jQuery is a lightweight JavaScript library that emphasizes interaction between JavaScript and HTML. It was released in January 2006 at BarCampJohn Resig. WIKI
jQuery is something really wonderful for designers which gives functionality to the web sites and i think it really attracts visitors of the sites.Yesterday i’ve collected 40 jQuery plugins which you will like probably.They are all free and you can learn how to integrate from the sources.
Here are the 40 Free jQuery plugins with tutorials and How Tos’
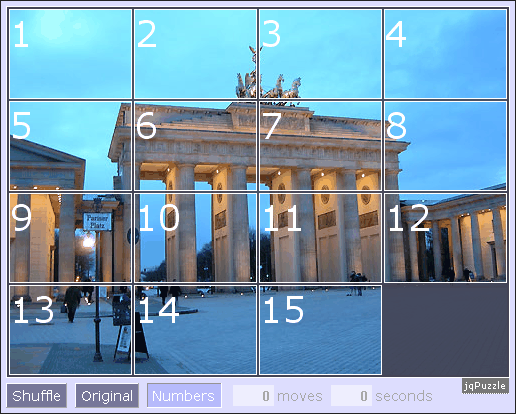
1.jqPuzzle
jqPuzzle lets you easily create sliding puzzles for your web page. Select an image, put it in your page, and add some magic.
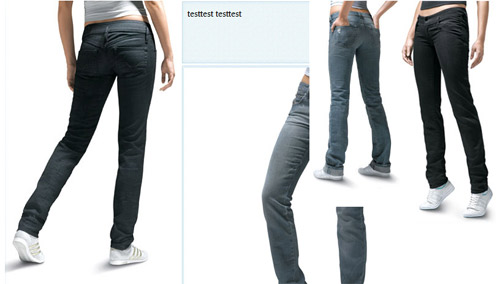
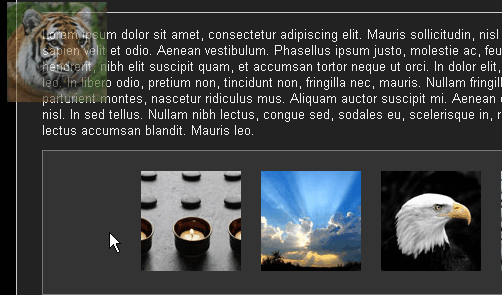
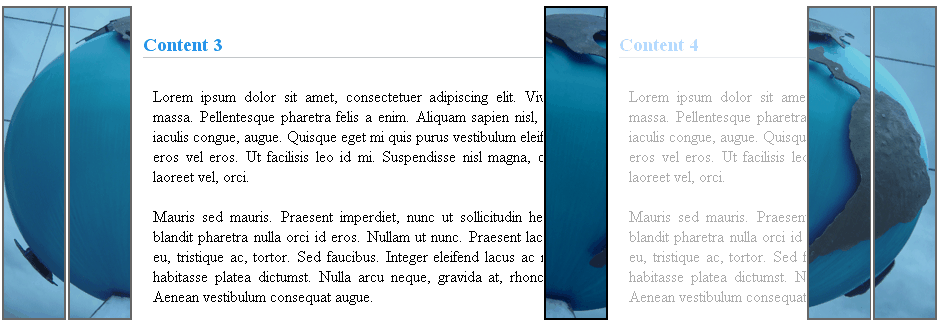
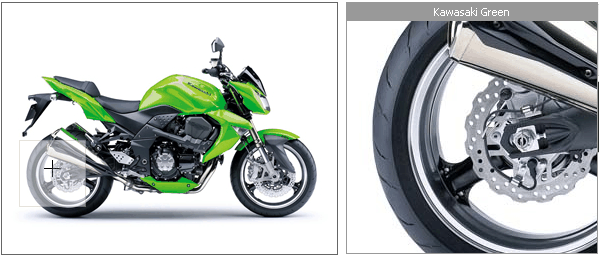
 2.Feature Your Products With Jquery
2.Feature Your Products With Jquery
When you click on a product, the product image will zoom out to see a featured close-up shot and a description. When you click on another product, the last opened product will zoom back and the new clicked product will zoom back and the new clicked product will zoom out.

