You designed your website or blog using Photoshop.Then what?Then the design you created must be converted and coded to become alive.This step is a little bit hard but don’t be afraid.Every designer started from scratch,learned and improved themselves day by day.You can read books or learn directly from designers.But if you want to start from the begining you can read the below tutorials and you will see how you will improve yourselves.
Today i’ve collected 38 PSD to Html/CSS tutorials for you my friends and hope all of them will help you to learn coding and converting PSD to HTML/CSS.
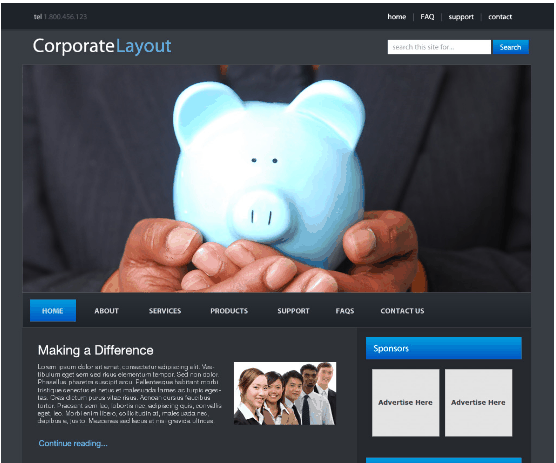
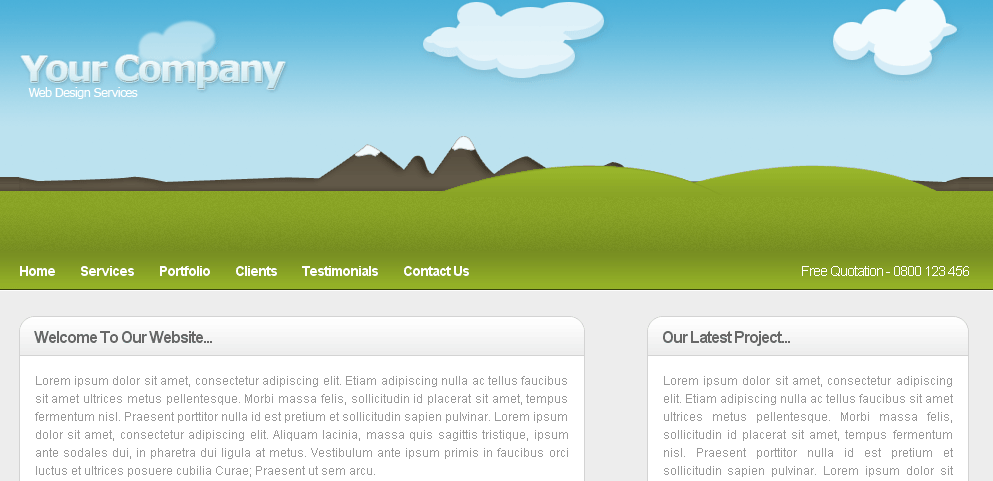
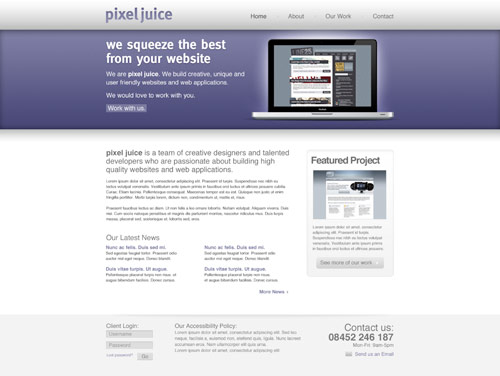
1.Coding: Corporate WordPress Style Layout

