According to sleep research, ‘we can even dream in colours’. In general, our life events and overall well-being is driven by Colors that touch every aspect of our lives. Similarly, the harmony of Colors in web design is crucial as time moves on and so does the color combination choices. Web designers are more engrossed in blending and reviving the basic Colors and refreshing them into new tints, tones and shades. From pastel to neon’s, to dark hues and earthy, this year’s color style are as diverse as they are captivating. They add great vigour to the modern style.
However, the great news is yet to share with you. This new crop of Colors seamlessly combine with all UI considerations thus help in distinguishing the key elements and sections and convey both the style and mood effectively. You can say 2013 is a renaissance year when it comes to using Colors for web designing. It reflects the nature’s basic Colors that inspires to explore the primary and the secondary Colors. So, let’s get into the colourful world of web designing and see how these new Colors have revolutionized the web designing industry.
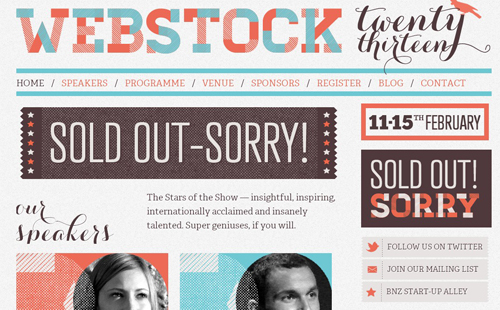
Get those DARK PASTELS balanced with GREY HUES
If you want to give a facelift to the basic grey, add a twist to it. How? Make your pastel shades ready to design your website to make it more inviting to read. The basic grey blended with vibrant pastels is indeed a great contrast to create a playful and engaging feeling. This technique works well with flat design as grey serves as a harmonizing color making your site look practical yet stylish to navigate around.
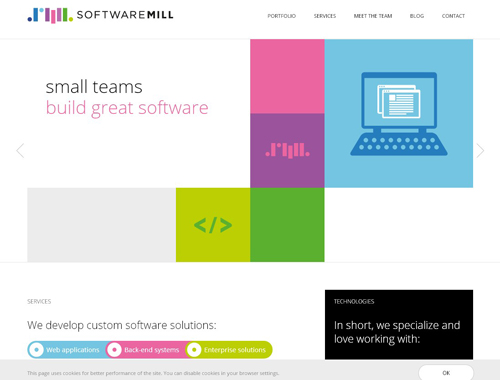
How about SINGLE COLOR with NUMEROUS SHADES
The web design community is redefining minimalism by keeping it to monochromatic Colors such as greens, greys or blues and highlighting them with black, white or both to produce intriguing design motifs. The monochromatic design brings clean, airy and vibrant feel to the website.
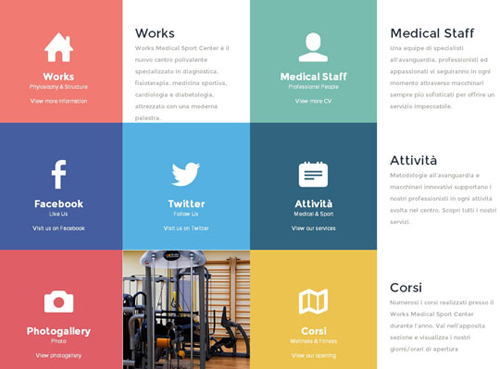
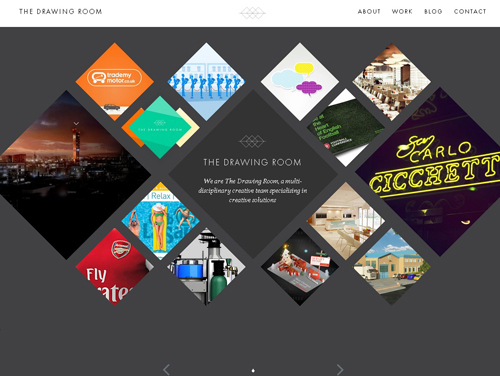
Get set for COLOR BLOCKING
Although colour blocking is nothing new in the designing industry, however, what is new is its use for defining website functionality. Its primary aim is to prevent dizzying assortments of color scheme to make a design look clean and simple. Color blocking use several Colors in single application. Color blocks along with contrasting Colors can serve as site categories and sections, calls or action or as a navigation menu. The blocks can be of any element and shape to text floating in a concrete color background.
Simply merge the NEONS with the UPBEAT colours
Neon is the latest trend that works brilliantly for the web design to make it look more appealing. It is one of the important Colors of 80s that has been revived to incorporate into different kinds of design lately. Neon’s mixed with vibrant Colors can make your site stand out of the crowd.
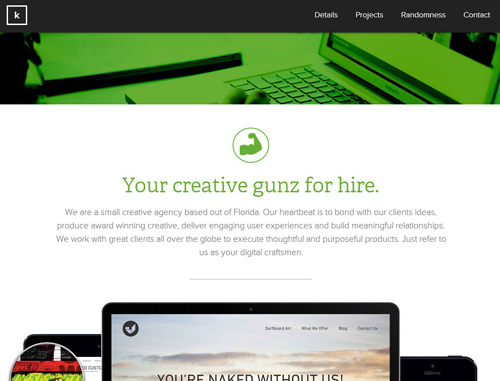
Pick up colors inspired by NATURE
GREEN popularly known as rejuvenating colour offers a sense of precision to the website. Whether you are using green as an element color, as the main background, as a contrasting color or as a highlight, all green hue that you can imagine can add refreshing feel to any site. The trend is also inspiring designer to use other shades such as blues, earth tones or yellows that are prominent in nature. All these Colors make your design more dramatic and enhance its richness. However, it makes your website design pop at the end.
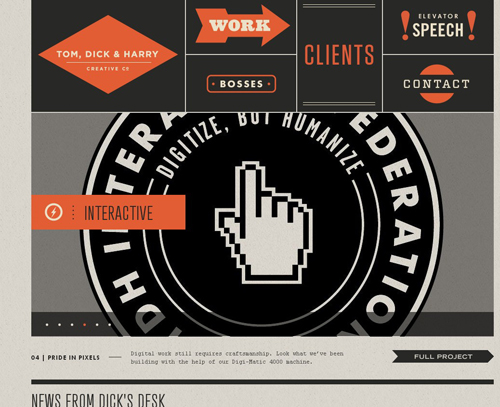
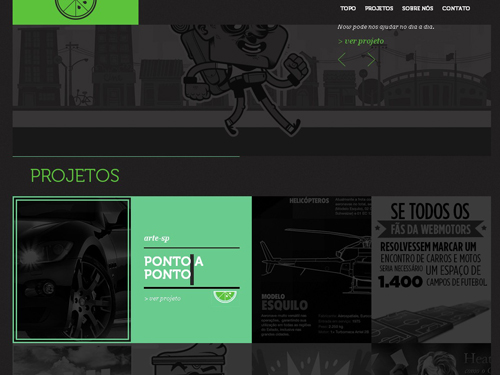
A pinch of edginess to the DUSKY Colors
Ideally, dark Colors are not dominant in web designing as it makes reading something difficult against a dark background. However, this year, it has made its influence felt in the industry. Dark Colors like brown, black, dark blue or dark grey are used in the centre of any site to grab the viewer’s attention towards the content. If dark Colors are used to evoke sophistication and luxury, it is also used this year to add edginess to a design by using different design techniques.
A little twist in the tale:
As you are still in the colourful world of web designing, let me share a secret to help you experiment with different hues and frame a consistent and workable color palette.
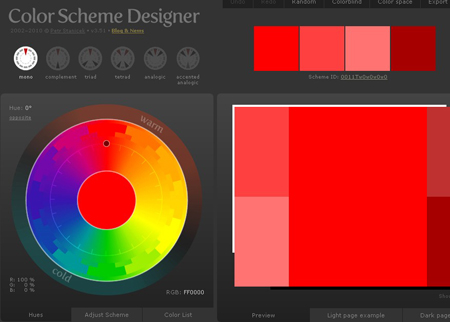
Color Scheme Designer (CSD) is a web application designed to easily create set of matching color.The Color Scheme Designer application generates color schemes of several types. Every scheme is based on one (base) color, which is supplemented with additional colors making together the best visual impression — using one of the genuine algorithms.

