Blurring is a widely used technique in photography and basically blurring reduces brightness and color differences between pixels to make them similar.So if you want to emphasize your subject and leave the background out of focus then the blurring technique is the best solution.You can capture photographs using your camera but if you don’t have any idea of how to do this then Photoshop can help you achieve this step simply and effectively.
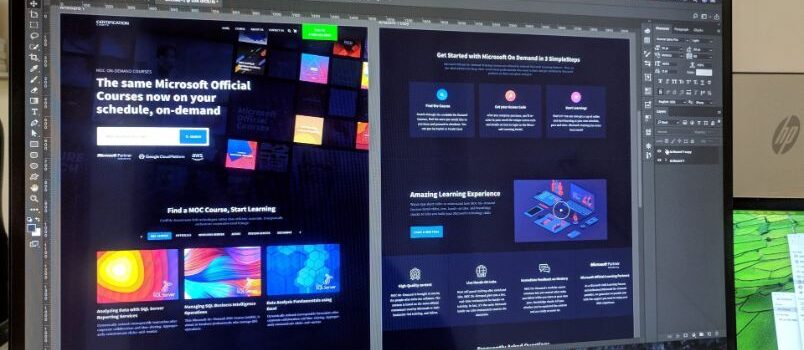
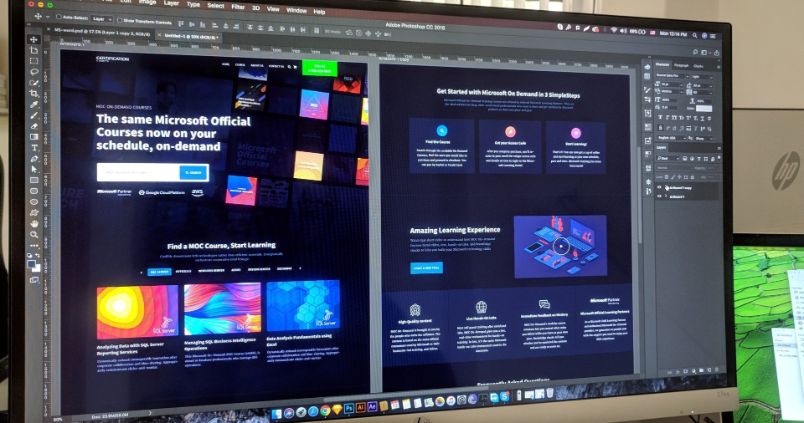
Anyway,in today’s article we have gathered websites using blurry images as a background.If you have a plan to design a website with a big background image you can try blur effect too.
You may also take a look at our past website collections for inspiration;