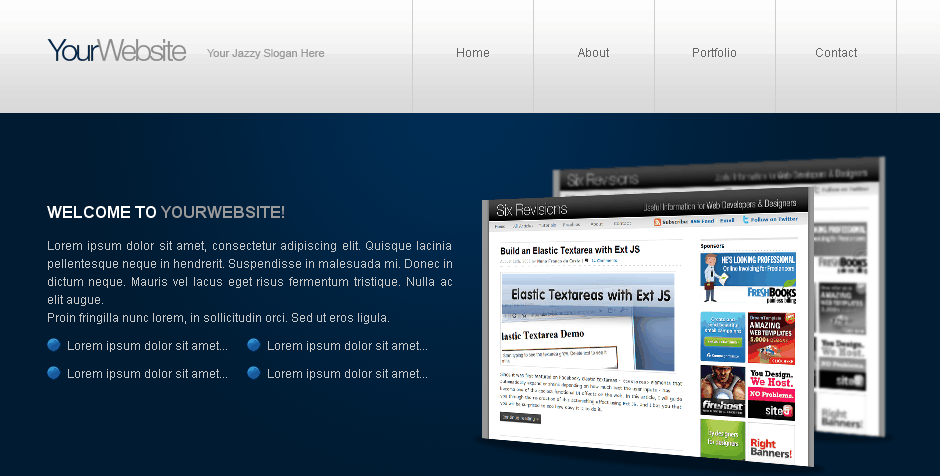
2.How to Create a Dark and Sleek Web Design from Photoshop

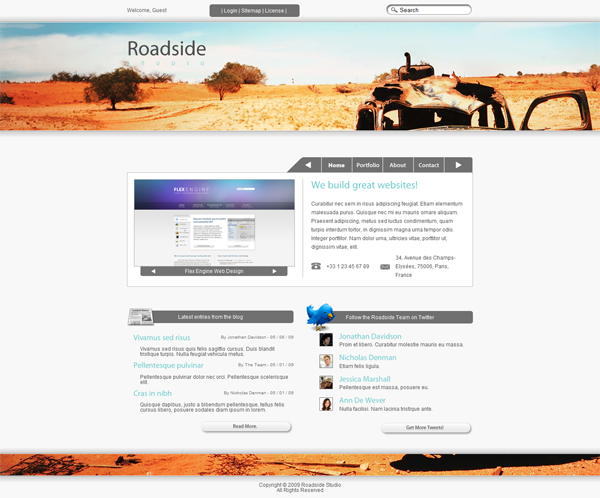
3.Design and Code a Slick Website From Scratch

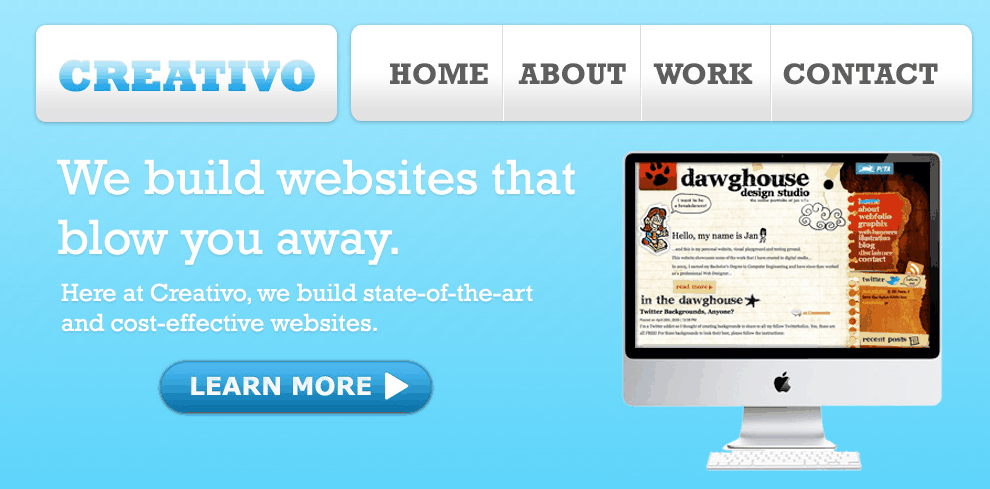
4.Coding a Clean & Illustrative Web Design from Scratch

