To be honest,when Google first released its first web browser Chrome,i never thought it will gain this much popularity.But,day by day Google Chrome became more popular and still increasing its popularity.

If you check the Statcounter Global Stats you can see how Google Chrome increasing its popularity.
So web developers and designers draw much more attention to Google Chrome in recent years and as a result many Chrome extensions and applications have been released and still are being released.Today we are featuring really useful chrome extensions and application for web developers,designers and bloggers.
HTML Instant

It’s areal time HTML editor.Just enter HTML, CSS, or Javascript in the left pane and you will get instant results as you type in the right pane. Great for editing on the fly and for teaching/learning HTML.
MeasureIt!

Draw out a ruler that will help you get the pixel width and height of any elements on a webpage.
Palette for Chrome

Creates a color palette from any image. Just right-click on the image and select the ‘Palette for Chrome’ option.Just right click on the desired image, select the ‘Palette for Chrome’ option, and choose the number of colors you want the palette to have.A new tab will open, displaying the image and the resulting color palette.
Search by Image (by Google)

With this extension, you can initiate a search on Google using pictures on the web. You can discover photos of places, learn more about art pieces, identify landmarks, and more.To use this extension, right click on an image on the web and select “Search Google with this image.” You can also add a clickable Search by Image icon that appears when you point to an image. When you search by image, you’ll see results that show you where that image, and similar images, appear on the web. You can see webpages that contain that image, or find the same image in different sizes or resolutions.
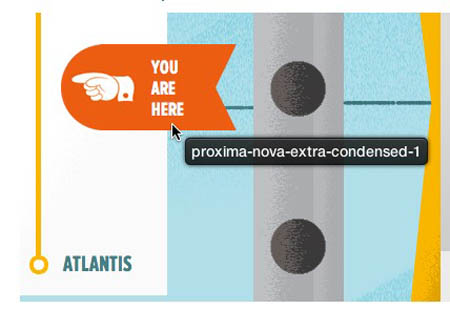
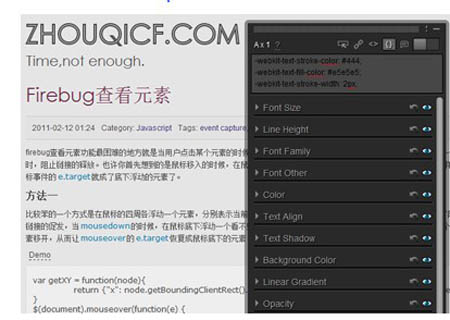
WhatFont

Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.
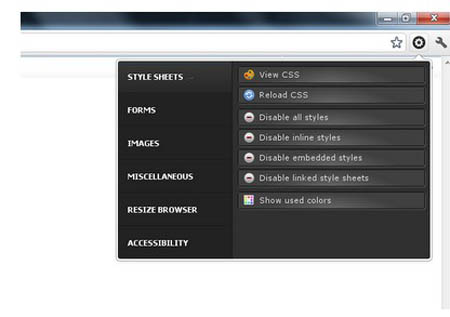
Web Developer

The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the popular Web Developer extension for Firefox written by the same person.
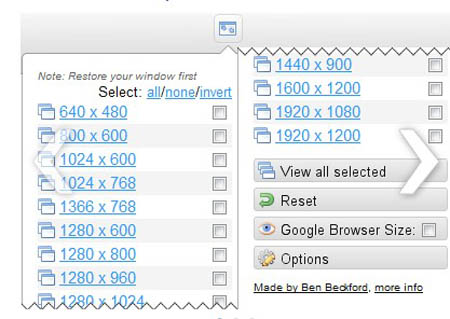
Resolution Test

An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions.
Pendule

Extended web developer tools for Chrome.Use this extension in addition to the built-in Developer Tools.
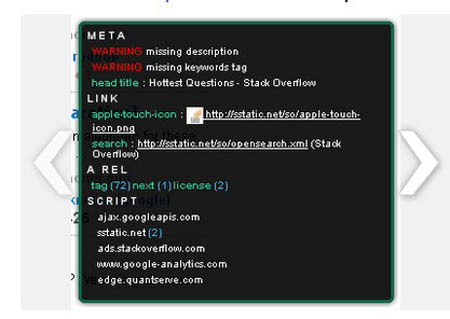
META SEO inspector

Meta data is not just the usual HTML meta tags, but the XFN tags, various microformats, the recently introduced canonical attribute, the no-follow links and so on.This extension is mainly aimed at web developers that need to verify the description tag of their site to follow the Webmasters’ Google Guidelines, SEO, or even to who is curious about page contents that are usually not visible, but can reveal interesting site properties.
Aviary Screen Capture

