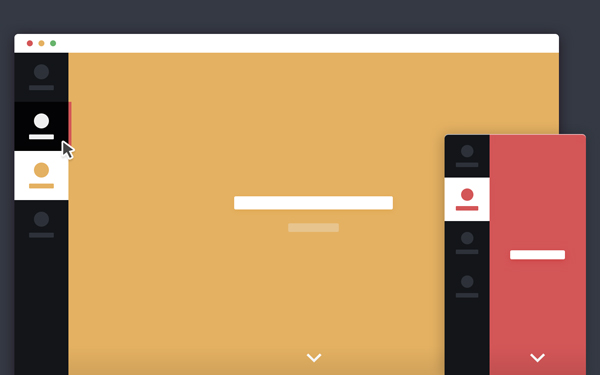
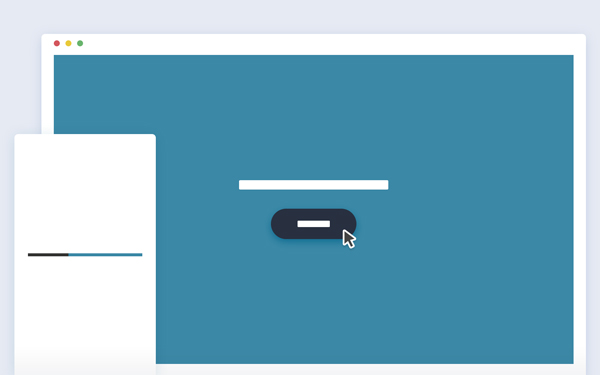
This is a perfect tutorial by Codyhouse.It’an animated page transition effect with a slide-in content animation triggered by a side tabbed navigation.Basically hover effect turns into a loading bar, that finally expands with new content. When a user clicks one of the item in the side navigation, the triggerAnimation() function is executed. This function triggers the loading bar animation (loadingBarAnimation() function) and loads the new content (loadNewContent() function).
This is a CSS powered animation, that replaces the refresh of the page while the content is updated using Ajax. The idea come from replacing the refresh of a web page with an animation, that takes place while the new page content is loaded using Ajax. basic load() function has been impelemented to upload new content, but you may want to replace it with, for example, a $.ajax call in order to handle errors, etc.…