We follow many designers and developers and of course websites that share or release resources to help design community.We write down them all every day and at the beginning of each week we bring them together and share with you.Most of the tools,plugins,freebies etc. are mostly latest releases or the ones you might not have seen yet.We hope you find them useful for your existing or upcoming design projects.
Note:If you think you have something useful for design community feel free to contact us;maybe we can share with our readers next week.
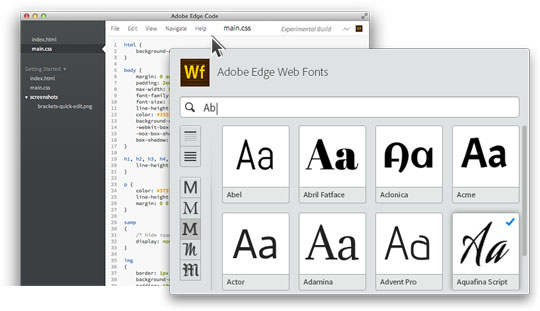
Adobe Edge Web Fonts

Edge Web Fonts gives you access to a vast web font library made possible by contributions from Adobe, Google, and designers around the world. The fonts are served by Typekit, so you can be sure of high performance and stability.
Source
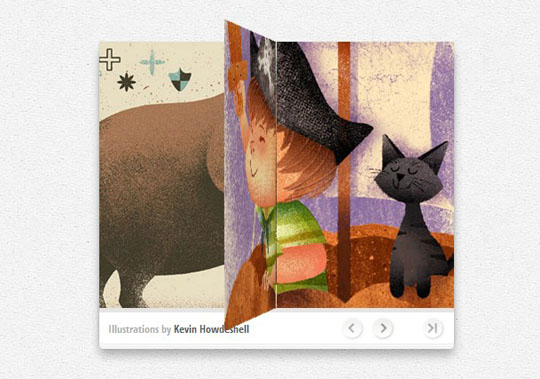
BookBlock
 BookBlock is a free jQuery plugin created by Tympanus.It is basically a plugin for flipping effect.with this plugin you can easily navigate through items by flipping the pages.
BookBlock is a free jQuery plugin created by Tympanus.It is basically a plugin for flipping effect.with this plugin you can easily navigate through items by flipping the pages.
Source
Prism.js
 Prism is a new lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prism is a new lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Source
JZoopraxiscope
 JZoopraxiscope is a jQuery plugin for making animations from static images inspired in Eadweard Muybridge’s Zoopraxiscope.
JZoopraxiscope is a jQuery plugin for making animations from static images inspired in Eadweard Muybridge’s Zoopraxiscope.
Source
Queryposts
 Querypost is a website for a better WordPress code reference.You can find 1841 functions either navigating through pages or with search form.
Querypost is a website for a better WordPress code reference.You can find 1841 functions either navigating through pages or with search form.
Source
Jumpshare
 Jumpshare is a file sharing service that is built entirely around the idea that sharing files should be as easy as possible.You can share your files with online viewing of 150+ file formats.Files are available for two weeks and it’s free.,,,
Jumpshare is a file sharing service that is built entirely around the idea that sharing files should be as easy as possible.You can share your files with online viewing of 150+ file formats.Files are available for two weeks and it’s free.,,,
Source
Arbor.js
 Arbor is a graph visualization library built with web workers and jQuery.It leaves the actual screen-drawing to you. This means you can use it with canvas, SVG, or even positioned HTML elements; whatever display approach is appropriate for your project and your performance needs.
Arbor is a graph visualization library built with web workers and jQuery.It leaves the actual screen-drawing to you. This means you can use it with canvas, SVG, or even positioned HTML elements; whatever display approach is appropriate for your project and your performance needs.
