One of the most important part of design especially web design is typography and fonts.Where ever you turn your head you see typography and this shows how important it is.Designers are so accurate about fonts because of this many tools especially online tools are created in recent years.These tools are really helpful for designers because you can find the exact fonts,you can match fonts to your existing projects.In fact some of these tools identify the font with just a photo of it and you can get the CSS code for your text.Today i’ve collected useful font and typography tools for designer.If you know more please feel free to comment.
TypeTester
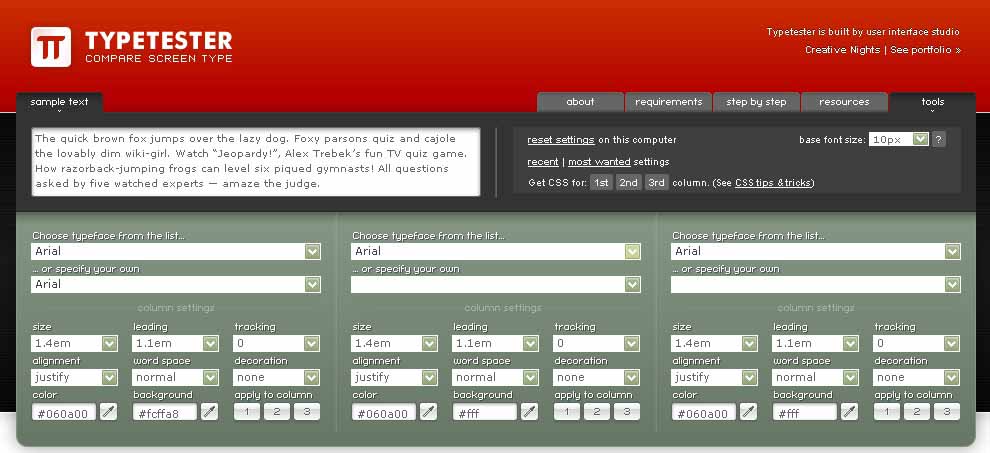
The Typetester is an online application for comparison of the fonts for the screen.In my opinion it is one of the best online tool.As you can see,you write your words on top left and at the bottom you can choose the typeface and you can play with size,alignment,word space,color etc.At last you get the CSS.

FontStruct
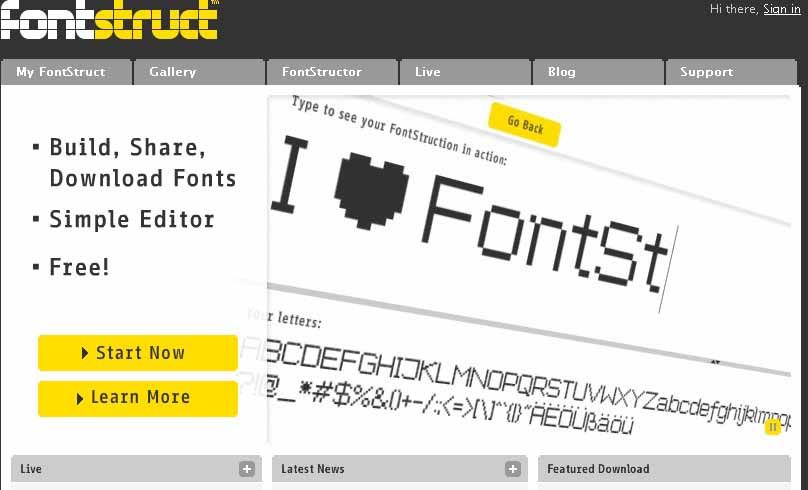
You create ‘FontStructions’ using the ‘FontStructor’ font editor.Once you’re done building, FontStruct generates high-quality TrueType fonts, ready to use in any Mac or Windows application.You can also use the FontStruct widget to show your FontStructions on your own website or blog.

WhatTheFont
WhatTheFont is really interesting.You just upload an image and WhatTheFont finds the closest matches in the database.If the is not identified then you can use their forum by posting.Also whip out your iPhone and snap a photo, and WhatTheFont for iPhone will identify that font in seconds.

TYPOHILE
You can find everything about fonts and typography in TYPOHILE forum.They are very helpful and you can discuss anything related to fonts.

TypeNavigator
Basically,TypeNavigator is a font search system.You select the form from the left and then click search.The system finds the correct fonts you want.You can see the details and buy very easily.Also you can search fonts by entering the name of it.

