In the last few years image and content sliders become very popular and you can see them in thousand of blogs and websites.It is useful for a blog owner to show the featured contents and i also think it is a great way to attract the visitors which also gives a beautiful look to blogs.Implementing these plugins are not very difficult but of course creating these kind of sliders need a special knowledge about coding.Today i’ve collected very detailed Image Gallery and Content Sliders tutorials.Hope you like them!!!
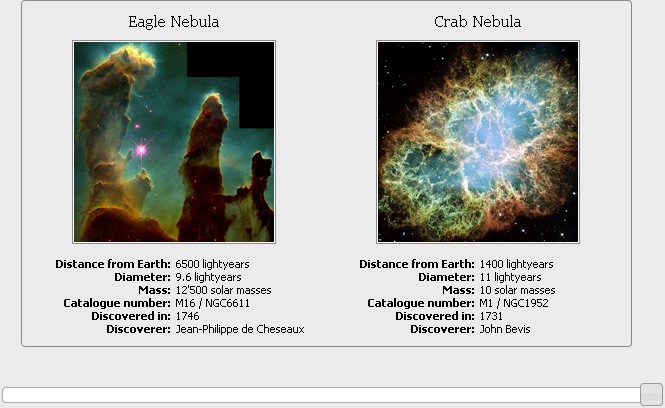
1. Create an Image Rotator with Description (CSS/jQuery)
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Although there are many great plugins already, this tutorial will help you understand how the image rotator works and helps you create your own from scratch.
by:Soh TANAKA
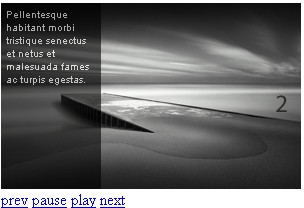
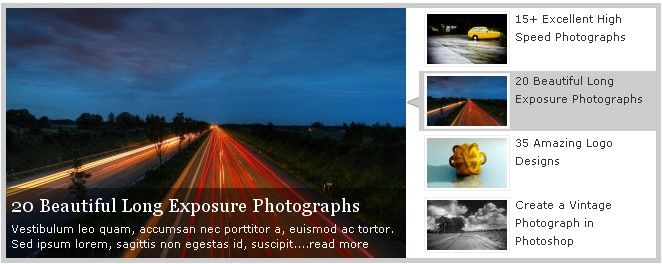
2.jQuery Image Gallery/News Slider with Caption Tutorial
A really cool News Slider that uses two scrollers to create very slick effect. It uses scrollTo to scroll both description and image items and it comes with previous, next, play, stop and mouseover events.
by:Kevin LIEW
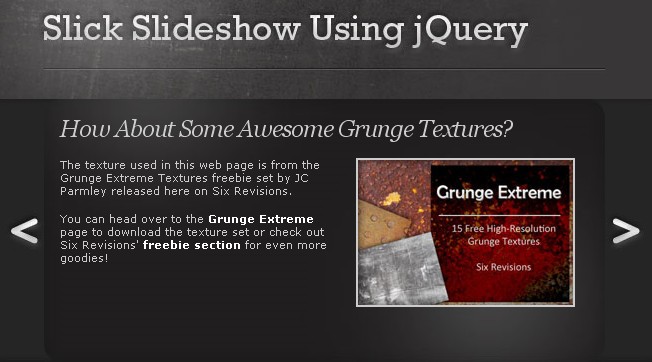
3.Create a Slick and Accessible Slideshow Using jQuery
In this in-depth web development tutorial, you’ll learn how to create a usable and web accessible slideshow widget for your site using HTML, CSS, and JavaScript (jQuery). In the process, you’ll see the concept of Progressive Enhancement in action.
