It is really amazing to see what great things can be created with jQuery.Live action and dynamism have become quite popular in web design industry.Creating slideshows,forms,animations and various effects with stylish jQuery plugins is a great way to add interactivity and impress your website’s visitors.Apart from well known Flash technology,jQuery seems to be another perfect solution for web developers.
In today’s post we have gathered jQuery plugins that allow you create 360 degrees rotating images.These plugins are mostly used in online shopping websites to show the products from all angles with detailed views.This technique is a little bit effortful but the results are amazing.You have to take many pictures of the product and configuring with a piece of code you can get the best result.
Here are the jquery plugins to showcase your products.
You may also take a look at our past jQuery plugin collections;
360 Panorama for jQuery
 Demo&Source
Demo&Source
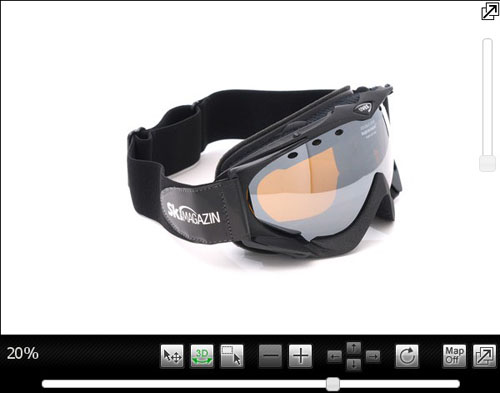
360/3D Spin & Zoom JavaScript Player
Reel 1.1.4
Multiple 360 Images On One Page
360 Degrees Product View
Spritespin
Dopeless Rotate
Heartcode 360 Image Slider
3D Rotation Viewer