PXtoEM
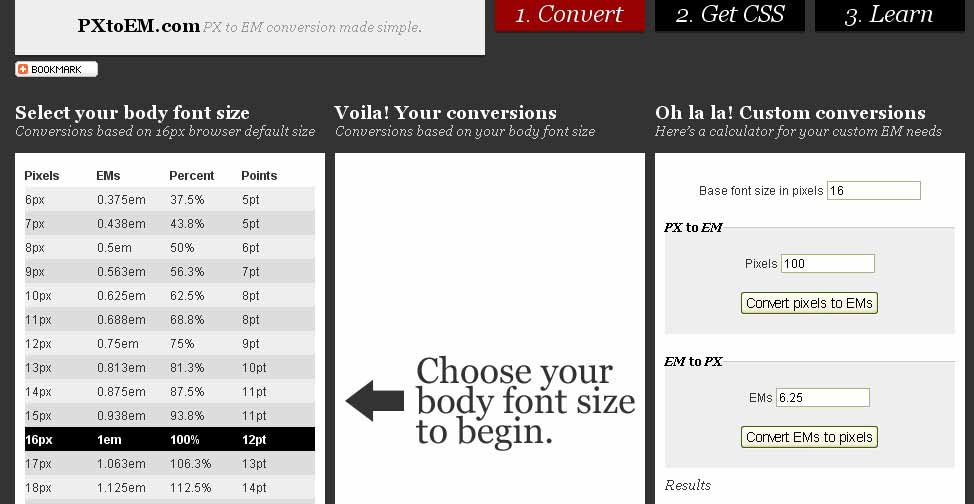
Another simple but very useful tool.Basically,the tool converts the pixel units to em units.You can also get the CSS with em units.,

MyFontBook
MyFontbook is a nifty new tool for viewing your font collection from your web browser.The font viewer allows you to easily review and catalog all of your installed fonts.Runs in your browser. Nothing to install.

Wordle
Wordle is a toy for generating “word clouds” from text that you provide. The clouds give greater prominence to words that appear more frequently in the source text. You can tweak your clouds with different fonts, layouts, and color schemes. The images you create with Wordle are yours to use however you like. You can print them out, or save them to the Wordle gallery to share with your friends.

Flipping Typical
Another simple tool.Write your text and see the typefaces of the text which are installed in your computer.

Font Tester
Font Tester is a free online font comparison tool. It allows you to easily preview and compare different fonts side by side with various CSS font styles applied to them. It is very useful for web developers who are looking for just the right font/style/color to use in their pages. To use it all you have to do is simply enter the text you would like to preview, modify the various CSS properties until you find a style you like, and then click on the Get CSS Code button to generate all the necassary CSS code to reproduce those styles in your webpage.

Typeface Identification
Typeface Identification is a Flickr group which you can ask for a font you cannot identify

CSS Grid Calculator
Use the CSS Grid Calculator to quickly visualize page layout and draw grids in a variety of ways. It provides accurate visual feedback on how text blocks and page divisions will appear within a browser window, and returns style declarations for divisions and text to copy and paste into style sheets.

Text Fixer
This website mainly features online tools for changing text and generating html code. The tools are divided into two groups: text tools and html tools.

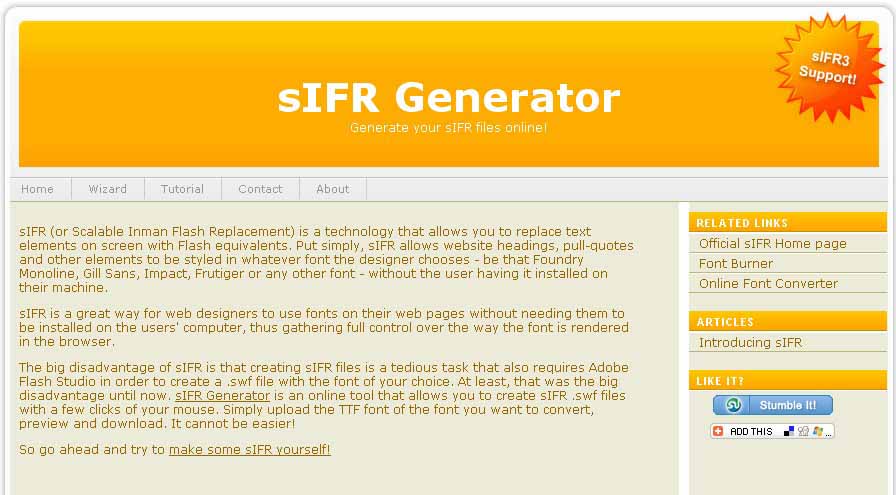
sIFR Generator
sIFR Generator is an online tool that allows you to create sIFR .swf files with a few clicks of your mouse. Simply upload the TTF font of the font you want to convert, preview and download.

CSStxt
CSStxt is a webtool that propose to illustrate the many ways you got to add a style to a text with a p or div tag.

Identifont
This is something interesting.Find a font by name or identify a font by answering questions about its appearance.I didn’t try it.

