The Sketch App for Mac OS X has increasingly become the go-to choice for all UI/UX design. Combined with its affordability and ease-of-use, Sketch is made with the modern design workflow in mind. Including many features specifically tailored for web and mobile application design, Sketch is quite easy to get started with.
Given its increased popularity, great workflow and overall impact on modern design, it’s worth diving into what Sketch has to offer. In this article we’ll take a look at the many benefits made available by Sketch. Additionally, we’ll walk through creating a basic design mockup entirely from scratch. Starting from a blank canvas to exporting the final design, you’ll learn the basics of designing in Sketch. After finishing the tutorial, you should have enough familiarity with Sketch’s tools to start making your own designs.
Let’s get started
Benefits of the Sketch App
There are many reasons that designers increasingly choose Sketch over other available alternatives. Here are just a few of the main attractions:
Cost
Sketch is incredibly cost-effective compared to the standard Adobe Creative Suite. When Adobe first announced their plan to put in place a subscription-based model, many designers expressed their frustration. Adobe’s Creative Cloud subscriptions cost anywhere from 82.98 a month, depending on the plan. Sketch is just a one-time fee of $99, including 1-year of free updates. After the year is up, you can continue to use the latest version of Sketch you installed, forever. Further updates after the year will buying a license for another year. Sketch has offered a much more affordable option than what has previously been available.
Performance & Simplicity
If you’ve ever used Adobe Photoshop or Illustrator before, you are more than familiar with the epic start-up times. Adobe products, while extremely powerful, are notorious for their bloat and using up all your system’s resources. This can get in the way of workflow and overall productivity. Having to wait several minutes for a PSD to open up is not only frustrating but eats up a lot of time.
Sketch combines the fundamental functionality from Photoshop and Illustrator into a single app. There are instances of advanced photo retouching tasks that only Photoshop can tackle. However, Sketch provides everything that is essential to UI/UX design for the web, mobile applications and desktop software. For 99% of design use cases, Sketch can replace both of the popular Adobe products.
Vector Based
At its core, Sketch is an editor for vector-based graphics, most similar to an application such as Adobe Illustrator. Working with vector based graphics as much as possible has many benefits in the overall process and quality of design projects. Using vector based graphics such SVGs will ensure the highest quality in icons, logos and other components you may want to create.
Sketch offers many advanced for working with vectors, and the context panel for vectors includes a variety of customization options. Of course, designing in Sketch includes fully non-destructive editing. This means that you can comfortably make changes and go back to an earlier version without losing anything.
Code Export
Given the large percentage of web projects using Sketch, it’s no surprise that the application offers code export. Sketch will allow you to create an entire design, then export it as CSS code to use directly in a web project. This can speed up the design and development process immensely. Seasoned developers experienced with CSS may opt to write their own code anyway, but it’s a great feature to have. While the code it exports might not be perfect, it’s a great starting point. Furthermore, for designers looking to transition into more coding it serves as reference to see a design translated into CSS.
Artboards
Sketch provides a boundless canvas that can contain an infinite amount of elements. This can be disorientating, so it’s a good idea to organize ideas into smaller spaces. Sketch’s Artboards feature allows for creating a defined space for containing design components. You can use an artboard as a style guide, layout mockup, or for any elements that belong together in a collection.
One useful aspect of artboards is their pre-defined templates. Sketch comes with dozens of pre-defined sizes for common layouts such as iOS, Android and desktop devices.
UI Kits
Another feature of Sketch that rapidly speeds up the design process is UI kits. These are UI component libraries available to help you get started on a project, offering a design “boilerplate”. There is an endless amount of these UI kits available, some free, some premium. You can find UI Kits via a variety third-party design shops, as well as directly from Sketch.
Customization and Extensibility
While Sketch is an excellent design environment right out of the box, it offers powerful control over customization. This allows you to make Sketch exactly the software you want, for your particular use cases. One example is the main toolbar at the top. Sketch allows you to add in any of the tools and features you most commonly use, removing the ones you rarely need direct access to. This lends Sketch to having a very clear and minimal interface, just with the tools you need.
Another added benefit of Sketch is its extensibility. Sketch offers the ability to integrate many different third-party services. This is great for improving your design workflow, integrating any third-party services you may common use. One such service worth mentioning is Abstract. Abstract is a version control system for designers, almost akin to revision control software such as Git. Finally designers have access to an integrated version control system on par with software development.
Aside from extensions from popular third-party services, you can even make your own. Given the popularity of Sketch, many users are contributing their own extensions and sharing with the community. An example of a handy user-submitted extension is this one, which automatically converts a Sketch design into a React component.
Design customization can sometimes be a complicated task for those starting out. If your experiencing challenges with sketch or any other design related project, reach out to a professional. Sunlight Media in Los Angeles can provide the design & development expertise you’re looking for.

