Here on Designbeep,we always love to find and share new free tools for web designers and developers.These tools help us whether to quicken our design process or to add some functional features to our design projects.
The list consists of free CSS tools,jQuery plugins,font combiner as well as tools for daily use.
Here is the collection of absolutely new released tools for designers and developers.
Scrolld.js
 Scrolld.js is a unique open source plugin for jQuery. Scrolld.js provides a method for highly precise scrolling for pixel-perfect layouts and navigation using real-time updated data values. With Scrolld.js your scrolling to items will always be exact and will always provide the best user experience. Scrolld.js is specifically designed to support responsive designs and turns navigating long pages into a simple task. Scrolld.js is intended for easy use and is fully deployable within minutes.
Scrolld.js is a unique open source plugin for jQuery. Scrolld.js provides a method for highly precise scrolling for pixel-perfect layouts and navigation using real-time updated data values. With Scrolld.js your scrolling to items will always be exact and will always provide the best user experience. Scrolld.js is specifically designed to support responsive designs and turns navigating long pages into a simple task. Scrolld.js is intended for easy use and is fully deployable within minutes.
Scrolld.js is simple and works with just an element id tag.
Source | Demo 1 | Demo 2 | Demo 3 | Demo 4
Animated 3D Opening Type Effect
 An interesting animated 3D opening type effect with pseudo-elements, CSS transforms and transitions.
An interesting animated 3D opening type effect with pseudo-elements, CSS transforms and transitions.
Source | Demo
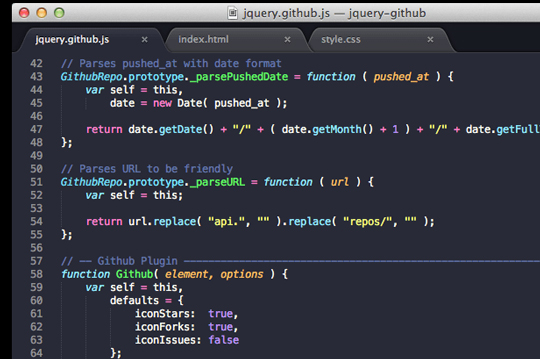
Dracula
 A dark theme for Sublime Text ,Alfred,Chrome,TextMate,Vim
A dark theme for Sublime Text ,Alfred,Chrome,TextMate,Vim
Source
Sticky-Kit
 Sticky-kit provides an easy way to attach elements to the page when the user scrolls such that the element is always visible.
Sticky-kit provides an easy way to attach elements to the page when the user scrolls such that the element is always visible.
Source
Metro UI CSS
 CSS styles for build Windows 8 Metro UI stylable interface.
CSS styles for build Windows 8 Metro UI stylable interface.
Source
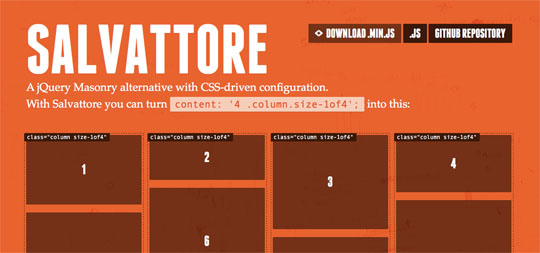
Salvattore
 A jQuery Masonry alternative with CSS-driven configuration.
A jQuery Masonry alternative with CSS-driven configuration.
Source
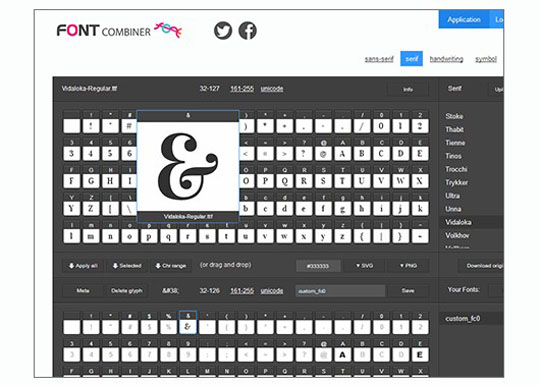
Font Combiner
 Font Combiner is a versatile web font creator and font improvement tool exposing advanced font features to the end user – kerning, subsetting, various hinting options and custom font glyph combinations.Generate your own custom font in a format and file size that makes it easy to drop in a font alongside your other media content.
Font Combiner is a versatile web font creator and font improvement tool exposing advanced font features to the end user – kerning, subsetting, various hinting options and custom font glyph combinations.Generate your own custom font in a format and file size that makes it easy to drop in a font alongside your other media content.
Source
stickUp
 A simple plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
A simple plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Source
Simptip
 A simple CSS tooltip made with Sass
A simple CSS tooltip made with Sass
Source
Slippry
 Responsive slider plugin for jQuery. Intrinsic trick to enable respinsive resizing without js
Responsive slider plugin for jQuery. Intrinsic trick to enable respinsive resizing without js
Source




