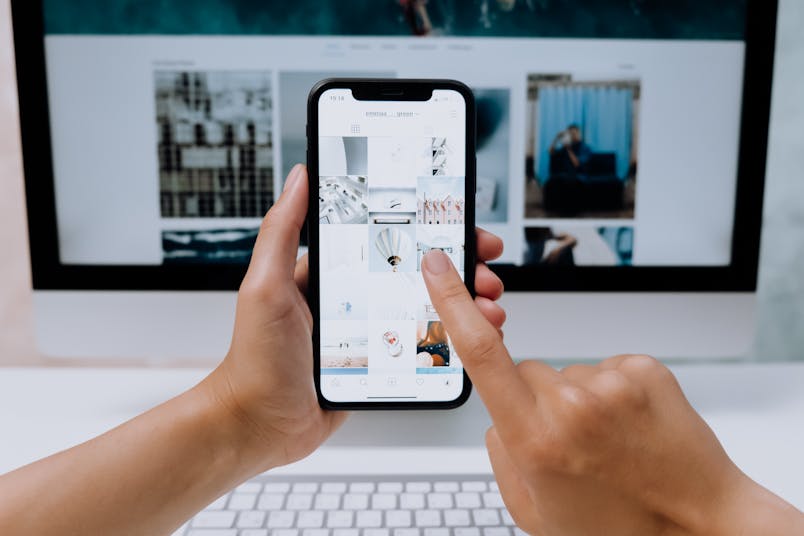
Mobile technology is improving really fast so the popularity of smart phones and tablets are sky rocketing.Due to many mobile technology experts there are 5.3 billion mobile subscribers,half a billion people accessed mobile Internet and 8 trillion text messages will be sent in 2011.What do these statistics mean?Answer is simple.More and more people are accessing websites through their mobile phones today so the websites you design and develop must be mobile friendly.Business owners have been highly advised to take advantage of mobile websites.
Well, there are many online tools which make browser testing methodologies but what about the mobile testing? Today we bring together tools which you can test your websites on mobile devices.Here are the tools you can use for website mobile testing.
Gomez

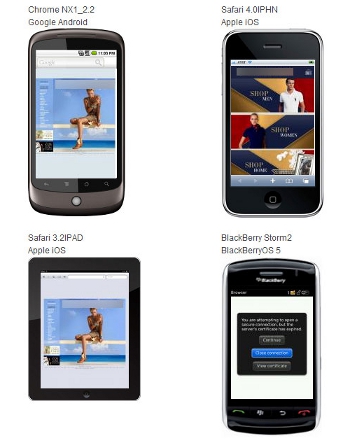
Your customers are visiting your Web and mobile sites on devices ranging from Apple’s iPhone to RIM’s BlackBerry.Do your Web and mobile sites work properly across all these devices?
See how your website renders across four real mobile devices (iPhone 3GS,iPad,BlackBerry Storm 2,Nexus One (Android)
Visit Gomez
Perfecto Mobile

Perfectmobile enables users to test mobile applications, websites or services on a multitude of real handsets and tablets via the web and control them as if holding them in their own hands.
Visit Perfecto
mobiReady

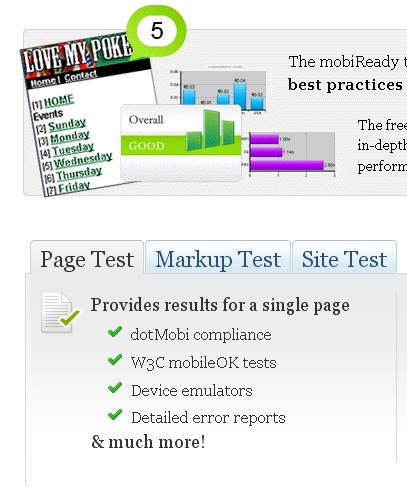
The mobiReady testing tool evaluates mobile-readiness using industry best practices & standards.The free report provides both a score (from 1 to 5) and in-depth analysis of pages to determine how well your site performs on a mobile device.
Visit mobiReady
Cross Browser Testing

Cross Browser Testing is one of the most powerful testing system. CrossBrowserTesting.com allows to use a VNC client on-demand and test all of the platforms important.
Visit CBT
Browsercam

Instantly See Your Pages in Any Browser on Device Operating Systems.With this service, you can see how your website will look on PDAs. Whether a PDA’s screen is in portrait format or landscape format.
Visit Browsercam
Multi Browser Viewer

Test your web and mobile web pages using:
1. Virtualized Standalone Web Browsers
2. Mobile Browser Emulators – incl iPhone & iPad
3. Screenshot Browser Images
Multi-Browser Viewer is now also available in 5 languages, including English, Spanish, German, Russian and French.
Visit Multi Browser Viewer
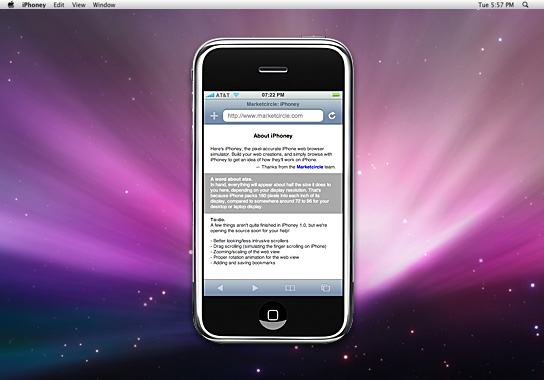
TestiPhone

iPhoney is not an iPhone simulator but instead is designed for web developers who want to create 320 by 480 (or 480 by 320) websites for use with iPhone. It gives you a canvas on which to test the visual quality of your designs.
Visit Testiphone
Opera Mini Simulator

With Opera Mini Simulator,you can see how your website looks on mobile device
Visit Opera Mini Simulator
W3C mobile OK Checker

W3C mobile OK Checker checks the mobile friendliness of any website.
Visit W3C
Sayu Connect

It’s a simple but effective mobile checker tool.You just enter your website url and see how it looks in iPhone.
Visit Sayu
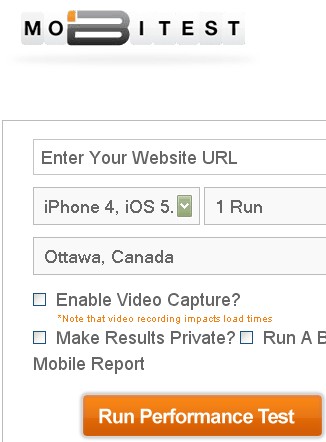
Mobitest

Another tool to test your website performance on a mobile device.
Visit Mobitest
Mite 2

A free desktop-based tool for testing and verification of mobile Web content.
Visit Mite