It will perform a screen capture of the visible portion of any webpage and then open the capture INSTANTLY in a basic image editor where you can do markup (draw arrows and rectangles), edit (crop, rotate and resize) and get the exact pixel colors of the image. A perfect companion tool for designers and bloggers.
Lorem Ipsum Generator

Chrome Extension that generates random “Lorem Ipsum” text.It uses a minimalist and well looking design.Many other extensions of this type – in other browsers – simply complicate this task, using really extensive code, XHR, etc. The main purpose of this one, is to use the less amount of code (and also memory) and help the developer/user to get the job done.
Conceptboard

Conceptboard provides you with unlimited boards where you can discuss, comment and review live with your team. Upload documents, import screenshots or scribble directly in your browser; no need to send huge PDF-files via e-mail; no way to get lost in versioning chaos during a long discussion. Multiple users can collaborate freely on the same board or can start a presentation for all team members to attend.
Web Studio Live

Web Studio Live is an exciting new web app that brings complete web designto your browser. Imagine being able to design and build an entire site fromscratch entirely within your web browser. Imagine it has drag-and-dropsimplicity and a comfortable “desktop” feel. Imagine you’d be able to access your project from any computer with internet access, and you never have to remember to save.
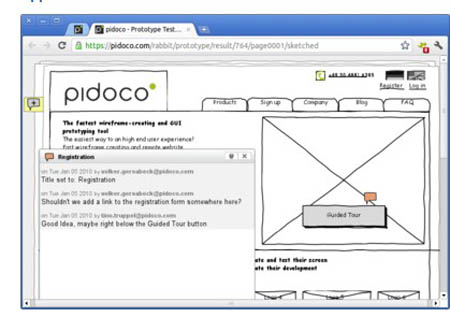
Pidoco

Pidoco is the easy and fast way to create and share beautiful interactive wireframes, UI prototypes and mock-ups online without any programming.
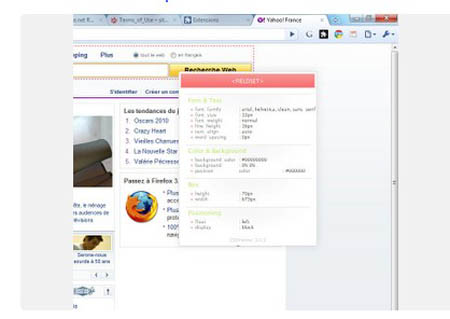
CSS3 Generator

CSS3 generator for lazy designer and developper.
Firebug Lite for Google Chrome

Firebug Lite is not a substitute for Firebug, or Chrome Developer Tools. It is a tool to be used in conjunction with these tools. Firebug Lite provides the rich visual representation we are used to see in Firebug when it comes to HTML elements, DOM elements, and Box Model shading. It provides also some cool features like inspecting HTML elemements with your mouse, and live editing CSS properties.
Stylebot

Stylebot allows you to quickly create and apply custom CSS to websites.
It is very easy to use. You pick an element and choose any changes you want to make. You can change the font size, color, margins, visibility and a lot more. The advanced users can also write the CSS manually.Using Stylebot, you can personalize the look and feel of your favorite websites. It is also a great tool to learn CSS by doing and for debugging your own site’s design.
Live Stylesheets

This extension allows live (CSS) stylesheet editing of any page. It is intended to be similar to Firebug’s (full version) ability to edit the raw CSS of a page’s stylesheets directly, as opposed to the limited ability of editing only the page’s computed CSS rules.By pressing F9, a window will be provided which displays a list of all stylesheets and <style> elements currently on the page, as well as a text box displaying the current stylesheet itself.
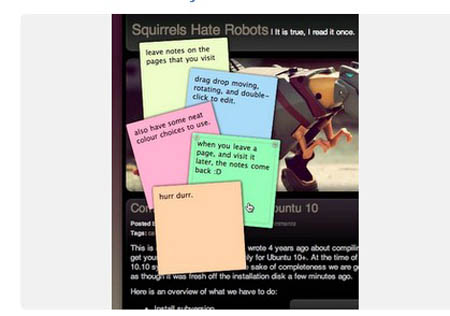
Adhesive

Create sticky notes live on the page you are currently viewing, wherever you want – not limited to a special corkboard tab! You can move them, rotate them, double click to edit them. The best part is next time you visit that page, they come right back.
Live Editor