by:Jacob GUBE
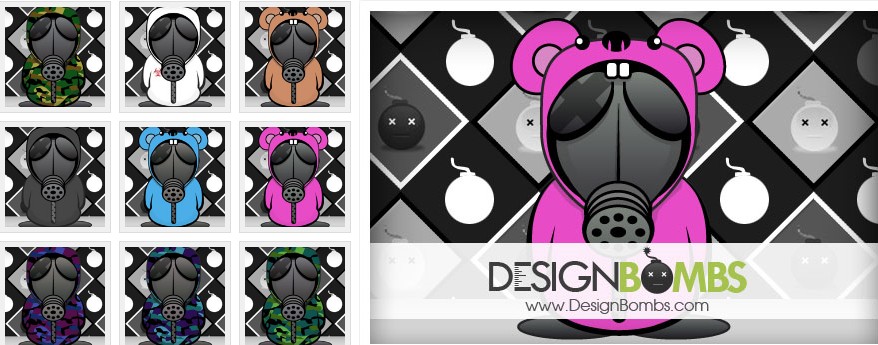
4.Fancy Thumbnail Hover Effect w/ jQuery
by:Soh TANAKA
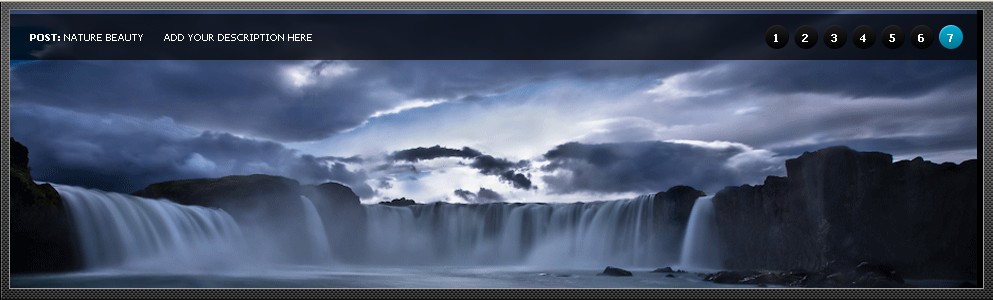
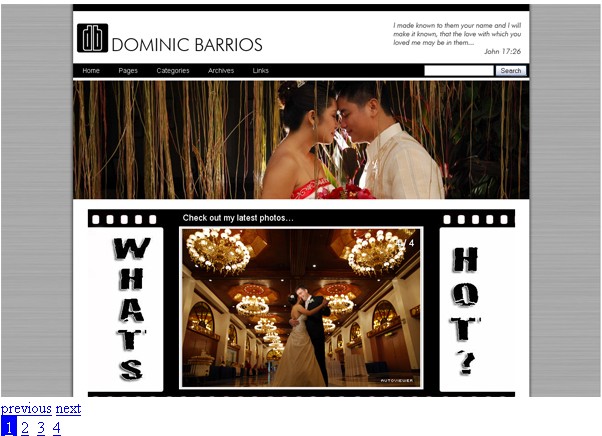
5.Simple JQuery Image Slide Show with Semi-Transparent Caption
a simple image slide show with a semi-transparent caption with jQuery. This example is suitable to display news headlines, or a image slide show in your website frontpage.
by:Kevin LIEW
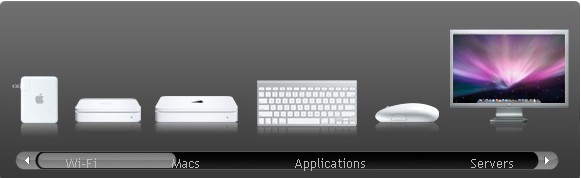
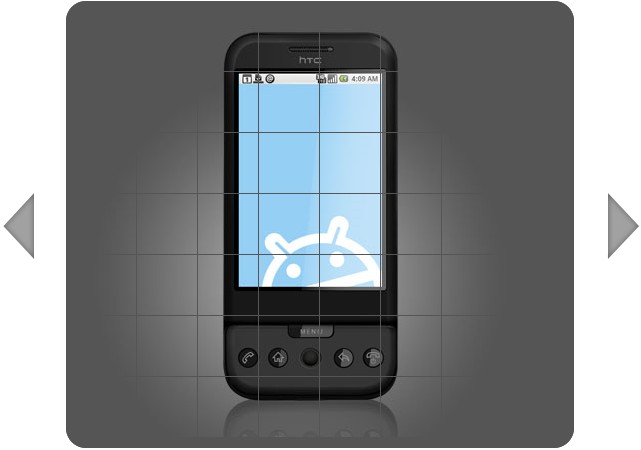
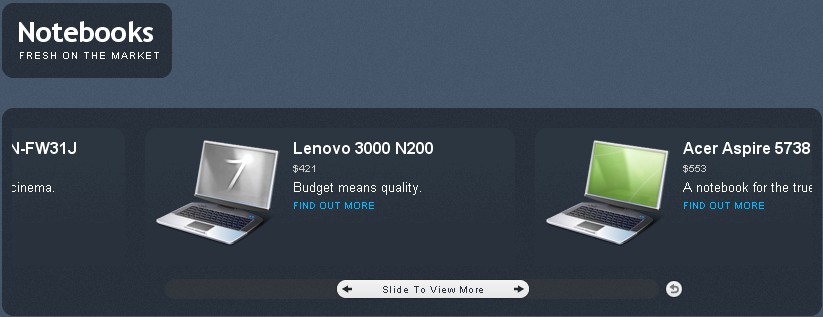
6.Slider Gallery
explaining how to create a similar effect used to showcase the products on the Apple web site.
by:Remy SHARP
7.Building a jQuery Image Scroller
Building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code.
by:Dan WELLMAN
8.Sliding Boxes and Captions with jQuery
Play around with animations of the sliding element to either show or cover up the viewing area, thus creating the sliding effect.