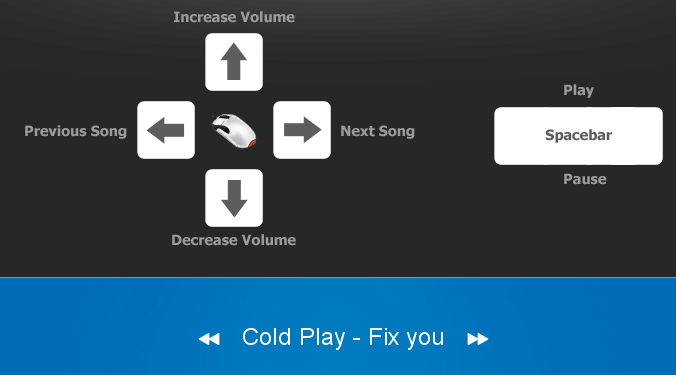
3.Create an Amazing Music Player Using Mouse Gestures & Hotkeys in jQuery 
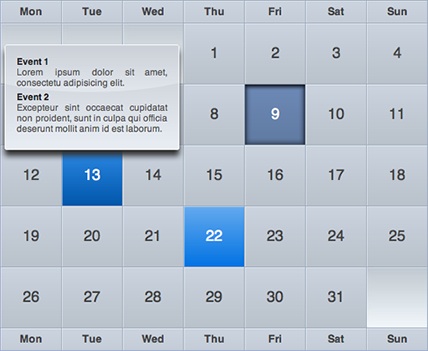
4.Create Astonishing iCal-like Calendars With jQuery

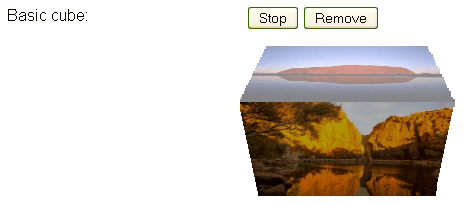
A jQuery plugin that sets a division to rotate between images (or other things) as if they were on the faces of a cube.
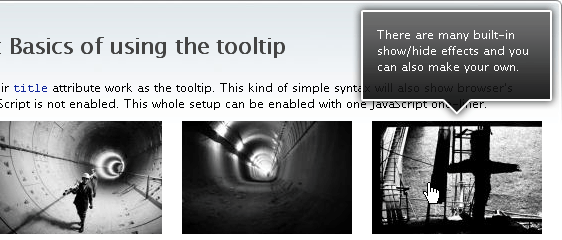
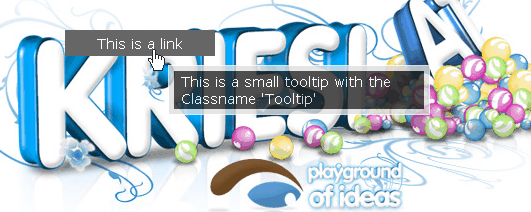
6.Tooltips

It will take selected elements and make them fly (not literally) off the page in a random or pre-defined direction.
8.Create a jQuery Popup Bubble
Learn how to add a cool popup bubble to RSS feed link using jQuery.
9.Simple Page Peel Effect with jQuery & CSS

10.Create a Content Rich Tooltip with JSON and jQuery
This tutorial will demonstrate how to build tooltips that are powered by jQuery, with information pulled from a JSON array. Here’s a look at the final result that we’ll be looking to me:
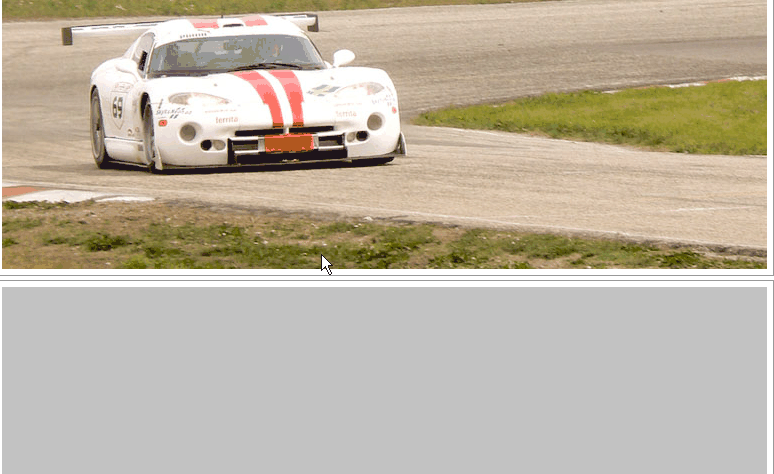
11.Reel
Reel is a jQuery plugin which takes an image tag and makes it a live “projection” of pre-built animation frames sequence. Its aim is to provide a 360° view of something or someplace. Great alternative to widely used Flash techniques.

