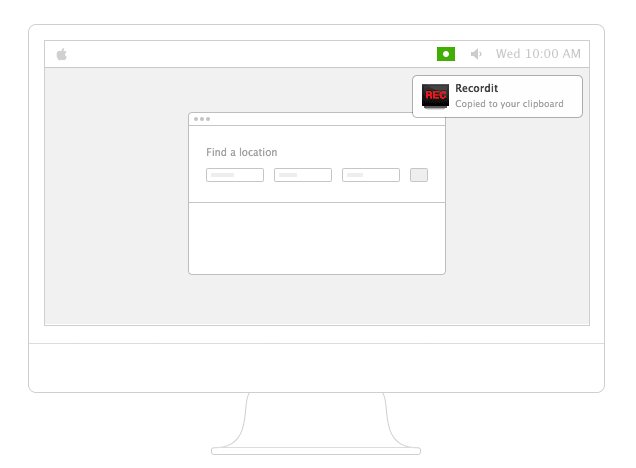
Recordit
 Record screencasts afst and free.
Record screencasts afst and free.
Source
HTML to LESS and SCSS
 Orso is an HTML analyzer that generates template code with a set of LESS and SCSS (Sass 3) simple nested empty rules based on the submitted markup.
Orso is an HTML analyzer that generates template code with a set of LESS and SCSS (Sass 3) simple nested empty rules based on the submitted markup.
Source
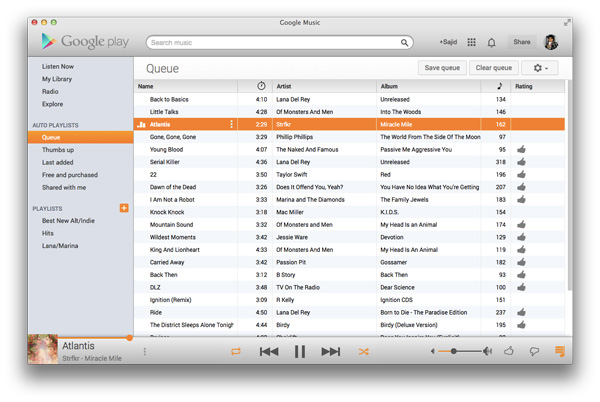
Google Music for Mac
 Turn Google Music into a separate, beautiful application compatible with your Mac’s media keys and including support for notifications.
Turn Google Music into a separate, beautiful application compatible with your Mac’s media keys and including support for notifications.
Source
Stackicons
 Icon font and Sass-based construction kit for Stackicons-Social, which supports multiple button shapes and a unique “multi-color” option in CSS for over 60 social brands.
Icon font and Sass-based construction kit for Stackicons-Social, which supports multiple button shapes and a unique “multi-color” option in CSS for over 60 social brands.
Source
All animation
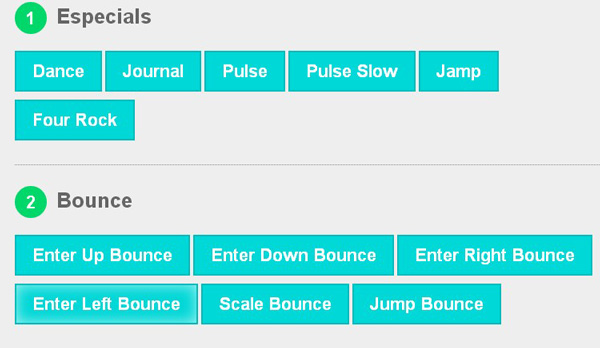
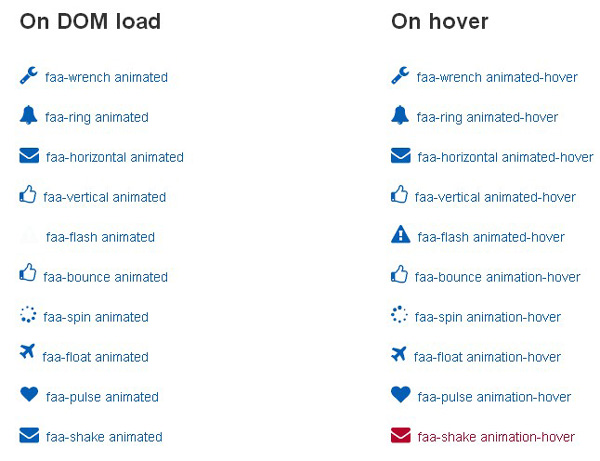
Font Awesome Animation
 Simple animations using FontAwesome and some CSS3
Simple animations using FontAwesome and some CSS3
Source
ReactiveDash – Admin PSD template
 ReactiveDash is an Admin Dashboard PSD theme with flat colors, sixteen column grid system and much more features. The PSD is available for free both for personal and commercial projects.
ReactiveDash is an Admin Dashboard PSD theme with flat colors, sixteen column grid system and much more features. The PSD is available for free both for personal and commercial projects.
Source
24 design Icons
 A small but nice set of 24 icons provided in AI and SVG formats. The freebie also includes a webfont.
A small but nice set of 24 icons provided in AI and SVG formats. The freebie also includes a webfont.
Source
40 long shadows PSD Icons
 A long shadows icon set.
A long shadows icon set.
Source
Dark UI Kit
 Full version of the UI Kit Dark.
Full version of the UI Kit Dark.
Source
Landy – HTML Template
 A flexible one-page fully responsive HTML5 template for your app.
A flexible one-page fully responsive HTML5 template for your app.
Source
FlexGRID
 FlexGRID is a mobile-first, responsive grid system, baked with equal column height goodness.
FlexGRID is a mobile-first, responsive grid system, baked with equal column height goodness.
Source
Free HTML Template
 A complete HTML template for free. You can download the package via the link below.
A complete HTML template for free. You can download the package via the link below.
Source