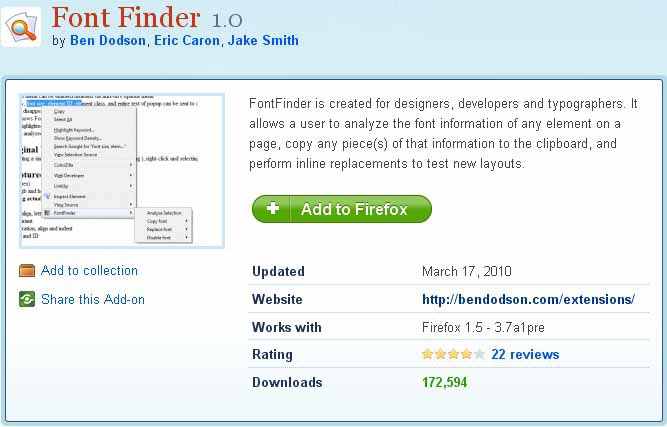
Font Finder
Fonfinder a Firefox plugin which is created for designers, developers and typographers. It allows a user to analyze the font information of any element on a page, copy any piece(s) of that information to the clipboard, and perform inline replacements to test new layouts.Font Finder version 0.5e has a new feature: “Rendered Font”. When viewing a particular element, not only are you told the CSS font stack but exactly which font from the stack is being used.Font Finder has now been downloaded over 170,000 times

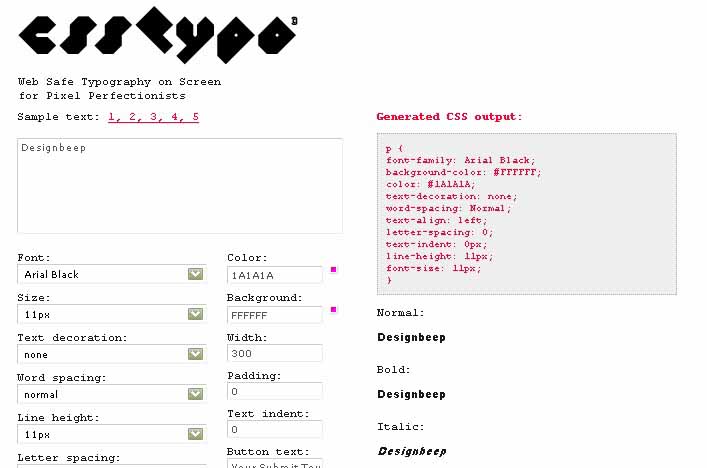
CSS Type
Similar to CSS type Set.You write your text and play with font,size,text decoration etc. and then get the CSS code.

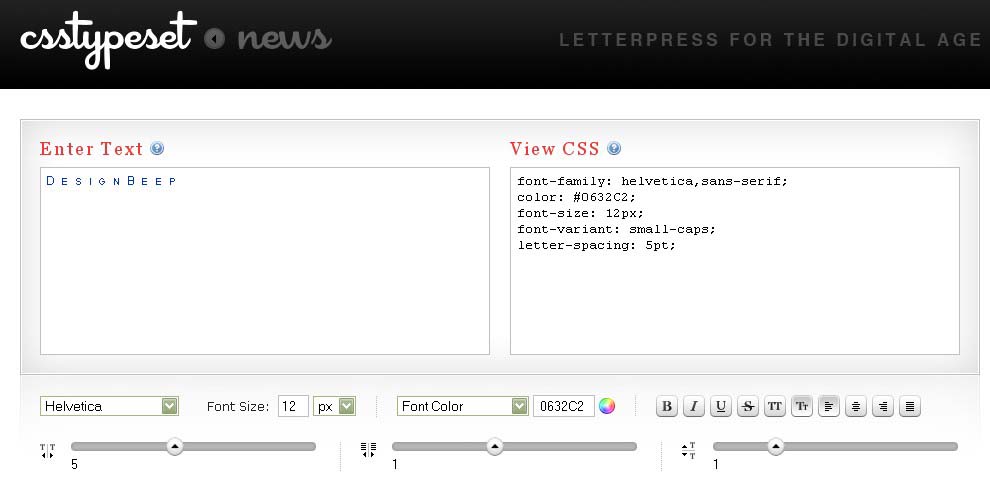
CSS Type Set
It’s a very simple but effective tool.You write the text and do whatever you want.Finally get the CSS code.Really useful tool.

Typechart
TypeChart lets you flip through, preview and compare web typography while retrieving the CSS.That means you find the dewsired typography style and then you get the CSS.