5.How to Code a Grunge Web Design from Scratch

6.Minimal and Modern Layout: PSD to XHTML/CSS Conversion

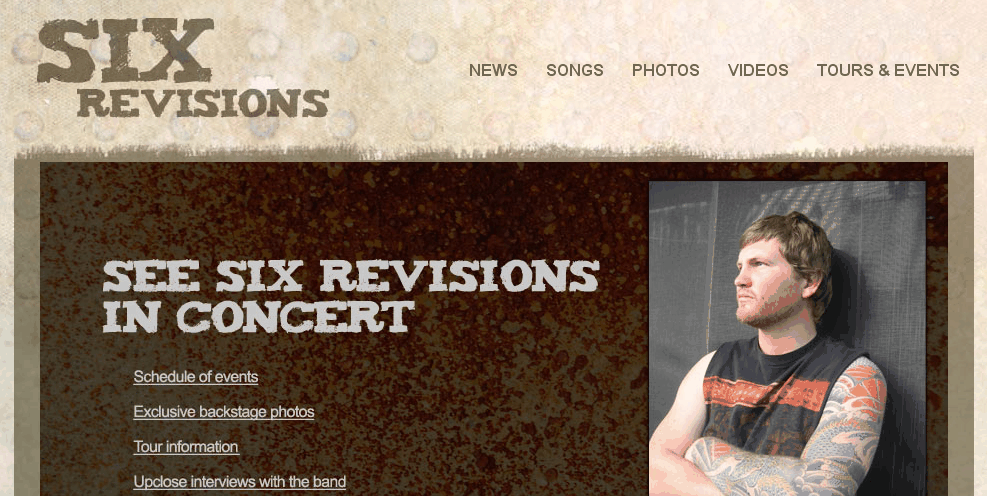
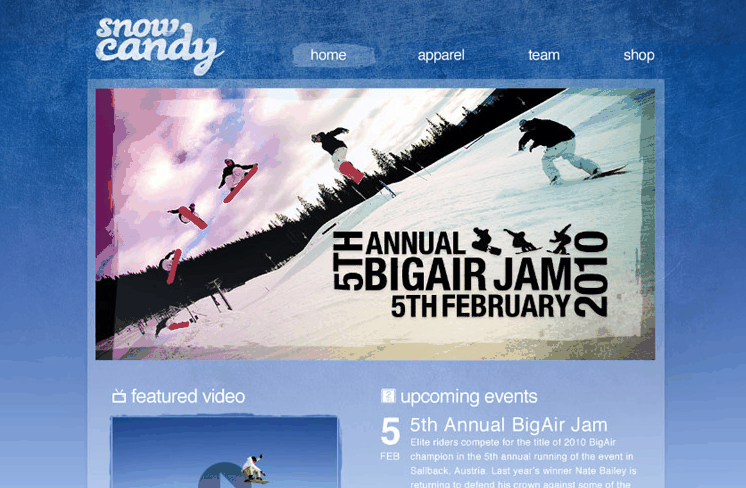
7.Coding a Band Website Created in Photoshop

8.Coding a Clean Web 2.0 Style Web Design from Photoshop

9.How To Code Up A Web Design From PSD To Html

10.How To Convert A Photoshop Mockup to XHTML/CSS

11.Web Design Layout:SiteBuild

12.PSD To HTML

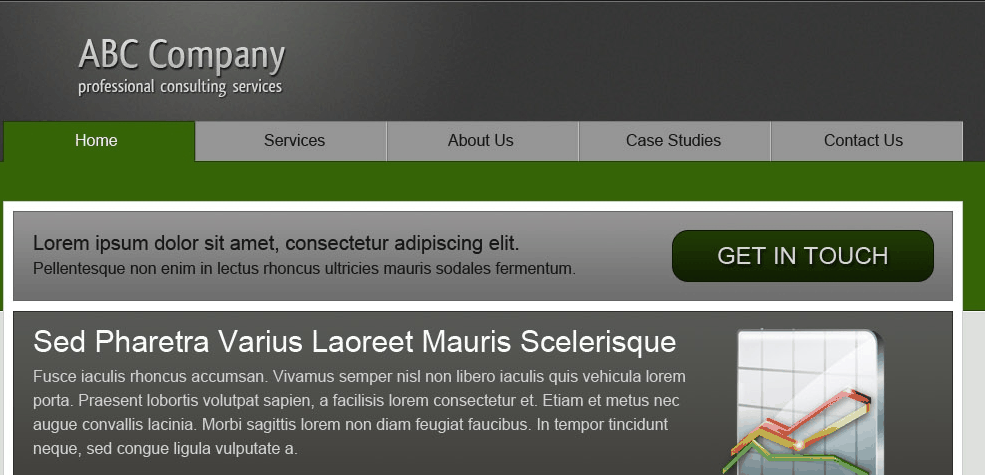
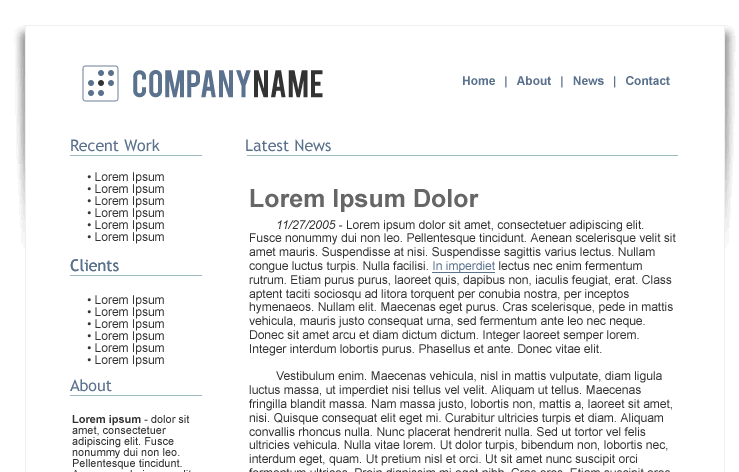
13.Code a Corporate Website from a Photoshop Design: PSD to HTML Tutorial

