We know that Javascript with jQuery is being used in web sites and blogs so much in the last few years and okey, it gives great interactivity.But this is not the only way.There is always an alternative and i think CSS is one of them.When you see below examples,you will understand the power of pure CSS and learn how to provide interactivity to your site.
1.Pure CSS Fish Eye Menu
Advanced CSS technique on styling a list of images with caption to make a fish eye menu.
 DEMO
DEMO
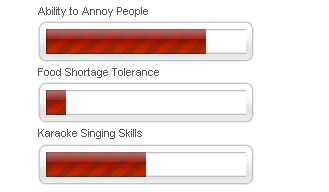
2.Pure CSS Animated Progress Bar
Here’s a simple demonstration of how you can create animated progress bar using pure css.
 DEMO
DEMO
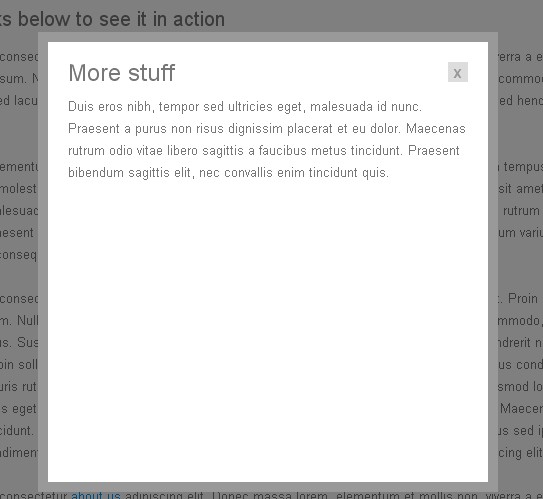
3.Pure CSS LightBox, no Javascript
A lightbox that doesn’t require Javascript.
 DEMO
DEMO
4.How To Create a Pure CSS Polaroid Photo Gallery
A cool looking stack of Polaroid photos with pure CSS styling.
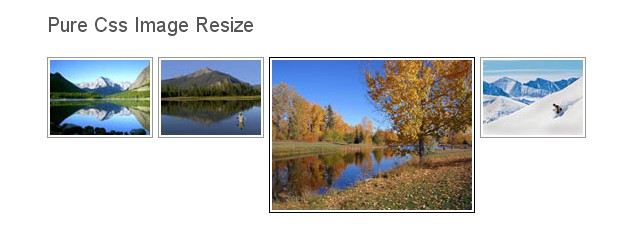
5.Pure Css Image Resizer
This trick will display larger image on mouse over and give an effect of real resized image.
 DEMO
DEMO
6.3D Button Effect
This is a simple effect of a button being pushed.
 DEMO
DEMO
7.Create the Accordion Effect Using CSS3
A stylish accordion effect only with CSS3.
 DEMO
DEMO
8.Custom radio and checkbox inputs using CSS
Way of using CSS to create custom radio and checkbox inputs without JavaScript, that are accessible andkeyboard controlled.
 DEMO
DEMO
9.Futurebox,Lightbox without the Javascript and Target pseudo-class
A light box effect without Javascript
 DEMO
DEMO
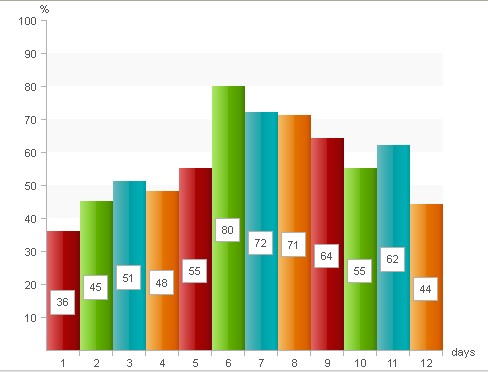
10.Pure Css Data Chart
A simple data chart but you can use it effectively in various projects.