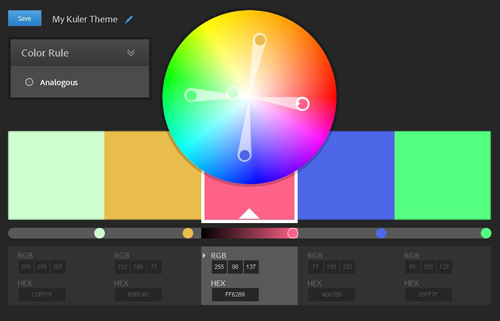
With Adobe Kuler Color Wheel,you can create unlimited color schemes using the color wheel or you can also check for latest color trends from aobe community.

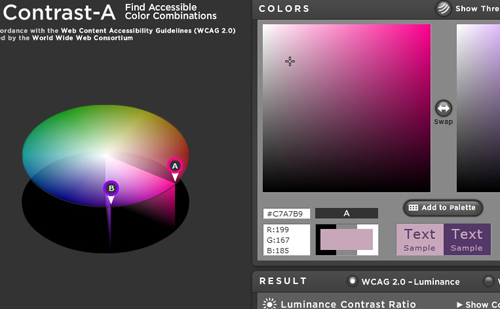
ContrastA – The application allows users to experiment with color combinations, examine them under the aspect of accessibility guidelines and to create custom color palettes.
Contrast-A checks color combinations for sufficient contrast and displays the results according to WCAG 2.0 (Luminance Ratio) as well as the results according to older accessibility guidelines, WCAG 1.0 (Difference in Brightness and Color).

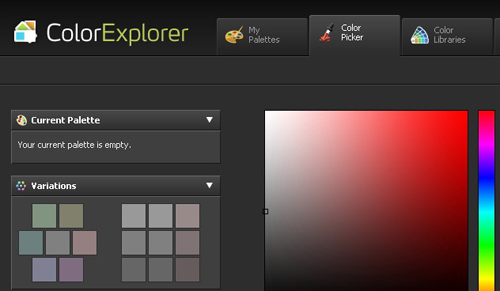
Well, COLOR EXPLORER is a comprehensive set of tools like color matching, conversion or extraction to create fascinating color palette. This tool is a perfect resource if you wish to use multiple muted pastels for your design.

Final words
Traditional Colors are replacing more active color choices in web design. All these new color combination when introduced in the market often affects marketing strategies. So start exploring new ideas and do not hesitate to play around with the color schemes to define new style and tone of a site.