With the huge amount of web browsing done these days, a web designer can’t afford to let their viewers leave their website due to bad design. A well built website should have 3 key elements that help viewers find what they are looking for. These keys are structure, usability, and content. Using these three keys will help web designers create a well designed website every time.
Structure

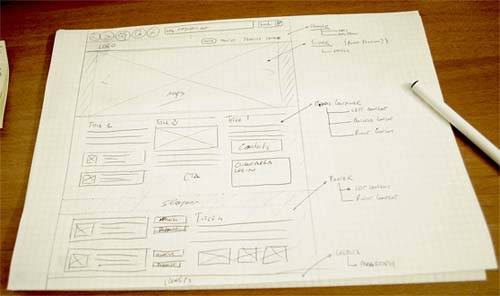
The idea behind having a well structured website is to help the viewer quickly find what they are looking for. The information super highway does not afford badly designed websites to attract and maintain viewership. There are many properties contained within the structure of a website.
Spaces and Shapes
The foundation of good structure is utilizing spaces and shapes which contain the majority of content within a website, as well as mold the website into a logical form. Choosing one shape as a template to structure the entire website is good practice. In other words, if rounded borders are to be used on some of the tables, they should be used on all of the tables. In fact, they should be the same radius as well. The reason being, according to author Lilian Garret, “The more clearly the forms follow a regular and predictable pattern, the more we see them as single, unified groups” (Garrett). Spacing is also important in the structure of a website. Lilian Garret also says, “The nearer visual elements are to each other, the more we tend to group them together” (Garrett). In the example of a blog, each post should be adequately spaced apart from another post, while the body of each post, should be closer together.
Colors
Colors also help distinguish the content of a website. A good rule of thumb is to use two contrasting color palettes and one neutral color. The two contrasting colors are for the body background and the body text (keep in mind if viewers are going to be spending time on reading the content of the website: it is easier to read black text on a white background than it is to read white text on a black background). Neutral colors are great for navigational menus, or supporting a background color. Having a white background and using light blue tables to hold the content of a page would be an example of having a neutral color supporting a background color.
Paragraph Properties
Setting the proper paragraph properties of a website is another element to providing great structure. Paragraph properties include font face, font size, line spacing, and letter spacing. By default, internet web browsers have already done most of the work for us and will use the most reader friendly fonts. Stay away from using artistic, decorative fonts, unless they are large. According to fonts.com, “decorative type faces can detract from the communication process”.
Rhythm
The last element of having good website structure is rhythm. Every page on a website should look and feel the same. Every page should flow from left to right and from top to bottom with the most relevant information in the top left, drawing down to the least relevant at the bottom right. The most important information can be centered in the middle of a web page if there is adequate spacing around it. An extreme of example of this would be Google.com.
Usability

Usability is defined as the ease of navigating and finding information on a website. There are three elements or ways of having good usability.
Site Map
The first is having a site map. Site maps are important navigational pages that display all of the important and relevant links on an entire website. It’s important to note that if a website has a lot of links, the site map should have categories with drop down menus. This way the site map will always look neat with little clutter of information which might be of no use to a viewer. It’s also important to remember that a site map doesn’t have to include every page on a website, in fact sometimes it is better to leave out some links. A good practice is to leave out links that would have no benefit to someone viewing the website.
Search Bar
A search bar is another element that would increase a website’s usability. If a viewer knew exactly what they wanted from a website, they would be able to type it in the search bar instead of having to navigate around the website or the site map.
Navigation Menu
The last, but most important element of a website’s usability is the navigation menu itself. Links in a navigation menu should be categorized by relevancy of other web pages. If a website has a lot of links, it might want to use drop down menus. Drop down menus are a great way of organizing and categorizing web pages. Drop down menus can be used with horizontal navigation menus as well as vertical menus. For lots of links, it is recommended to use a vertical navigation drop down menu. Amazon.com is a great example of a clean vertical navigation drop down menu.
Content

With good structure and good usability, great content is on the way. Make use of paragraph and header tags. Place headers in logical order from h1, down to h6. The h1 tag is generally static and takes on the name or overall theme of the website. The h2 through h6 tags should be used for titles of paragraphs and sub titles of paragraphs respectively. If a website has a lot of fresh content appearing regularly, a good method to handle it is by having a header tag with a small abstraction of the fresh content. When designing the website, keep the content in mind. When a new viewer visits a website, they should know what the website is about without having to scroll. Clearly defined titles and short descriptions in the top two to three inches of a website will let new users know what the website is all about.
After using the three keys to create a great web design all that is need is email hosting,correct grammar, creative writing, and interesting graphics or pictures explaining your website.






























