Pogo Slider is a jQuery plugin that allows you to create animated image/content sliders. CSS animations are used to transition between slides. A CSS animation can be triggered on element within a slide, after the slide transitions in, and as the slide transitions out. Pogo slider does not generate any navigation buttons. It provides a simple api to control the slider and you can use this api when creating your own buttons. It does however…
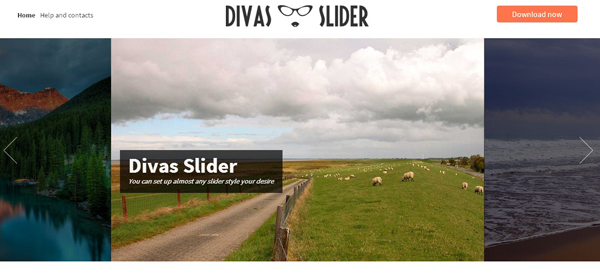
Divas Slider is a jQuery responsive and touch enabled slider for web and mobile solutions.It’s full customizable and uses CSS3 transitions with jQuery fallback for old browsers. Some Features: – CSS3 transitions for slides and captions – Two ways slider, you can navigate endlessly in both directions. – Multiple sliders can be added on the same page. – You can use the slider in full screen mode. – Lazy image loading – Callback functions -…
The aim behind the Ideal Image Slider is to create a slider which has just the right amount of features, with no bloat and be easy to extend so that more features can be added as “extensions”. Here are the ideals and core features I wanted to include: – HTML5 (SEO optimised) – CSS3 transitions (a few simple transitions like slide/fade) – Left/Right navigation (including touch/swipe support) – Responsive – HiDPI (retina) support – ARIA…
In the last few years image and content sliders become very popular and you can see them in thousand of blogs and websites.It is useful for a blog owner to show the featured contents and i also think it is a great way to attract the visitors which also gives a beautiful look to blogs.Implementing these plugins are not very difficult but of course creating these kind of sliders need a special knowledge about coding.Today i’ve collected very detailed Image Gallery and Content Sliders tutorials.Hope you like them!!!