by:Sam DUNN
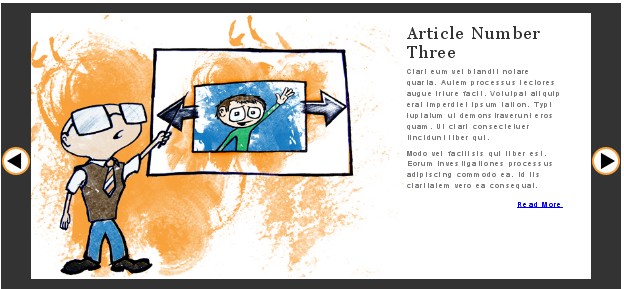
9.Animate Panning Slideshow with jQuery
The makings of a classic slideshow, but use a different kind of transition to animate between slides. It may not fit every project, but diversity is always welcome in the world of web design.
by:Zach DUNN
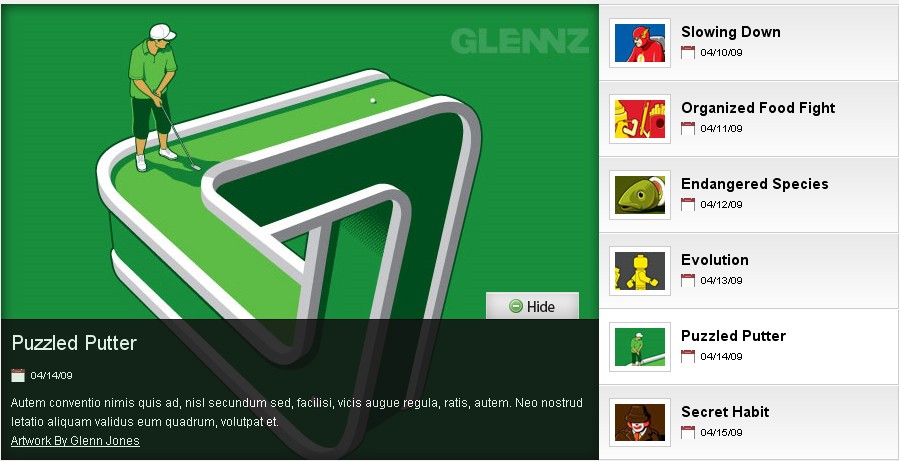
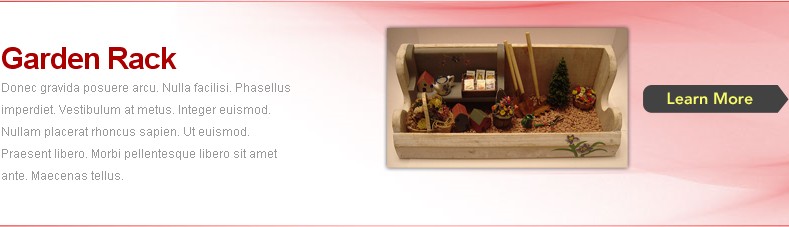
10.Create Beautiful jQuery Slider Tutorial
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
by:Ravindra
11.Create a Fancy Image Gallery with JQuery
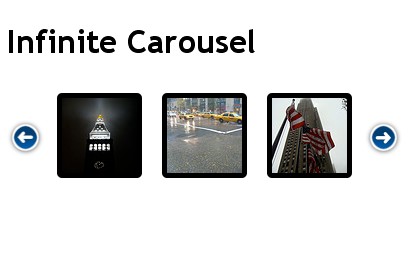
12.jQuery Infinite Carousel
Scrolling carousel that worked in the same way the carousel worked on the Apple Mac ads page. This tutorial will walk through the fundamentals of the effect and how to recreate it.
by:Remy SHARP
13.Coda Slider Effect
by:Remy SHARP
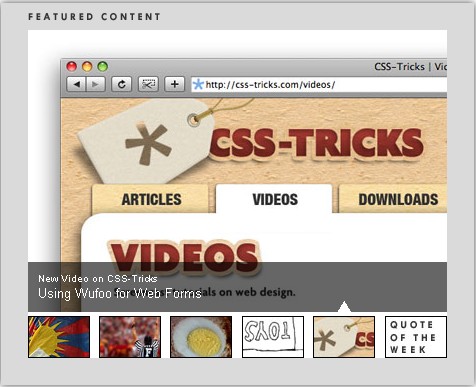
14.Create Featured Content Slider Using jQuery UI
Using an auto-playing content slider is the one of techniques to show your featured content. It saves you space and makes for a better user experience, and if you add a pinch of eye candy to it, then there’s no looking back.