12.Color Changing Text and Backgrounds w/ jQuery
Here’s a quick and easy way to cycle between multiple colors smoothly.
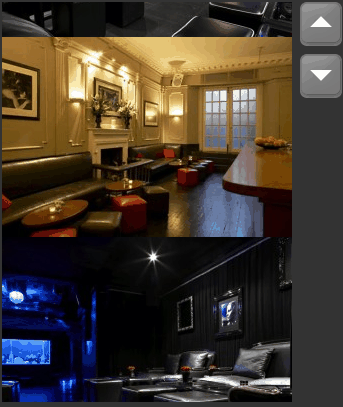
A jQuery plugin for scrolling a set of images.
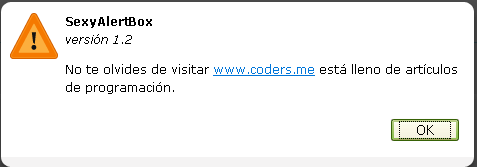
Sexy Alert Box is a “sexy” clon of classic javascript alert. With a taste to lightbox, it changes the ugly alerts of dows for more attractive alerts!.
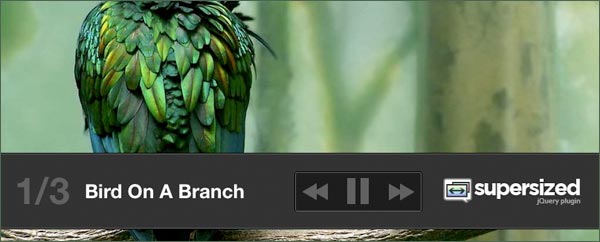
15.Supersized – Full Screen Background/Slishow jQuery Plugin

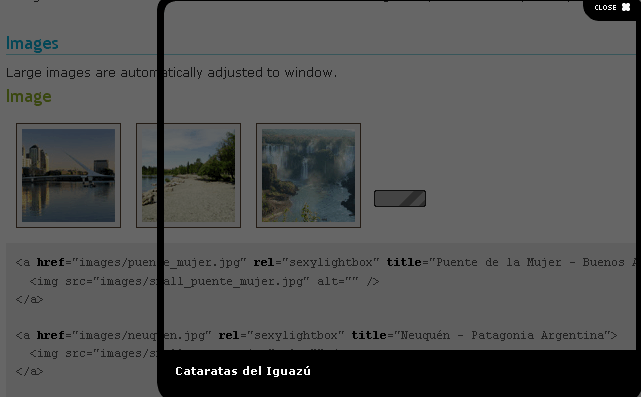
SexyLightBox is a clon, sexier and more lightweight than the classic LightBox.
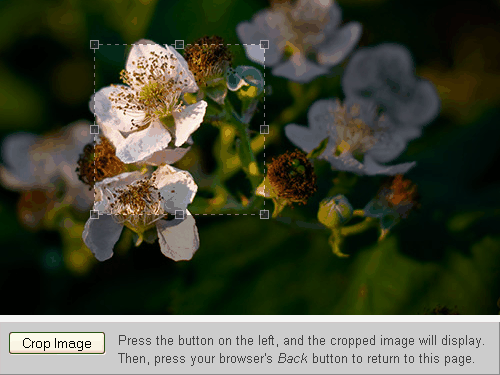
17.Jcrop
Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphictions.
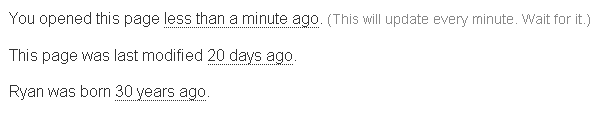
Timeago is a jQuery plugin that makes it easy to support automatically updating fuzzy timestamps (e.g. “4 minutes aor “about 1 day ago”).
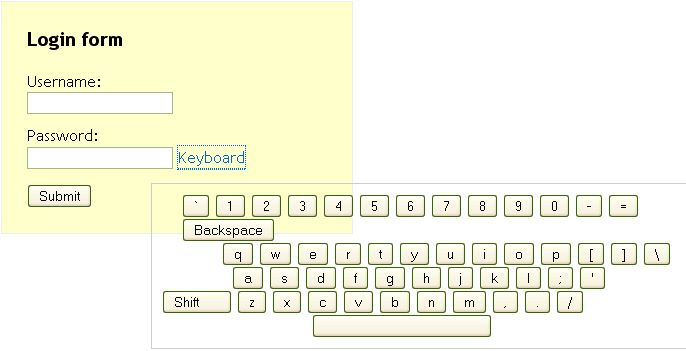
19.Creating a Virtual jQuery Keyboard
This tutorial will explain how we can implement a simple virtual keyboard with some (well, okay, lots of!) help from.
20.A Cool Slider Effect That Stuck To Top Of The Page.

