So you designed your application and what’s next? Of course share your app design with design industry. Dribbble and Behance are both best places to showcase your design works.
You can showcase your app designs in my ways but nowadays using a perspective screen mock up is very popular especially on Dribbble.
Here on Designbeep we love to share high quality free resources for designers and we again bring together an amazing freebie.Perspective screen mockups. If you don’t have to waste your valuable time to design a perspective screen to showcase your application design then just download one of these mockups. Each of the below perspective screen mockup comes with smart object and all you have to do is to add your app design to the smart object and you’re done!
Here is the collection of 15 free perspective screen mockups and a bonus Perspective Mockup Photoshop Action (instruction included).
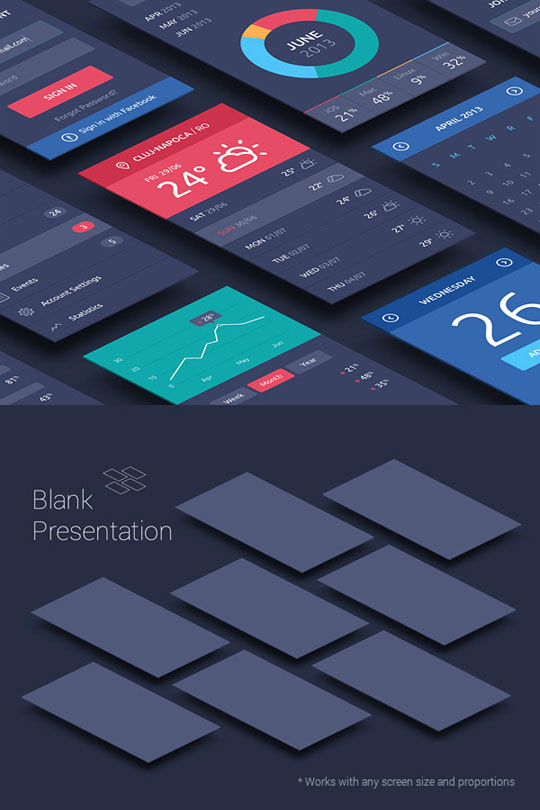
Perspective App Screens Mockup
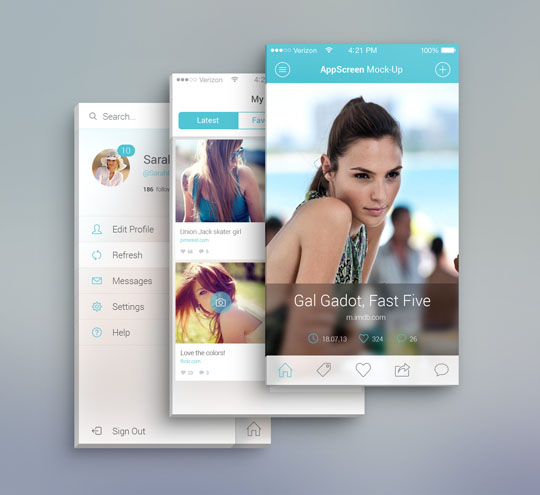
 This set of perspective mock-ups allows you to create a nice presentation for your apps and UI projects. Use the smart objects to place your design and feel free to use as many screens as you need. They will fit perfectly thanks to isometric perspective.
This set of perspective mock-ups allows you to create a nice presentation for your apps and UI projects. Use the smart objects to place your design and feel free to use as many screens as you need. They will fit perfectly thanks to isometric perspective.Source
Screen Layers + iOS 7 Screen Converter
 4 vertical screens in one shot.Simply add your screen to the smart object and you’re done.
4 vertical screens in one shot.Simply add your screen to the smart object and you’re done.
Source
Isometric Perspective MockUp
 This isometric mock-up allows you to add dimension to your designs. It comes with 3 depth sizes(5 px, 10 px , 15 px) and it’s editable via smart objects. Once you placed your design, you can easily flip it or arrange more elements in a unique layout. It works with every text, shape or raster layer.
This isometric mock-up allows you to add dimension to your designs. It comes with 3 depth sizes(5 px, 10 px , 15 px) and it’s editable via smart objects. Once you placed your design, you can easily flip it or arrange more elements in a unique layout. It works with every text, shape or raster layer.
Source
Perspective Screen MockUp Vol. 3
 Another perspective screen mockup ideal for your app interface design presentation. The layer are editable via smart objects, 2 of the 5 screens includes a 3D dept of 8px and 4px. You can toy with the arrangement that fits your need.