It’s an extension to follow application developments(HTML/CSS,Javascript codes,apache etc.) for certain sites.
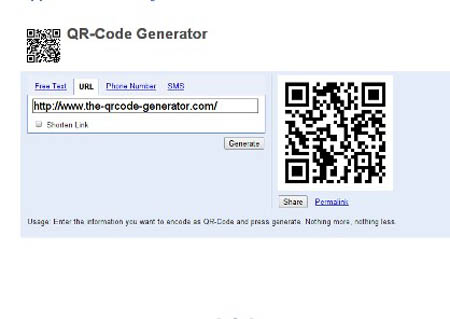
The QR Code Generator

This App provides a dead simple way to generate QR-Codes from URLs, Text Messages, Phone Numbers, Free Text or Contacts (vCard). A QR code is a two-dimensional barcode that is readable by smartphones. It allows to encode over 4000 Characters in a two dimensional barcode. QR codes may be used to display text to the user, to open a URL, save a contact to the address book or to compose text messages.
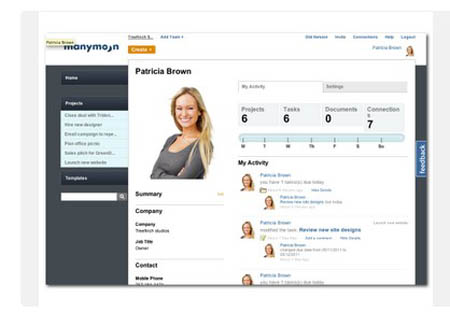
Manymoon – Free Projects and Tasks Management

Manymoon is the internet’s most popular social productivity application. It’s the easiest and free way to get work done with others.Securely collaborate with your team and clients.Keep everyone in sync with shared files.Organize your projects and tasks.View all your projects and tasks in a single view.
CSS Scan

The extension adds a button to the toolbar. Clicking this button will enable the extension; you can then continue using the page, with the difference that a quick overview of CSS properties for the element your mouse cursor is hovering is displayed. To disable the CSS scanner, simply click the icon again.Elements being scanned are highlighted with a red outline so the user can easily see the structure of the page.
CSSViewer

CSSViewer is a simple CSS property viewer for Google Chrome.CSSViewer shows the css parameters of any element in a web page, to enable/disable it simply click the toolbar icon and then hover any element on you want to inspect in the page.
CSS Tester

This extension help you test css on website, you type the css style rule in popup window, and it apply to website in real time.
CS Designer

Set your color schemes easily.This app is a conversion of www.colorschemedesigner.com
iScribe Tools

It’s a free application for Google Chrome users.Including tools are Writer,Pen Board,Code area,Code Tidy,Code Converter,iDevlinks,Torrent Search and Notebook Professional.
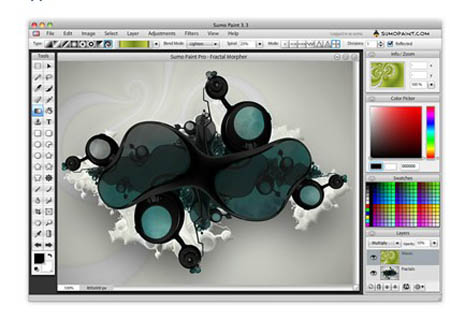
Sumo Paint

Online image editor and drawing application with communtity at www.sumopaint.com
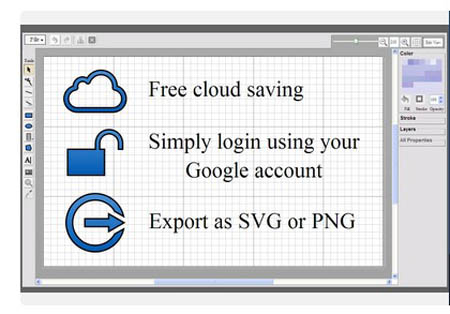
Vector Paint

Create vector artwork with this free application.This application uses vector graphics, which provide a clear image whatever the magnification. Use for posters, web graphics or printing.
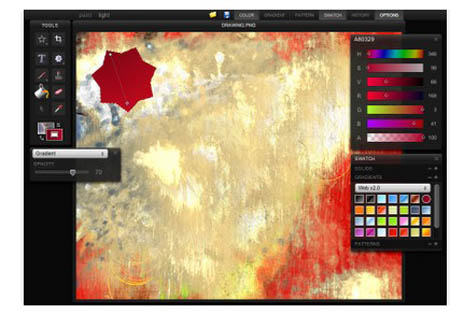
Sketchpad