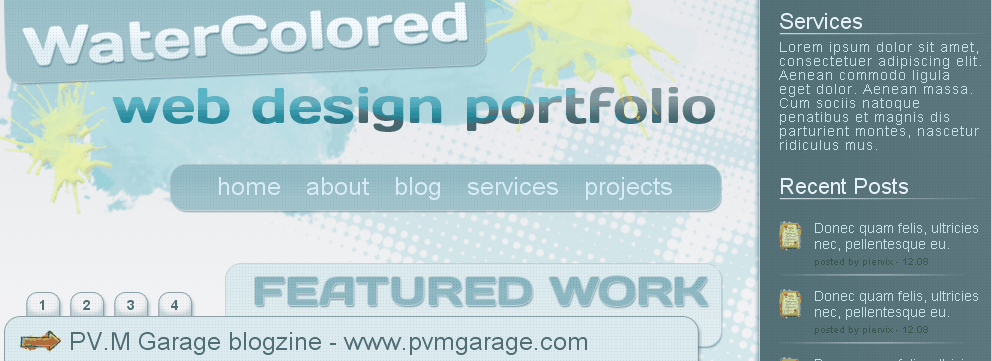
14.WaterColored Portfolio Coded, Free CSS Template With PSD to HTML Tutorial

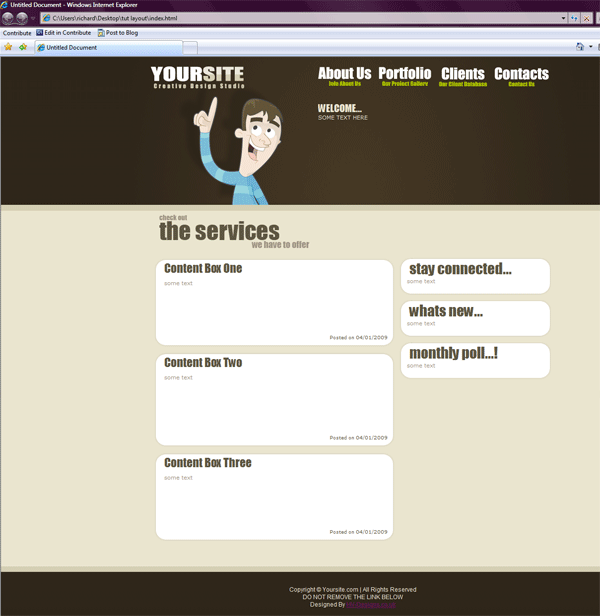
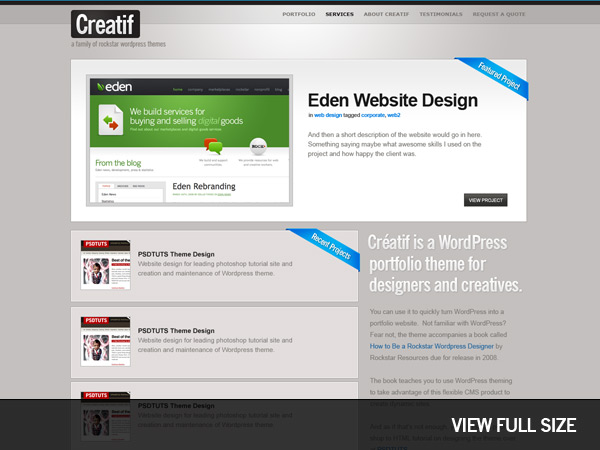
15.Coding The Creative Design Layout