Another perspective screen mockup ideal for your app interface design presentation. The layer are editable via smart objects, 2 of the 5 screens includes a 3D dept of 8px and 4px. You can toy with the arrangement that fits your need.
Source
Perspective Screen MockUp Vol.1
 4 app screen mock-up ideal for your app interface design presentation. It comes with 4 screen, and one of the screen had a depth size of 5 px. The layer are editable via smart objects. You can toy with the arrangement that fits your need.
4 app screen mock-up ideal for your app interface design presentation. It comes with 4 screen, and one of the screen had a depth size of 5 px. The layer are editable via smart objects. You can toy with the arrangement that fits your need.
Source
Perspective Screen MockUp Vol. 2
 4 app screen mock-up ideal for your app interface design presentation. As the last version it comes with 4 screen. The layer are editable via smart objects. You can toy with the arrangement that fits your need.
4 app screen mock-up ideal for your app interface design presentation. As the last version it comes with 4 screen. The layer are editable via smart objects. You can toy with the arrangement that fits your need.
Source
iPad Screen Mock up via Smart Object .PSD
 Another cool mock up, this time for the iPad, you can grab the .PSD below.The size of this mock up is 2200×2000
Another cool mock up, this time for the iPad, you can grab the .PSD below.The size of this mock up is 2200×2000
Source
Screen Layers (Up to 4 in 1)
 4 different PSDs that includes up to 1, 2, 3 and 4 screens in a single shot.It’s very customisable, all you have to do is edit the smart object to include your 640 x 1136px screen and change the background colour to any colour of your choice.
4 different PSDs that includes up to 1, 2, 3 and 4 screens in a single shot.It’s very customisable, all you have to do is edit the smart object to include your 640 x 1136px screen and change the background colour to any colour of your choice.
Source
App Screen Front View MockUp
 A front view app screen mock-up to present your latest app or interface design. It comes with 3 depth sizes(5 px, 10 px , 15 px) and it’s editable via smart objects. You can make your own arrangement, with one or multiple screens.
A front view app screen mock-up to present your latest app or interface design. It comes with 3 depth sizes(5 px, 10 px , 15 px) and it’s editable via smart objects. You can make your own arrangement, with one or multiple screens.
Source
Basic Mobile App Screen Mockup
 Mobile screen mockup with a transparent glass feeling reminiscent of iOS ans screen visuals.Use the smart layer to show the different levels of your app UI.
Mobile screen mockup with a transparent glass feeling reminiscent of iOS ans screen visuals.Use the smart layer to show the different levels of your app UI.
Source
3D Perspective Mockup
 A beautiful and high resolution 3D perspective mockup to showcase your app designs.
A beautiful and high resolution 3D perspective mockup to showcase your app designs.
Source
iPhone App Perspective Mockup
 Present your iPhone app UI designs with this trendy perspective screen mock-up pack, including 3 different angles.
Present your iPhone app UI designs with this trendy perspective screen mock-up pack, including 3 different angles.
Source
Perspective App Screen Mockup
 A new perspective mobile app screen mockup with a transparent glass feeling reminiscent of iOS7 and its contextual screen visuals. Use the smart layer to show the different levels of your app UI.
A new perspective mobile app screen mockup with a transparent glass feeling reminiscent of iOS7 and its contextual screen visuals. Use the smart layer to show the different levels of your app UI.
Source
Perspective App Screen Mockup
 A simple and nice app screen mock-up in perspective with a striking shadow effect to showcase your latest app design. Just use the smart layer to drag and drop any screenshot and display it with our mock-up.
A simple and nice app screen mock-up in perspective with a striking shadow effect to showcase your latest app design. Just use the smart layer to drag and drop any screenshot and display it with our mock-up.
Source
Mobile Mockup in Perspective
 Another perfect perspective mockup to showcase your apps.
Another perfect perspective mockup to showcase your apps.
Source
BONUS
Perspective Mockup Photoshop Action
 Cool Photoshop action that automatically mockup your designs, photos and what not into a cool perspective with depth.
Cool Photoshop action that automatically mockup your designs, photos and what not into a cool perspective with depth.
INSTRUCTIONS:
1. Download the .atn file and load the action into Photoshop
2. Run the first action ‘Create Canvas’ and add your custom artwork
3. Run the second action ‘2.0 One up’ then vala!
You can update the artwork once it’s been put into perspective by editing the smart object layer
Source