 DEMO
DEMO
11.How to Create a Fancy Image Gallery with CSS3
Another stylish and good example of using pure CSS
 DEMO
DEMO
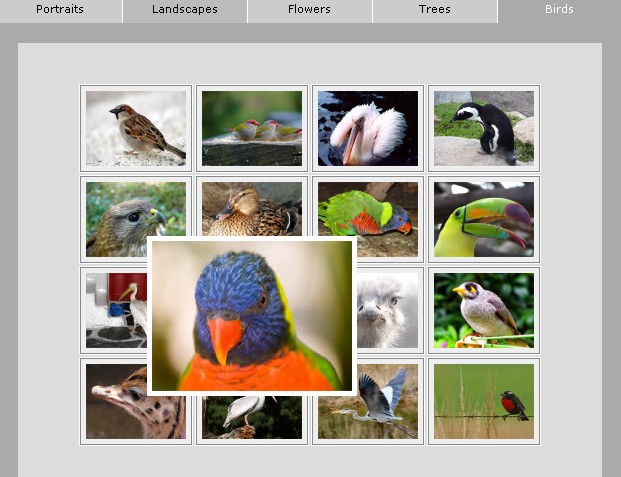
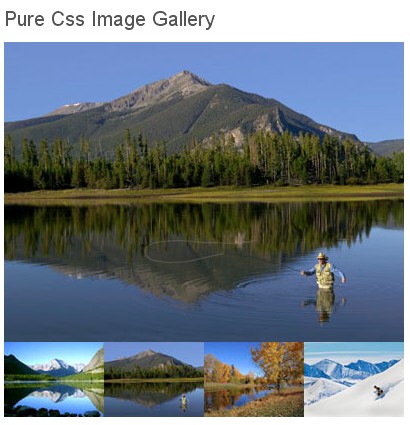
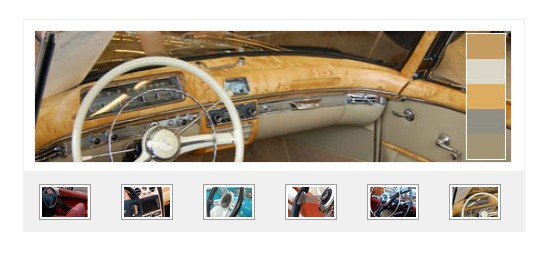
12.Pure Css Image Gallery
How to show large images when thumbnails are rolled over.
 DEMO
DEMO
13.Fancy Image Hover Using CSS3
Create fancy image hover with CSS3.
 DEMO
DEMO
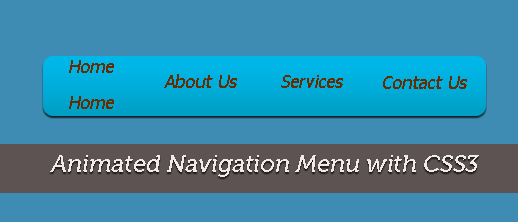
14.Animated Navigation Menu with CSS3
Create animated navigation menu with CSS3..Works in Safari and Chrome Only.If you want to see working example you can also find the jQuery coded version.
 DEMO
DEMO
15.CSS Image Switcher
Roll over a link, watch the image above change.
 DEMO
DEMO
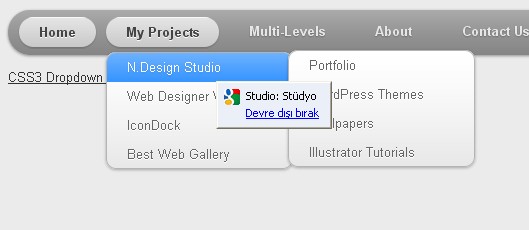
16.CSS3 Dropdown Menu
Mac-like multi-level dropdown menu
 DEMO
DEMO
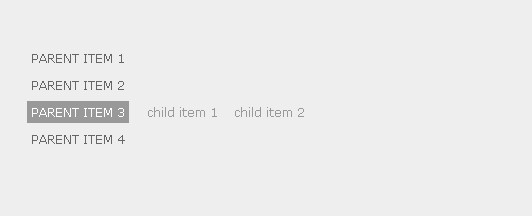
17.Elegant Drop Menu with CSS only
A simplest way to build a same effect by using CSS only.
