HTML5 is the next revision of core markeup language HTML and as of 2012 it is still in the development stage.HTML5 has many new features and techniques.Despite the long term development schedule,many aspects of HTML5 are being implemented in Firefox,Chrome and IE8.It seems there is no escape from the fact that HTML5 will be the web standart.
HTML5 coding has been getting more popularity in coders so in today’s post we bring together step by step examples of web layout coding with HTML5.
How to build a HTML5 Website from Scratch
 View Tutorial
View Tutorial
Creating ‘Mono’ HTML5 CSS3 Single Page Layout
Create An Elegant Website With HTML 5 And CSS3
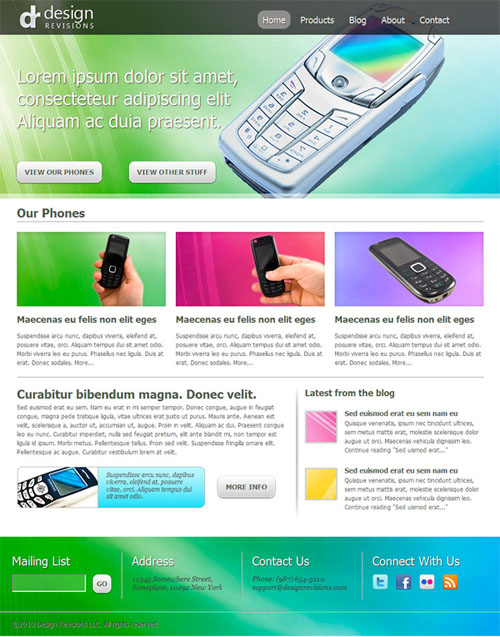
Create a Grid Based Web Design in HTML5/CSS3
Create a stylish HTML5 template from scratch
Create a Typography Based Blog Layout in HTML5
Code a Vibrant Professional Web Design with HTML5/CSS3
Coding a CSS3/HTML5 One-Page Website Template
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
Design and Code a Cool iPhone App Website in HTML5
Case Study with Html5 + CSS3
Easily Coding a Jeweler’s Website to HTML5 CSS3 from PSD
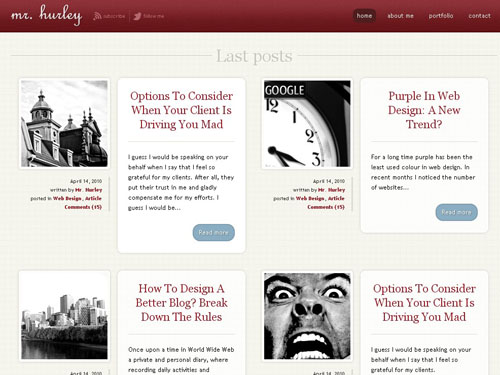
Creating a Minimal Blog Design Using HTML5, CSS3 and jQuery
Build a HTML5/CSS3 Website Layout Without Images
Build a blog Page Using HTML5 / CSS3
Creating a HTML5 & CSS3 Single Page Web Layout
Convert Your WordPress Theme to HTML5
Create A Minimal Single Page Portfolio With HTML5/CSS3













 View Tutorial
View Tutorial