We follow many designers and developers and of course websites that share or release resources to help design community.We write down them all every day and at the beginning of each week we bring them together and share with you.Most of the tools,jQuery plugins,free fonts,free icons and free PSD files etc. are mostly latest releases or the ones you might not have seen yet.We hope you find them useful for your existing or upcoming design projects.
Note:If you think you have something useful for design community feel free to contact us;maybe we can share with our readers next week.
– You can also take a look at our past weekly fresh resources.
SmartMenus
 It’s a responsive website menu pluıgin that works in all devices.
It’s a responsive website menu pluıgin that works in all devices.Source
Scrollsnap
 Scrollsnap allows to define ‘anchor points’ onto which the window snaps when you scroll through a web page or parts of it.Scroll this page and notice how the window will snap to each snapping element (visible thru their snap line decoration).
Scrollsnap allows to define ‘anchor points’ onto which the window snaps when you scroll through a web page or parts of it.Scroll this page and notice how the window will snap to each snapping element (visible thru their snap line decoration).
Source
jQuery Background Position Animation
 This plugin allows the position of a background image to be animated.Specify positions by name or pixel location and apply standard speed and easing settings.
This plugin allows the position of a background image to be animated.Specify positions by name or pixel location and apply standard speed and easing settings.
Source
jQuery Walidate
 The jQuery Form-Validation-Plugin where the Form-HTML-Markup doesn’t matter.
The jQuery Form-Validation-Plugin where the Form-HTML-Markup doesn’t matter.
Source
desSlideshow
 A stylish featured image slideshow jQuery plugin.
A stylish featured image slideshow jQuery plugin.
Source
Card Deck Slideshow
 This content slideshow script utilizes CSS3 transform to rotate and “unhinge” each slide to show the next, similar to a stacked pile of cards.
This content slideshow script utilizes CSS3 transform to rotate and “unhinge” each slide to show the next, similar to a stacked pile of cards.
Source
Merula – free font
Chomp – free font
Rammetto – google font
Global
Branding / Identity Mock-Up
Weather Icons + psd
Premium Quality Badges (Vector / Psd)
Simple Social Icons
Pure
 A set of small, responsive CSS modules that you can use in every web project
A set of small, responsive CSS modules that you can use in every web project
Source
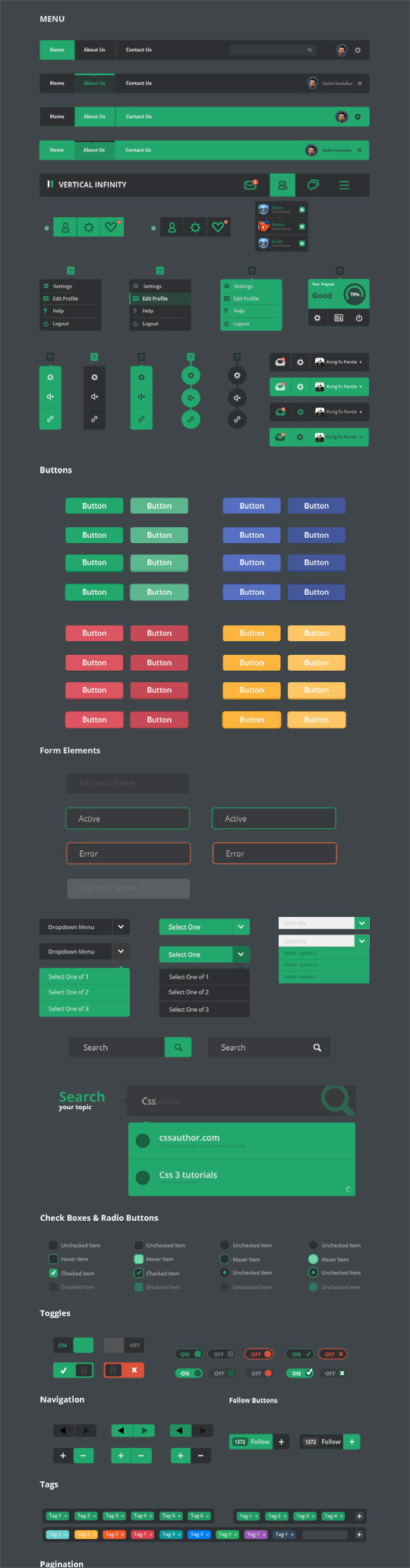
Vertical Infinity – A Mega Flat Style UI Kit

![Weekly Fresh Resources for Designers and Developers [June 3rd,2013]](https://designbeep.com/wp-content/uploads/2013/06/17.weekly-fresh-resources-for-designers-and-developers.jpg)