- Showcase of Websites Using Hexagons
- 25 New Examples of Beautiful Minimalist Websites
- Circles In Web Design:40 Inspiring Examples for Web Designers
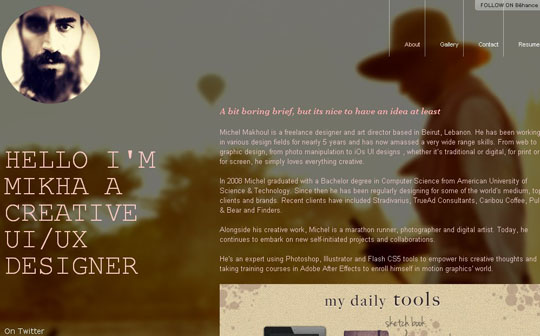
Mikha
 Visit Website
Visit Website
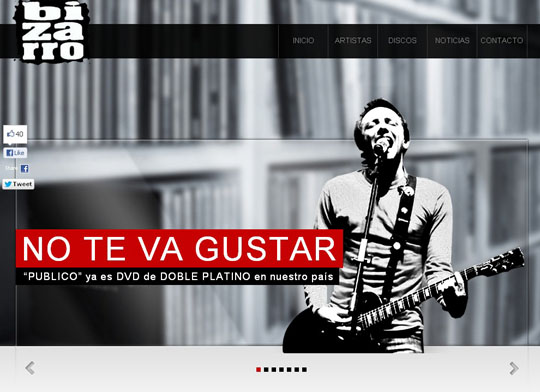
Bizarro Records
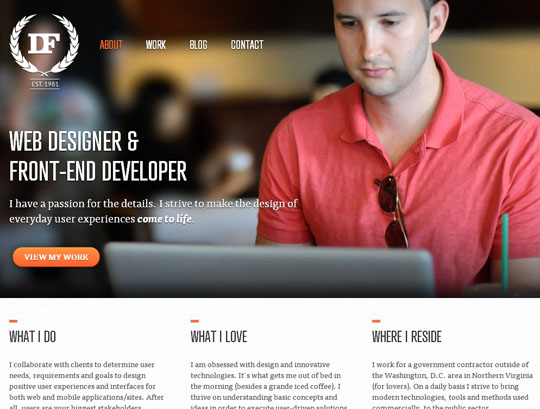
Daniel Filler
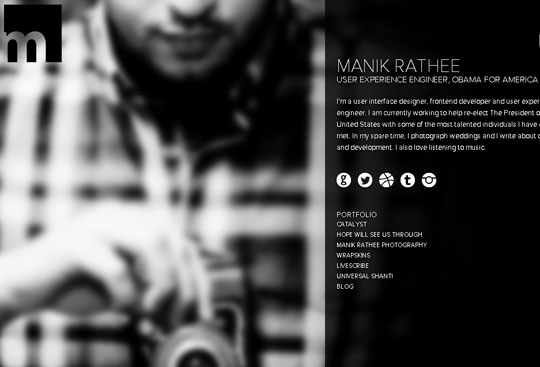
Manik Rathee
Israel Novaes
Shave Guard
Life In Greenville
Bicikli Fumic
Kryptis
Poco People
Garnier Body
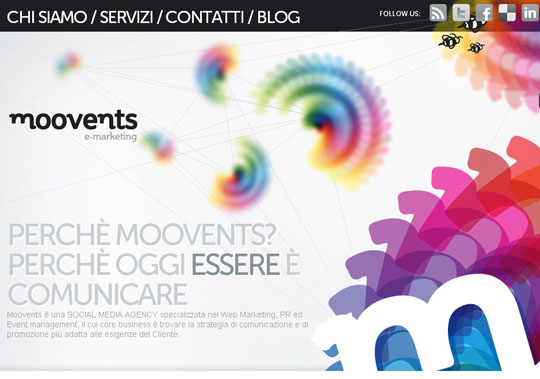
Moovents
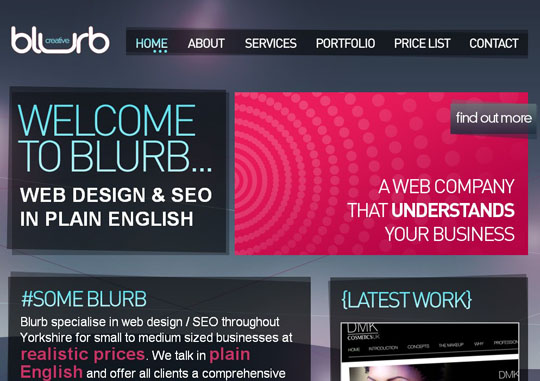
Blurb Creative
Narrow Design
Playground
Bad Racket
White Board
Kolonien
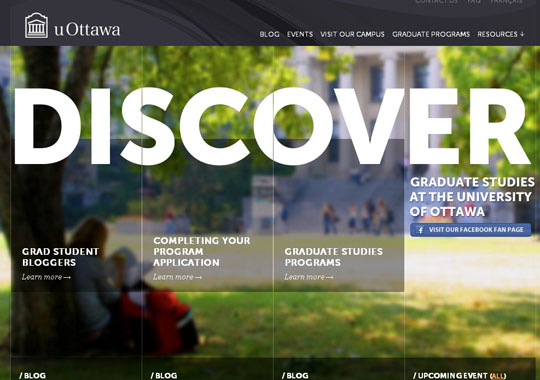
Discover uOttawa
Matthew Byrne
Finely Sliced