MugTug Sketchpad brings your favorite digital painting tools to the browser with a tool set including paintbrush, texture stamp, and spiral brush.Each tool has a broad range of settings, including: flow, opacity, diameter jitter and more. When combined with texture, color and gradient swatches, the possibilities are endless.All tools in Sketchpad can be used in two different blending modes, paint and light, doubling your color and texture combinations and giving you limitless possibilities for self-expression.
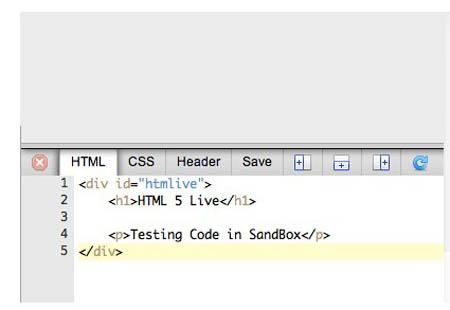
HTML Live 2.6.4

HTML Live is web developing tool. Testing html code in the sandbox. Testing your html and css code in realtime. All files saved in SQLite database.
ShiftEdit

ShiftEdit is an online PHP, Ruby, Java, HTML, CSS and JavaScript editor with built-in (S)FTP. Ideal for web development.
jQuery API Browser

Simple extension for jQuery developers that allows quickly search through API documentation.
Displays short method description, list of available parameters, and provides a direct link to this method on jQuery site. All alternate signatures for the current method are also shown.Contains a complete list of all methods, selectors and properties available in jQuery 1.6.2 including official plugins.
Code cola

Code Cola is a chrome extension to editor online pages’ style visibility.It helps visual designer, interactive designer, web site operator and other peoples modify the online pages quickly and easily.
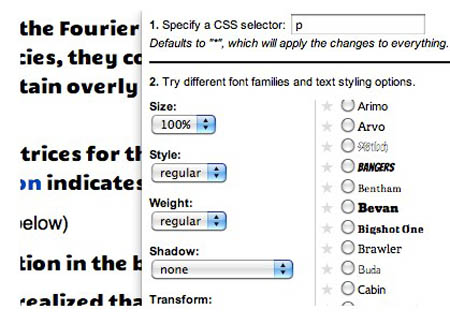
Google Font Previewer for Chrome

Lets you choose a font from the Google Font API directory, and apply that font to the entire page or a specified CSS selector to see how it looks. Useful when you’re designing a website and want to quickly find a font that will look good. If you always use the same fonts, you can star them for quick access.
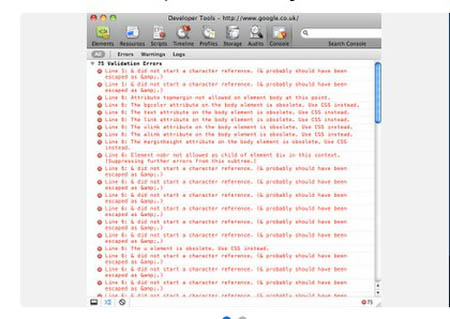
Validity

Validity can be used to quickly validate your HTML documents from the address bar.Just click the icon in the address bar to validate the current document without leaving the page. The number of validation errors can be seen in the tool tip and the detail can be seen in the console tab of Chrome’s developer tools.
Woopra

It’s tool for Realtime Web Tracking and Analytics.Woopra is the world’s most comprehensive, information rich, easy to use, real-time Web tracking and analysis application. We deliver the richest library of visitor statistics in the industry through our innovative desktop application. But Woopra is more than simply statistics.
SEO for Chrome

The SEO for Chrome extensions provides easy access to Search Engine Optimization Tools that can help you with Competitive Analysis, Keyword Research, Backlink Checks, PageRank Checks and other daily SEO tasks.
Chrome Sniffer

This extension will help web developer to inspect web framework / CMS and javascript library running on current browsing website. An icon will appear on address bar indicates the detected framework. Version detecting is being implemented.Currently, this extension can detect more than 100 popular CMS and javascript libraries, and more will be added in future releases.
Eye Dropper

Eye Dropper is extension for Google Chrome and Chromium. It allows you to pick color from any webpage or from advanced color picker. It is great tool for web developers.
colorPicker 0.9

This extension is ‘mainly meant for experienced web developers’ who need to pick colors on any web page, either pixel exact or within an area,quickly see color changes on their website without the need of external applications or to search for the right spot in style sheets or code.
Blank Canvas Script Handler

This extension lets you customize web sites by running bits of JavaScript on pages. It’s kind of an unofficial Greasemonkey for Chrome, and supports many of the GM_* functions used in most scripts.
JavaScript Errors Notifier

Get notified about JavaScript errors by icon in address bar.
JavaScript Beautifier

The handy tool to unpack and tidy the JavaScript source code from jsbeautifier.org
Webpage Screenshot

Fast&Simple extension to capture the whole webpage. Even long pages are saved in one image file.This extension lets you save PNG/JPG image of any webpage.






