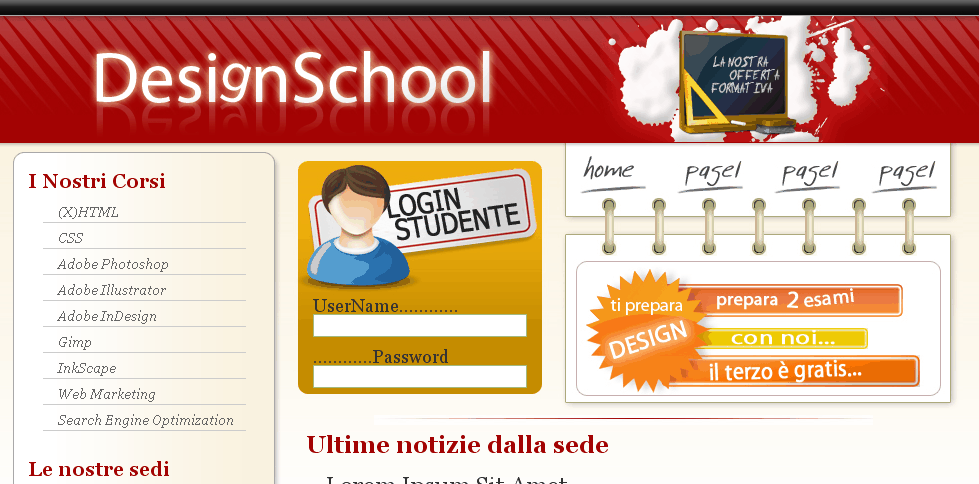
16.DesignSchool Coded, Free CSS Template With PSD to HTML Tutorial


18.Learn to slice your templates into fully valid XHTML and CSS

19.Slice a Template and Code it Using CSS

20.Converting a Design From PSD to HTML

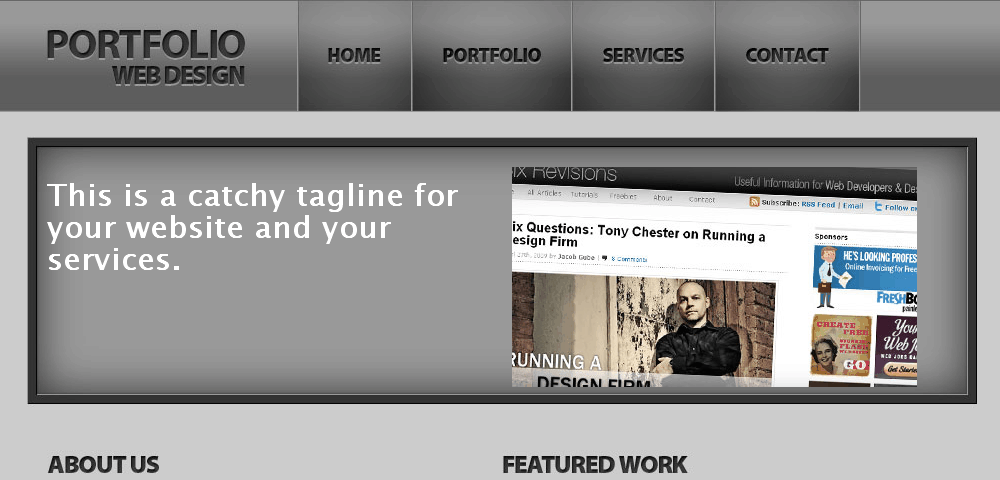
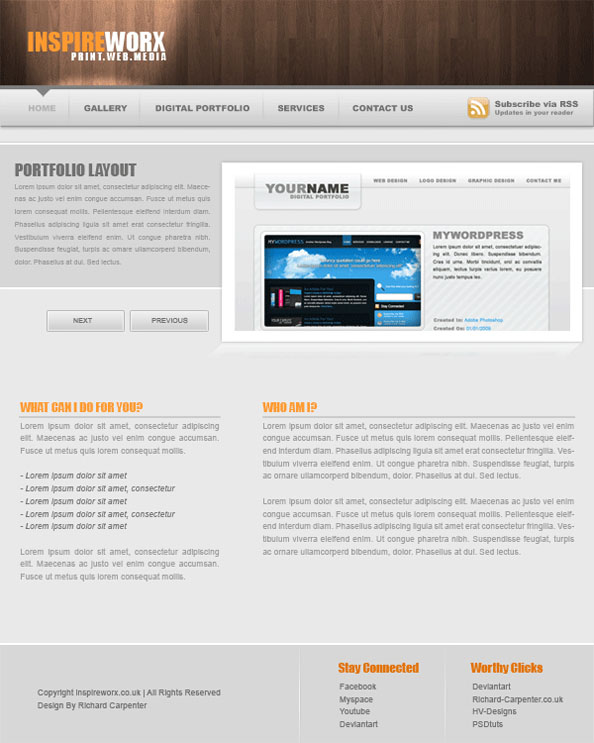
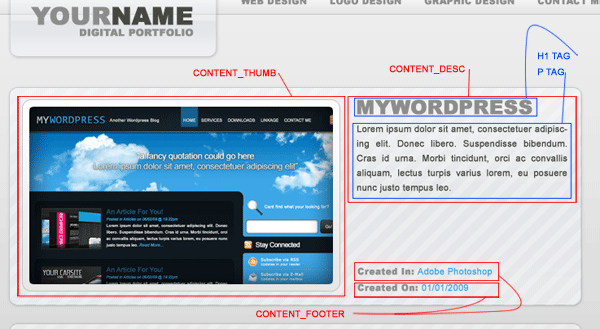
21.Portfolio Layout 4: The Code