 DEMO
DEMO
18.Bubble Effect with CSS
Create a similar menu with bubble effect by using CSS only.
 DEMO
DEMO
19.Sliding Image Gallery – CSS3 Transition Tutorial
 DEMO
DEMO
20.CSS Box-Reflect – reflection without JavaScript, and Photoshop
‘Box-reflect “allows a reflection of elements of the value and get its properties.
 DEMO
DEMO
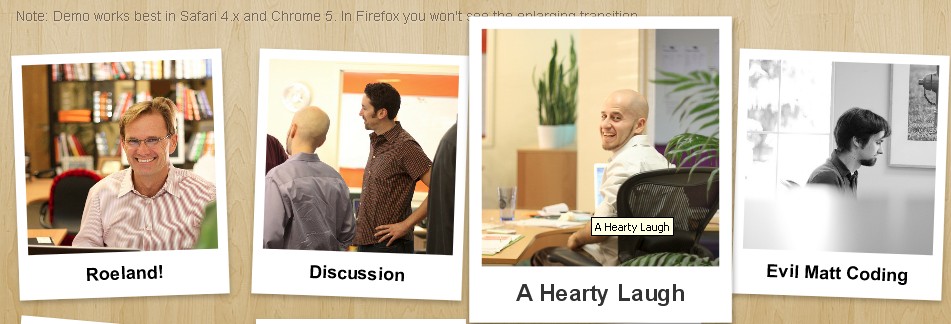
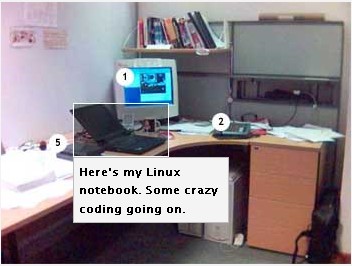
21.Easily Turn Your Images Into Polaroids with CSS3
Polaroid style images with just CSS(no javascript).Demo works best in Safari 4.x and Chrome 5. In Firefox you won’t see the enlarging transition.
 DEMO
DEMO
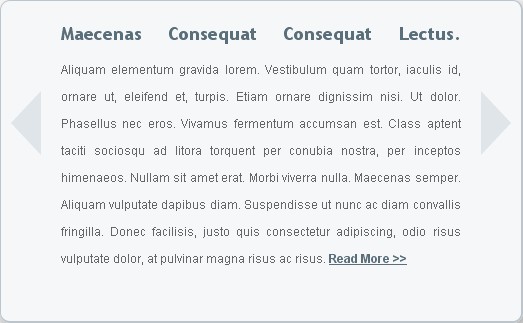
22.Create a JQuery Content Slider Using Pure CSS
A slider using only CSS.Another good example of content slider.
 DEMO
DEMO
23.How to Create a Beautiful Dropdown Blogroll Without JavaScript
A good tutorial on how to create a dropdown blogroll.
 DEMO
DEMO
24.Sexy Bookmark Like Effect Using Pure Css
Create the famous bookmark plugin only with CSS.
 DEMO
DEMO
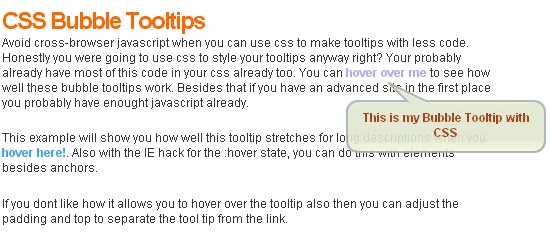
25.CSS Bubble Tooltips
Avoid cross-browser javascript when you can use css to make tooltips with less code.