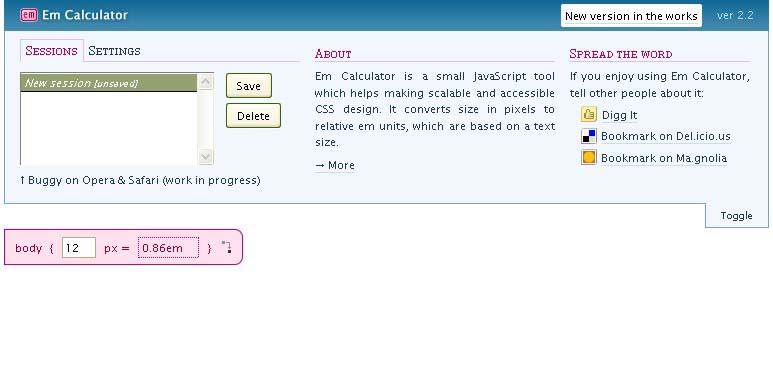
Em Calculator
Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units, which are based on a text size.The current version is 2.2 but the new version will be released soon.

AMP Font Viewer 3.86
This program is an easy to use but powerful font manager, which allows you getting a quick overview of both installed and non installed fonts. It can install and uninstall fonts, and organize them in categories.

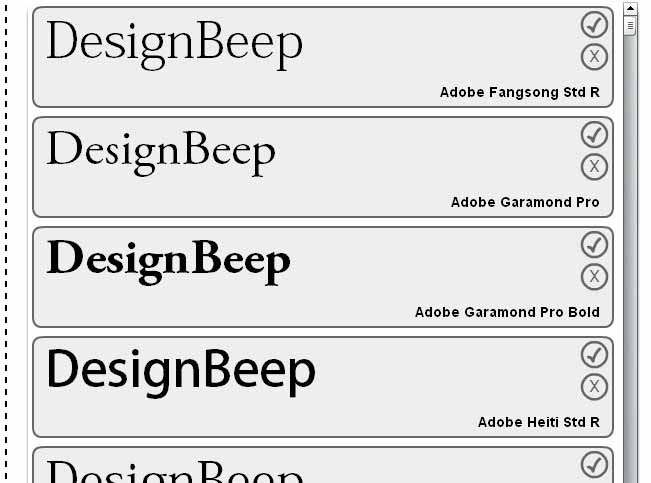
Font Picker
Font Picker,as you understand,shows al the fonts in your computer as a list and you can easily see the fonts to decide which one is ok. for you.Select the text in one of the boxes and type the text you will be using,then get rid of the fonts that don’t like by pressing the x next to them so you are left with a smaller list of fonts to choose from.

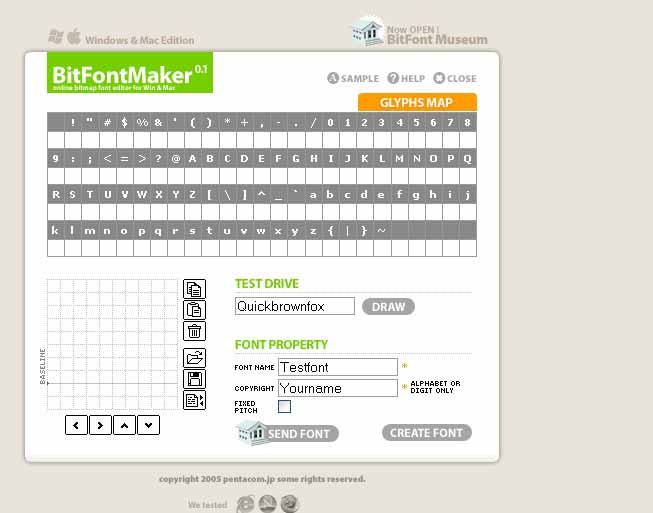
BitFontMaker
It is an interesting tool.Simply it is bitmap font editor.You create your fonts and download them as ttf.

Fontifier
Fontifier lets you use your own handwriting for the text you write on your computer.It turns a scanned sample of your handwriting into a handwriting font that you can use
in your word processor or graphics program, just like regular fonts such as Helvetica.Preview your font for free. If you’re happy with it, buy it and download it immediately
for just $9 (US) by Credit Card or PayPal.

Lorem Ipsum
We all know Lorem Ipsum.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy.

Html Ipsum
The website is created by Chris Coyier.It is simple but very useful.When you click to the blocks it copies text to the clipboard.

Font Matrix
Richard Rutter put together a matrix of (western) fonts showing which are installed with Mac and Windows operating systems, which are installed with various versions of Microsoft Office, and which are installed with Adobe Creative Suite.The idea of the matrix is that use can use it to help construct your font stack. First of all pick the font you’d really like for your text,then pick the generic family and a font from each of the operating systems. Then pick any suitable fonts from the Office and Creative Suite lists.