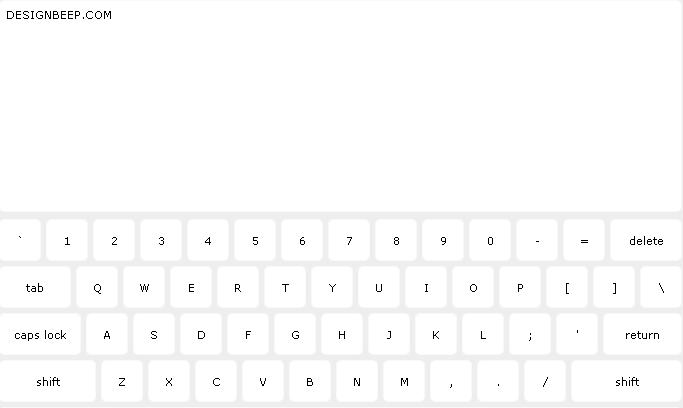
21.Creating a Keyboard with CSS and jQuery
The keyboard includes “action” keys (caps lock, shift, and delete) which dynamically changes the keyboard when clicked.
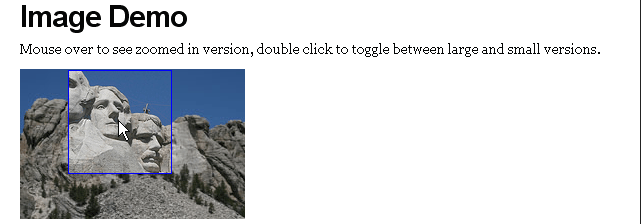
22.AnythingZoomer jQuery Plugin
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuplugin that does it.
23.jQuery – Horizontal Accordion
This jQuery plugin allows you to easily transform any unordered list into a horizontal menu.
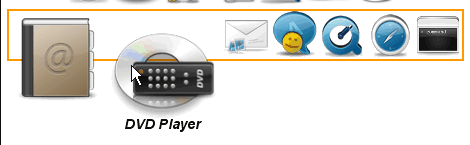
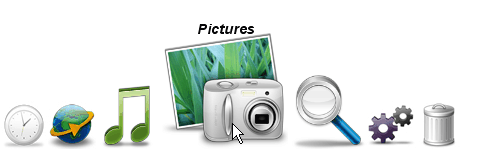
25.jqDock v1.2
Transform a set of images into a Mac-like Dock menu,
horizontal or vertical, with icons thad on rollover!


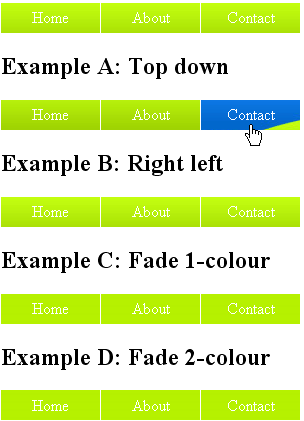
26.jQuery Horizontal Tooltips Menu
A horizontal menu with tooltip that slides accross the menu panel. It’s a bit similar to lavmp, but in this script, it displays the caption of the icon menu.
27.Image Lazy Loader Plugin For jQuery
Images below the fold (the ones lower than window bottom) are not loaded. When scrolling down they are loaded needed.

