In this second jQuery Plugins post,i’ve collected 30+ plugins which will be useful for web developers’ projects.Today while i was searching for a plugin i decided to bring together all these plugins which i think will help you one day.
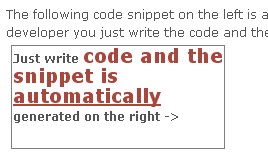
AutoSnippet – Automatic Code Snippet Generator
Generating the code snippet from the source code (HTML, CSS and Javascript). No more cumbersome repetitive tasks and no more inconsistencies between example and real code.

Approach is a jQuery plugin that allows you to animate style properties based on the cursor’s proximity to an object. It works in a very similar manner to jQuery animate, however it animates over distance instead of time.

Animated borders for any block level element. This plugin creates an animated border with configurable thickness and color.

jQuery CSS Clip Animation Plugin
Here’s a simple jQuery 1.2.6 “plugin” to extend the animate function to support animation of the clip property.

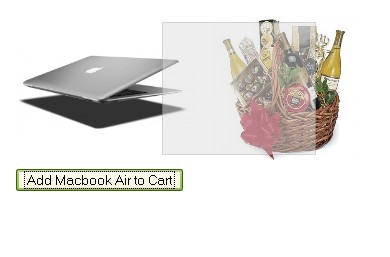
This plugin implements visual effect of adding something to cart (busket). Visually it’s similar to Microsoft Word post-save visual effect, when a gray rectangular of page moves down to the toolbar.

—
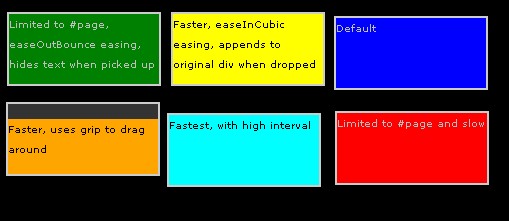
animaDrag: Animating Drag and Drop Plugin
animaDrag is an ultra lightweight drag and drop plugin that is independent of the jQuery UI framework. Although it has fewer features than the UI draggable library, it is also much smaller. AnimaDrag allows draggable items to be eased by jQuery animation, which UI draggables do not allow. This allows for a richer display of the transition between two locations, with full easing support.

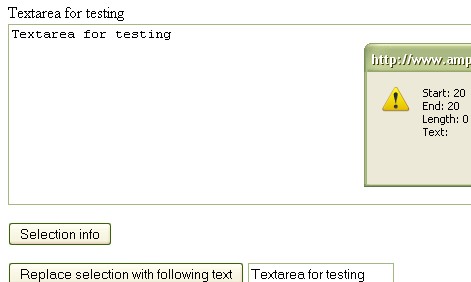
Cross-browser text selection and modification plugin built on top of the jQuery library. Tested with Opera 9.5 (Windows) and Opera 9.6 (Linux), Mozilla Firefox 3.0 (Windows and Linux), Internet Explorer 7, Chrome 2.0 and Safari 4.0. Also works with jQuery 1.4.

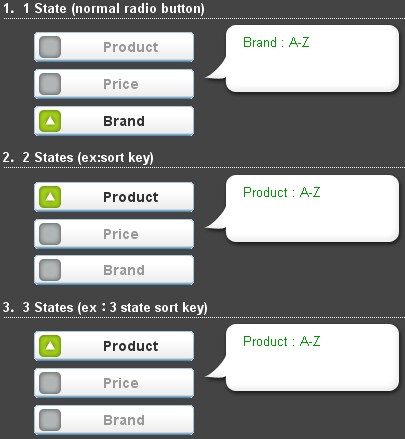
jQuery 3 State Switch Plugin(J3SSW) is a jQuery Plugin that expresses the selection and some states of list item using radio button and checkbox at the same time.
The applications of J3SSW includes some interfaces for sort key or filter key of any search results.

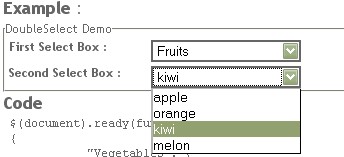
Fill in a second select box dependent on the first one.