Source
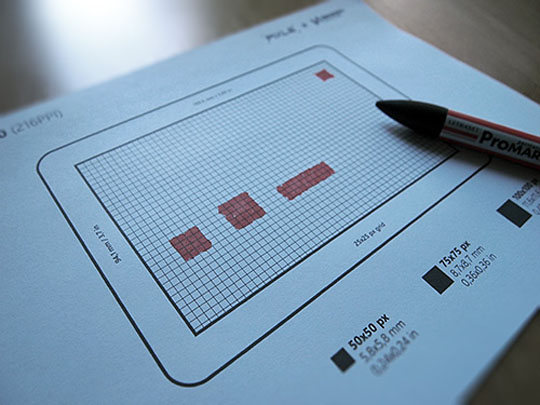
UX Sketching And Wireframing Templates For Mobile Projects
 Smashing Magazine released two printable UX sketching and wireframing templates, designed by Pixle.
Smashing Magazine released two printable UX sketching and wireframing templates, designed by Pixle.
Source
KGNoise
 KGNoise generates random black and white pixels into a static 128×128 image that is then tiled to fill the space. The random pixels are seeded with a value that has been chosen to look the most random, this also means that the noise will look consistent between app launches.KGNoise is retina compatible on both iOS and the Mac.
KGNoise generates random black and white pixels into a static 128×128 image that is then tiled to fill the space. The random pixels are seeded with a value that has been chosen to look the most random, this also means that the noise will look consistent between app launches.KGNoise is retina compatible on both iOS and the Mac.
Source
Holder.js
 Holder renders image placeholders entirely on the client side.It works both online and offline, and offers a chainable API to style and create placeholders with ease.
Holder renders image placeholders entirely on the client side.It works both online and offline, and offers a chainable API to style and create placeholders with ease.
Source
Gutsy (free font)
 Gutsy has a classy yet modern and minimalist approach.It’s totally free for personal and commercial use.
Gutsy has a classy yet modern and minimalist approach.It’s totally free for personal and commercial use.
Source
YDXS
 YDXS is a minimal font, that works well in some specific minimal designs
YDXS is a minimal font, that works well in some specific minimal designs
Source
GarineldoSC (free font)
 Font GarineldoSC (Garineldo SmallCaps) with 7 Stylistic Sets and decorative Contextual Alternates
Font GarineldoSC (Garineldo SmallCaps) with 7 Stylistic Sets and decorative Contextual Alternates
Source
Sahara (free font)
 Sahara is a sans serif bolded modular display font with a shadow/3D effect added to it, the font was based on the tiltle of a film with the same name,from the late 20’s.
Sahara is a sans serif bolded modular display font with a shadow/3D effect added to it, the font was based on the tiltle of a film with the same name,from the late 20’s.
Source
Glowing Text (free psd)
3D Paint Splashes
(free for personal use)
 Four 3D paint splashes for free! Transparent background in PSD format.
Four 3D paint splashes for free! Transparent background in PSD format.
Size : 4000×3000
Source
12 Seamless Stripe Patterns for Photoshop
 Stripe patterns for your designs – flexible, easy to use, and incredibly handy.
Stripe patterns for your designs – flexible, easy to use, and incredibly handy.
Source
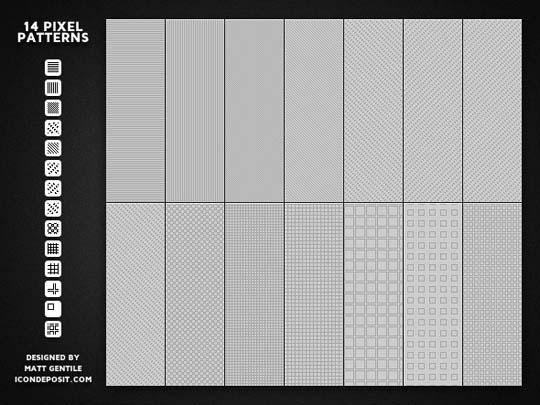
14 Pixel Patterns
 Here are 14 pixel perfect patterns that’s perfect for any website or application. This file includes the PSD file for it, as well as the .PAT (Pattern File)
Here are 14 pixel perfect patterns that’s perfect for any website or application. This file includes the PSD file for it, as well as the .PAT (Pattern File)
Source
3/4 View iPhone 5 Psd Vector Mockup
 New three-quarter view iPhone 5 vector mockup template is a fully-scalable vector shape iPhone 5 psd.
New three-quarter view iPhone 5 vector mockup template is a fully-scalable vector shape iPhone 5 psd.
Source