 DEMO
DEMO
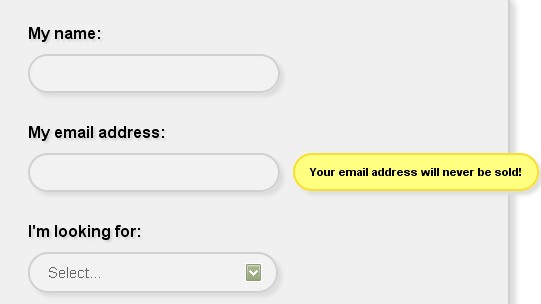
26.Create a fancy Web Form with Field Hints Using Only CSS3
A good example about field hints.When you click on the form field you will see a hint box.
 DEMO
DEMO
27.CSS3-only Horizontal Drop Line Tab Menu
Create a horizantal drop ine menu with only CSS.
 DEMO
DEMO
28.Image Map Built entirely Using CSS
Below is a sample image map that’s built entirely using CSS and XHTML.
 DEMO
DEMO
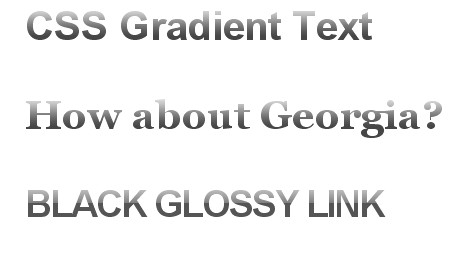
29.CSS Gradient Text Effect
Here is a simple CSS trick to show you how to create gradient text effect with a PNG image (pure CSS, no Javascript or Flash).
 DEMO
DEMO
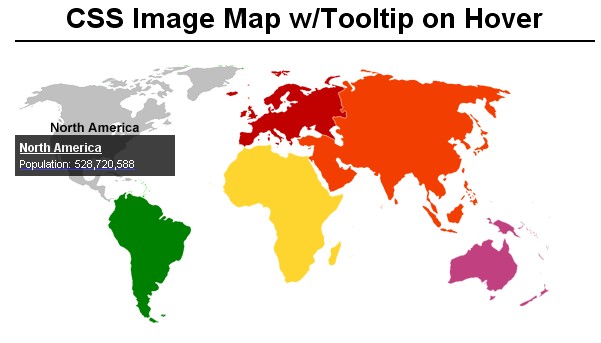
30.CSS Image Maps: A Beginner’s Guide
How to create a CSS image map and add hover states to image map using a CSS background image sprite, as well as a “tooltip” like popup.
 DEMO
DEMO
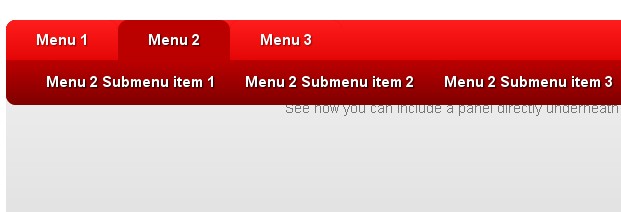
31.How to Create a Cool Slide Out Panel with CSS3 only
A tutorial on how to build an animated slide out panel using only CSS3.
 DEMO
DEMO
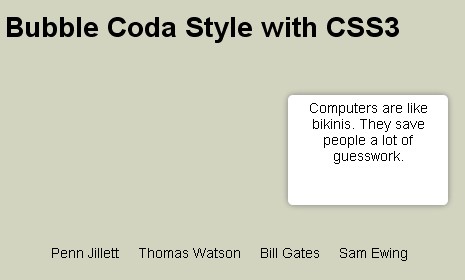
32.Creating a Bubble Coda Style with CSS3
Create a tooltip using the famous coda style, which allows for an animated pop-up window that makes for a great effect.