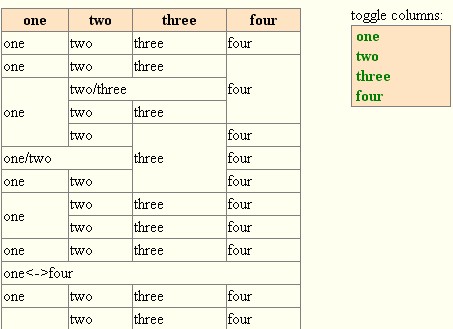
A jQuery-plugin to toggle the visibility of table columns (collapsing and expanding them) and to save the state until the next visit.
It’s supporting tables with colspans and rowspans, too!

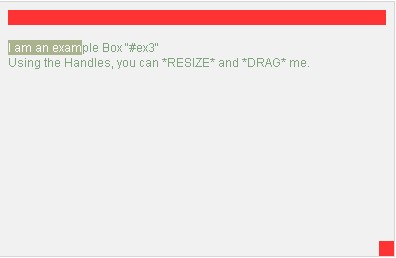
qDnR is a lightweight plugin for jQuery that lets you drag, drop, and resize elements.

tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data including linked data in a cell. It has many useful features.

Spoilers is a jQuery plugin which implements a feature first seen on the imdb.com web site

It allows you to open a popup windows in any size you wish.

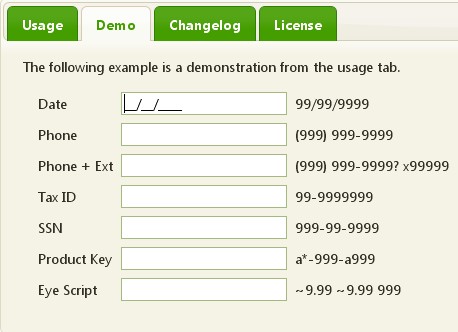
It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc). It has been tested on Internet Explorer 6/7, Firefox 1.5/2/3, Safari, Opera, and Chrome.

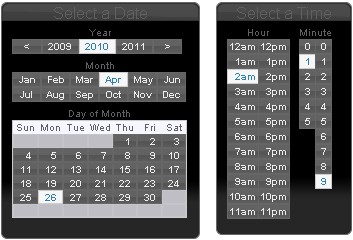
AJAX Calendar Widget with Optional TimeZone Support
The Any+Time JavaScript Library includes a highly-customizable, jQuery-compatible datepicker/ timepicker (calendar/ clock widget) and a powerful Date/String parse/format utility.

Video Lightbox – Easily add video to website or blog
Video Lightbox is a jQuery plugin that shows your videos in the page with a nice lightbox-style overlay.

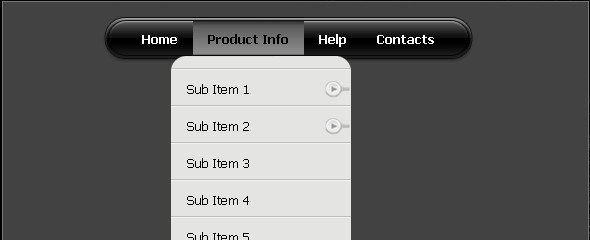
jQuery CSS Drop Down Menu Style
CSS UL/LI Drop Down Menu with Palm Pre look-n-feel and LavaLamp effect.

jNotifica is a jQuery plugin that provides a beautiful and simple notifications system. It’s usefull for substitute JavaScript alerts.

Create an easy modal window with a automatic ajax request.

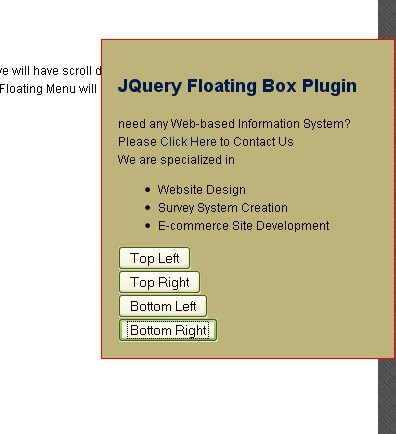
Javascript Floating Box JQuery Plugin
In may cases, web page contents does not fit into the screen, we will have scroll down to the page to read whole contents. bu doing so, we will lose those information on top. This javascript Floating Menu will do the trick and to keep specified contents already visible

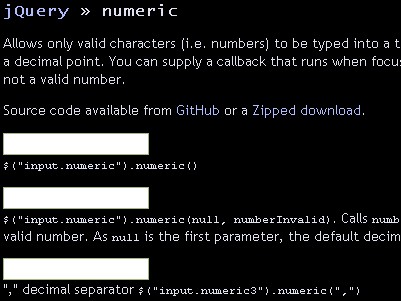
Allows only valid characters (i.e. numbers) to be typed into a text box. Can take negative numbers and a decimal point. You can supply a callback that runs when focus is lost and the value in the text box is not a valid number.

