CSS or Cascading Style Sheet is still the most popular language for website development.Whether you are a professional developer or a newbie,sometimes coding can be a tedious job and can take too much time.Thus,many time saving CSS tools have been released and they are really very helpful for web developers in order to quicken the coding process.
Here are a few favourite CSS tools to enable you create working design elements.
You may also take a look our useful tools for designer and developers;
Layer Styles

A HTML5 app for creating CSS3 in a intuitive way.Just like your favourite graphics editor but this is in your browser and it creates CSS
Source
CSS3 Patterns Gallery

The whole point of those patterns is to make page loading faster by reducing file size and HTTP requests without the unreadable gibberish that data URIs add in our stylesheets.
Source
CSS Prism

You just enter the URL of any CSS file to view its color spectrum and then easily modify it.
Source
SpritePad

SpritePad is your free and easy-to-use web app for creating CSS spritemaps. It only needs seconds:Drag & drop your images onto the grid and have it immediately available as one PNG + CSS code.No fiddling in Photoshop, no manual assignment of CSS styles, no long-winded setup.
Source
CSS Font Preview

CSS font preview tool allows you to visually see the differences when you use a different font or change the settings of the font properties. This tool is perfect to test out font properties before adding the css code to your stylesheets.
Source
Dabblet

Dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code.
Source
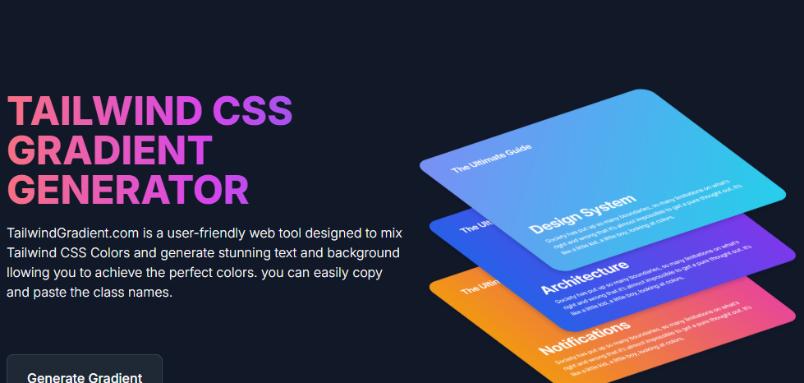
CSS Gradient Generator-New V.4

This tool specifies gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.
Source
CSS Text Shadow

This is a tool from Wpthemeshock.The tool generates the text with shadows and you get the CSS code.
Source
Patternify

It’s a very simple CSS pattern generator.
Source