 DEMO
DEMO
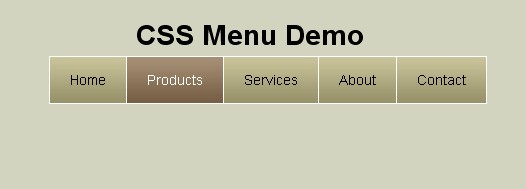
33.Creating an Animated CSS3 Horizontal Menu
Create a short tutorial about a animated menu just using CSS3
 DEMO
DEMO
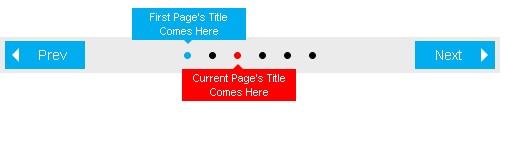
34.CSS Navigation: No JavaScript, jQuery or Image Required
The code is repeating some list items. the popup tooltip, bullets and triangles all written by css.
 DEMO
DEMO
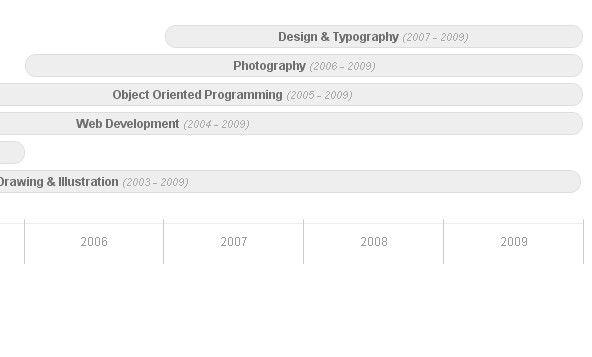
35.Pure CSS Timeline
A simple and clean looking timeline with some very straight forward markup.
 DEMO
DEMO
36.How to Create a Valid Non-Javascript Lightbox
It works in FF, Safari, Chrome, IE6, IE7 and IE8 and this article will explain how
 DEMO
DEMO
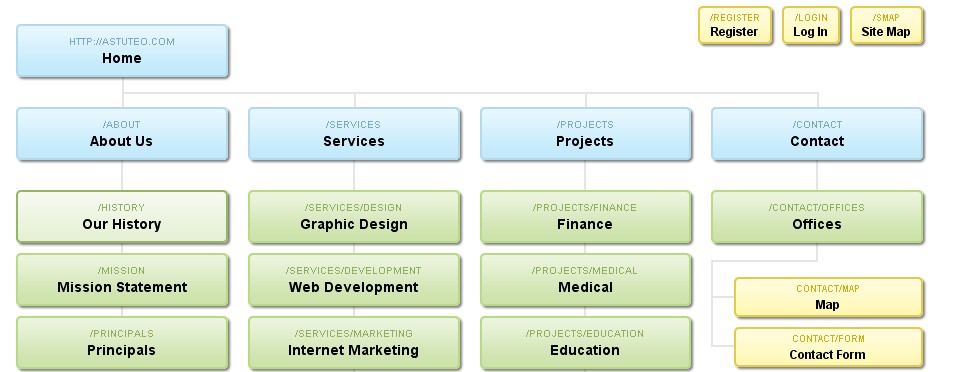
37.SlickMap CSS
SlickMap CSS is a simple stylesheet for displaying finished site maps directly from HTML unordered list navigation.
 DEMO
DEMO
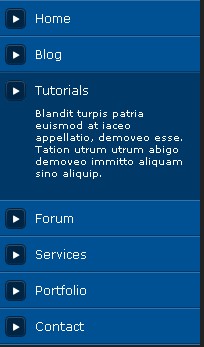
38.CSS Vertical Navigation with Teaser

DEMO
39.Cross Browser Multi-Page Photograph Gallery
No javascript.Just CSS.Based on the look of Suckerfish HoverLightbox, this one uses my multi-page layout system but includes images instead of text.
40.Add a “Loading” Icon to Your Larger Images
As you understand from the title,create your own preload images.
 DEMO
DEMO