Lightweight and flexible transformation of an unordered list into an expandable and collapsable tree, great for unobtrusive navigation enhancements. Supports both location and cookie based persistence.

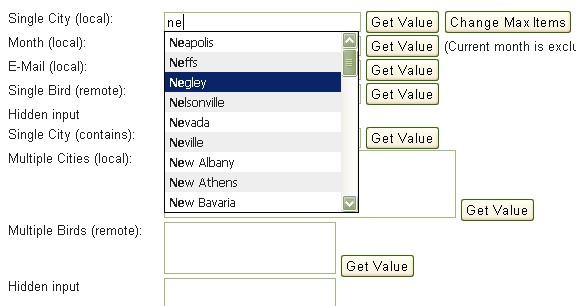
Autocomplete an input field to enable users quickly finding and selecting some value, leveraging searching and filtering.
By giving an autocompleted field focus or entering something into it, the plugin starts searching for matching entries and displays a list of values to choose from. By entering more characters, the user can filter down the list to better matches.

This plugin extends the jQuery validation plugin, providing two components:
* A function that rates passwords for factors like mixed upper/lower case, mix of characters (digits, special characters), length and similarity to a username (optional).
* A custom method for the validation plugin that uses the rating function to display a password strength meter, requiring the field to have a “good” rating. The text displayed can be localized.

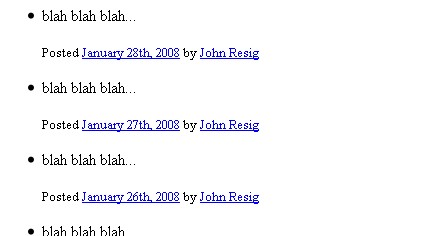
The plugin provides clientside date formatting in the style of Twitter’s timeline: “just now”, “5 minutes ago”, “yesterday”, “2 weeks ago”.

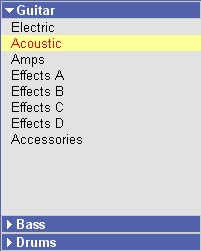
This plugin creates an accordion menu. It works with nested lists, definition lists, or just nested divs. Options are available to specify the structure, if necessary, the active element (to display at first) and to customize animations. The navigation-option automatically activates a part of the accordion based on the current location (URL) of the page.

A jQuery plugin that adds a character counter to inputs and textareas.

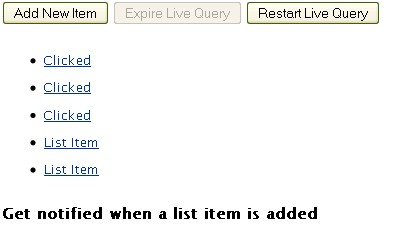
Live Query utilizes the power of jQuery selectors by binding events or firing callbacks for matched elements auto-magically, even after the page has been loaded and the DOM updated.

A jQuery plugin that auto-expands textareas to fit the contents as a user types.

hoverIntent is a plug-in that attempts to determine the user’s intent… like a crystal ball, only with mouse movement! It works like (and was derived from) jQuery’s built-in hover. However, instead of immediately calling the onMouseOver function, it waits until the user’s mouse slows down enough before making the call.

The clueTip plugin allows you to easily show a fancy tooltip when the user’s mouse hovers over (or, optionally, clicks on) any element you designate in your script. If the element includes a title attribute, its text becomes the heading of the clueTip.

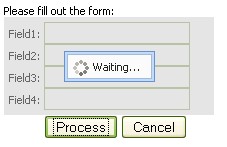
LoadMask
LoadMask jQuery plugin can mask DOM elements while their content is loading or changing to prevent user interactions and inform that some background task is still running. It is very light (~2Kb) and easy to use.