We follow many designers and developers and of course websites that share or release resources to help design community.We write down them all every day and at the beginning of each week we bring them together and share with you.Most of the tools,jQuery plugins,free fonts,free icons and free PSD files etc. are mostly latest releases or the ones you might not have seen yet.We hope you find them useful for your existing or upcoming design projects.
Note:If you think you have something useful for design community feel free to contact us;maybe we can share with our readers next week.
– You can also take a look at our past weekly free resources.
Flat Rounded Square UI Kit
 This UI kit is designed by Freepik, available in PSD format for easy modification. They can be used to design and mock-up web, app and software user interfaces. There are 20 original icons come with the UI kit as well.
This UI kit is designed by Freepik, available in PSD format for easy modification. They can be used to design and mock-up web, app and software user interfaces. There are 20 original icons come with the UI kit as well.Source
fullPage.js
 A simple and easy to use plugin to create fullscreen scrolling websites. (also known as single page websites) It allows to create fullscren scrolling websites as well as adding some landscape sliders inside the sections of the site.
A simple and easy to use plugin to create fullscreen scrolling websites. (also known as single page websites) It allows to create fullscren scrolling websites as well as adding some landscape sliders inside the sections of the site.
Source
Hyro
 A real-time desktop HTML5 editor , view your html while you code it.Hyro can be used for Javascript and CSS coding.ou can change the primary UI color at any time.
A real-time desktop HTML5 editor , view your html while you code it.Hyro can be used for Javascript and CSS coding.ou can change the primary UI color at any time.
Source
jQuery.Pin
 Ever wanted to pin something to the side of a text? jQuery.Pin is here to help! Pin any element to the top of a container. Easily disable it for smaller screen-sizes where there’s no room for that kind of shenanigans.
Ever wanted to pin something to the side of a text? jQuery.Pin is here to help! Pin any element to the top of a container. Easily disable it for smaller screen-sizes where there’s no room for that kind of shenanigans.
Source
Slideme
 A responsive, css3, compatible (works fine even with IE7), customizable, easy to install (and use), multi-instance, fullscreen, cool, powerful slideshow plug-in for jQuery.
A responsive, css3, compatible (works fine even with IE7), customizable, easy to install (and use), multi-instance, fullscreen, cool, powerful slideshow plug-in for jQuery.
Source
Matrix rain animation using HTML5 canvas and javascript
 The code is simplified and recorded as a walkthrough covering basic concepts like drawing and animating text on canvas.
The code is simplified and recorded as a walkthrough covering basic concepts like drawing and animating text on canvas.
Source
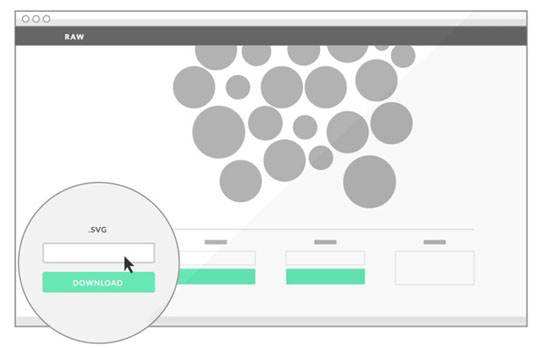
Raw
 The missing link between spreadsheets and vector graphics.Raw is an open web app to create custom vector-based visualizations on top of the amazing D3.js library through a simple interface.
The missing link between spreadsheets and vector graphics.Raw is an open web app to create custom vector-based visualizations on top of the amazing D3.js library through a simple interface.
Source
Google Web Designer
 Create engaging, interactive HTML5-based designs and motion graphics that can run on any device.
Create engaging, interactive HTML5-based designs and motion graphics that can run on any device.
Source
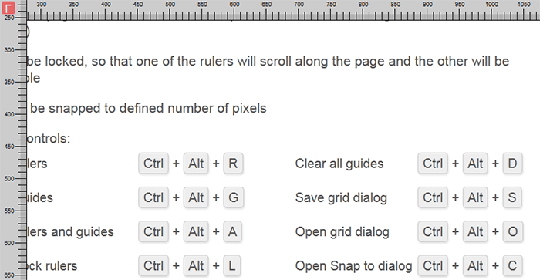
RulersGuides.js
 Creates Photoshop-like guides and rulers interface on a web page
Creates Photoshop-like guides and rulers interface on a web page
Source
Custom animated checkbox inputs using CSS and iconfonts
 This tutorial uses the popular fontawesome iconfont to create animated checkbox inputs using CSS3 transitions.
This tutorial uses the popular fontawesome iconfont to create animated checkbox inputs using CSS3 transitions.
Source
Font Styles that Work: 5 Favorite Free Font Combinations
 Advices for designers.
Advices for designers.
Source
15 Free Perspective Screen Mockups
 Collection of 15 free perspective screen mockups and a bonus Perspective Mockup Photoshop Action (instruction included).
Collection of 15 free perspective screen mockups and a bonus Perspective Mockup Photoshop Action (instruction included).
Source
Moon House – free font
Lousiane – free font
AC Framed – free font
Vast Shadow – free font
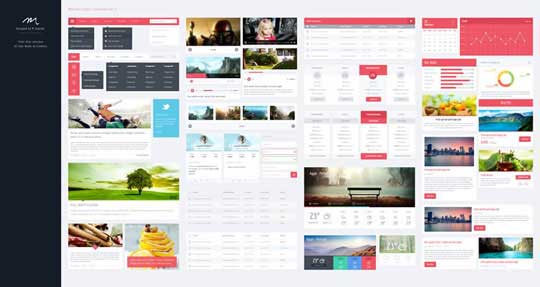
Complete Web UI Components
Flatic UserInterface Kit
Photoshop Script For Renaming Multiple Layers
 Script can append, prepend or replace layer name with entered text.
Script can append, prepend or replace layer name with entered text.
Source
4 Preview Backgrounds

![Weekly Free Resources for Designers and Developers [October 7th,2013]](https://designbeep.com/wp-content/uploads/2013/10/15.weekly-free-resources-for-designers-and-developers.jpg)