24.Portfolio Layout : Learn To Code It

25.Build a Sleek Portfolio Site from Scratch

26.Converting a Photoshop Mockup


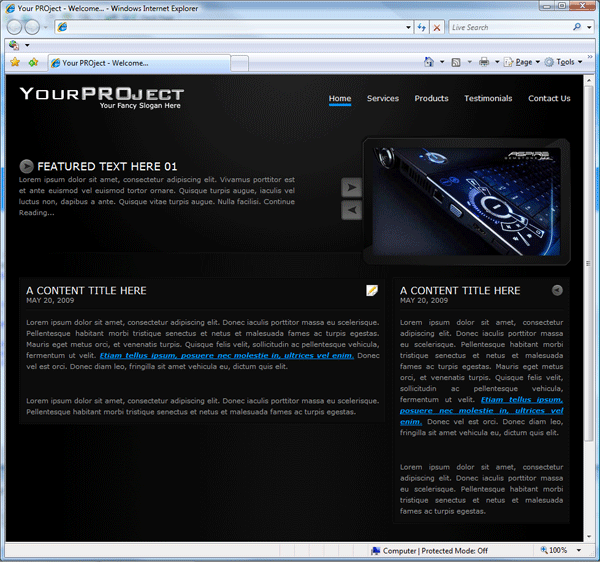
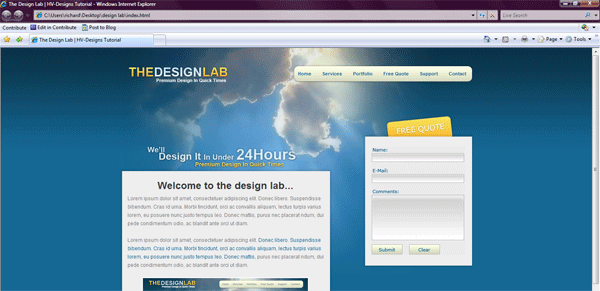
28.Coding: Design Lab TV Styled Layout

29.The Design Lab: PSD Conversion

30.How to Convert a PSD to XHTML

31.From PSD to HTML, Building a Set of Website Designs Step by Step

32.From PSD to CSS/HTML in Easy Steps

33.Creating a CSS Layout From Scratch

34.Coding Your 1st PSD Tutorial

35.How To Slice Up Design, Use CSS&HTML To Turn It Into a Powerful Web Interface.



38.Encoding a Photoshop Mockup into XHTML & CSS

Testking offers 350-018 exam dumps plus 350-029 practice test to study, practice and review so you will pass your 350-030 exam on first attempt.