by:Satbir SINGH
15.Making a Content Slider with jQuery UI
Using the jQuery UI slider widget to create an attractive and functional content slide
by:Dan WELLMAN
16.Creating a Slick Auto-Playing Featured Content Slider
by:Chris COYIER
17.Start/Stop Slider
The slider does feature a stop/start button and the animation goes a little farther than simply sliding to the left.
by:Chris COYIER
18.ImageSwitch
The main point of this plug-in is to make an easy-to-use, simple and fast plug-in to create effect when you switch between images. Minimize the arguments you need to input and still give some decent effects.
by:Hieu PHAM
19.Create Content Slider using jFlow, A Minimalist jQuery Plugin
A tutorial on using jFlow, a minimalist jQuery plugin to create a content slider.
by:DICKY
20.jQuery Looped Slider Tutorial
jQuery loopedSlider, a plugin made for jQuery that solves a simple problem, the looping of slide content. It was created to be easy to implement, smooth and most of all end the “content rewind” that most other content sliders suffer from.
21.Build a Content Slider with jQuery
22.CSS and jQuery-Crating an Image Slider
When a holder is hovered over the top image slides down to reveal the image underneath.
23.A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
Making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required.
24.Making a Mosaic Slideshow With jQuery & CSS
25.Making A Slick Content Slider
A slick content slider for a computer shop, with the help of jQuery and the MopSlider plugin.
Sign up for ccna security training program to your mcpd and mcp certification on first try.
































Thanks for your effort but jQuery is a little bit difficult to learn:)
Carlos, Jquery is the easiest js library to learn. Very intuitive and has great documentation.
Just takes a little effort.
Nice collection. I love the Image Switch tutorial. It’s very cool. Thanks for sharing.
# 6 Slider Gallery is perfect…
Thank you Damian
Thanks for putting them together Damian
Thanks for the collection
”Making A Slick Content Slider” is a woow
I like it too much..
Regards
Nice collection. Thanks so much.
HI,
I purchased this template, for my web site but I would like the slider to stop at the last photo instead of scrolling back to the beginning.
I am not a programer, and the company I bought it from says I bought what I got.
I have looked everywhere to find a way to make it stop at the last photo. Do you know how I can achieve this?
Great list. Some of them i haven’t seen yet, and they look very good.
Thank you for sharing, the only problem I have with this article is that the images are linked not to the tutorial but to the image.
@Fraser Revie
You can click on the titles:)
i like jQuery .. sum body helpe .. and give me mor collection in this Query .. pls i need that and helpe me via email
Thanks for Create an Image Rotator with Description (CSS/jQuery)
http://www.raghibsuleman.com/jquery-image-rotator-teaser
[…] https://designbeep.com/2010/05/13/25-very-detailed-jquery-image-and-content-slider-tutorials/ jQuery […]
Awesome list.
I would like to share: Easy Gallery, a sliding jQuery gallery.
http://www.freelancer-id.com/easy-gallery/
Thanks 🙂
Thanks for Create Featured Content Slider Using jQuery UI
http://www.raghibsuleman.com/jquery-featured-content-slider
Check out this sick slider!
http://webdesignandsuch.com/tutorials/fancymoves-jquery-product-slider/
man you rock!!!!!!!
thanks a lot for sharing!
Hello,
Check out my vertical slider. http://lxcblog.com/2010/10/10/jquery-vertical-slider-with-scrolling-text/
Thank you.
its hot… thankz
Thanks.. this is really a nice collection. keep it up.. thanks once again.
Fantastic collection,Thanks.
Awesome, been looking for the Infinite Carousel one for ages. Thanks
Thanks for this list, another very easy to use and to learn slider for me has been bxslider.
This isn’t what I wanted actually but after having a play I’m going use this instead now! Thanks for sharing
Nice collection, Thanks for sharing.
Nice collection. Here is a jquery image slider plugin called All-In-One. you can check out..
http://faisal11vcv.wordpress.com/2011/01/08/all-in-one-slider-a-jquery-plugin/
Really luvly stuff u got here, I’m so impressed,
thanks very much…..
really nice collection… I will use it for next project…..
Awesome, been looking for the Infinite Carousel one for ages. Thanks
All slider very nice!!! Thanks
[…] 25 Very Detailed jQuery Image and Content Slider Tutorials […]
[…] http://visionwidget.com/inspiration/web/295-jquery-content-sliders.html […]
[…] Here is the tutorial, however for the JQuery featured content if you wish to integrate them to your current layout manually. […]
nice collection. thanks from turkey 🙂
Will watana use this in one of my sites
I was wondering for long time is itbetter to start learning jQuery from the beggining or just use third person scripts.
If someone hasn’t much time – it is way better to use examples above.
Great job, best regards
Very good code, but I need code such as image should be on the left and text should be on the right side. Anyway, thanks for the sharing…
Thanks……nice & helpful post…..