28.Easy Image Rollover Script With jQuery 
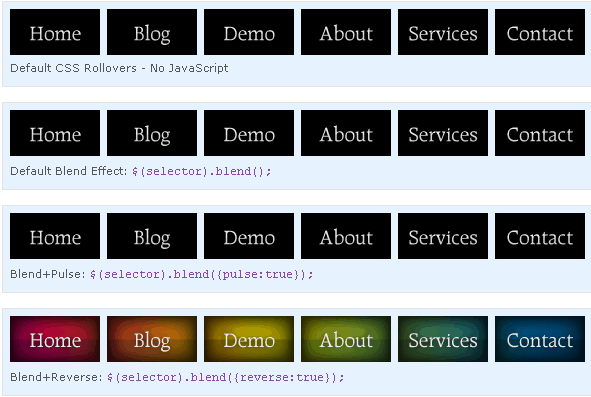
A jQuery based animation/effects, progressive enhancement plugin for CSS backgrounds.
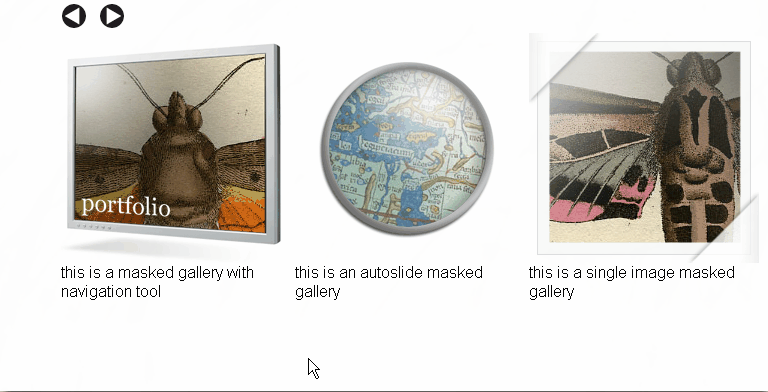
30.Create a Realistic Hover Effect With jQuery 
Build your own .png mask and cho your images to slide inside!
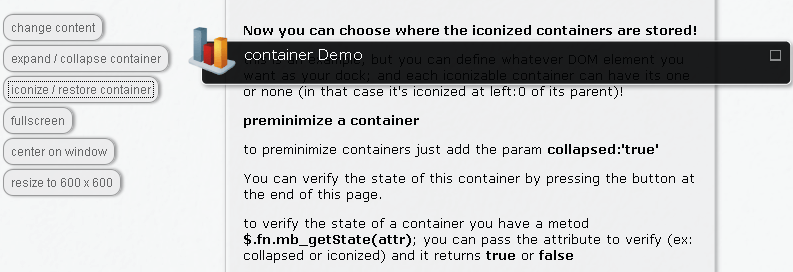
This is a useful plug in to build full featured and fully skinnable containers. The container can be set to draggable, resizable, collapsable and minimizable.
Ajaxify is a jQuery plugin. it can convert all links in a web page into an ajax load and submit requests. with this ultra weight plugin, you can build a complex ajax website with one line.
The “seekAttention” plugin gracefully get’s your users attention by fading out a definable area but leaving the target element (the element which is seeking attention) un-faded and thereocusing the users attention on it.
35.Create Simple Tooltips With CSS and jQuery


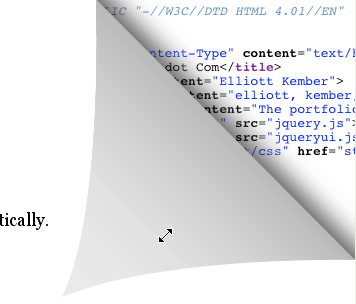
37.The Sexy Curls jQuery Plugin
Sexy Curls jQuery Plugin is an open-source jQuery plugin by Elliott Kember
which lets you share in the be page fold.
38.JQZoom
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.
39.jParallax
jParallax turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxd of way.
40.Fancy Zoom
Designed to view full-size photos and images inline without requiring a separate web page load, FancyZoom is providing a smooth, clean, truly Mac-like effect, almost like it’s a function of Safari itself.

Affordable Printing Brochures Online at PsPrint.com
4A0-103 exam dumps by testking give you possibility to improve your test score in 640-460 as well as 640-553.