Layout View
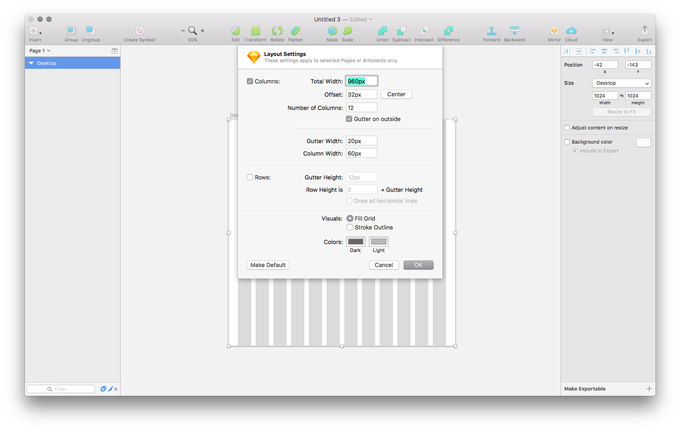
Another useful feature of Sketch is its support for common web design layout. In addition to common grid options, Sketch offers a Layout View, which will superimpose a 12-column grid over an artboard. This is very handy for visualizing which columns components will fit into when using a CSS grid system. Specific settings for the grid, such as number of columns, column/gutter width and more can all be tweaked. Features like this clearly show that Sketch caters to the modern web designer.
iOS Mirroring
Sketch provides a mirroring feature to sync with all iOS devices. This means that you can stream a preview of your design to iPhones, iPads and Apple Watches simultaneously. This is a great way to compare your designs on real devices, with each device exactly synced.
Mockup Walkthrough in Sketch App
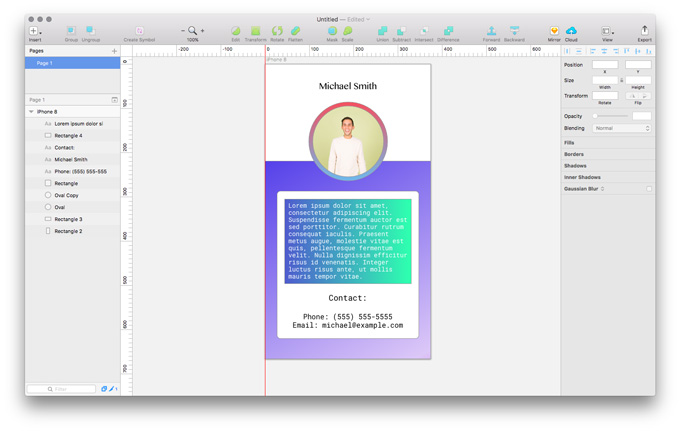
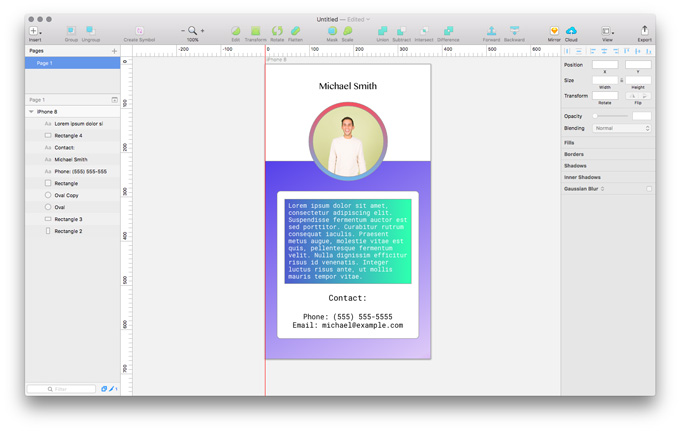
In order to teach the very basics of getting started with Sketch, we’ll walk through making a simple design mock for an iPhone 8. After going through this walkthrough you’ll see just how simple it is to get started with Sketch. Below is the mockup we’ll create:

Setting up our Artboard
After starting up Sketch and starting a New project, you’ll be greeted by a blank canvas.
The first step to getting started is setting up an artboard, so we have a space to work within. The Insert menu in the top-left contains the major elements that you will work with in a project, such as Shapes, Vectors, Text and more.

Select the Artboard option, which will open up a side panel on the right, with a variety of default options. Select the iPhone 8 option, which will add it to the canvas.
Basic Layout
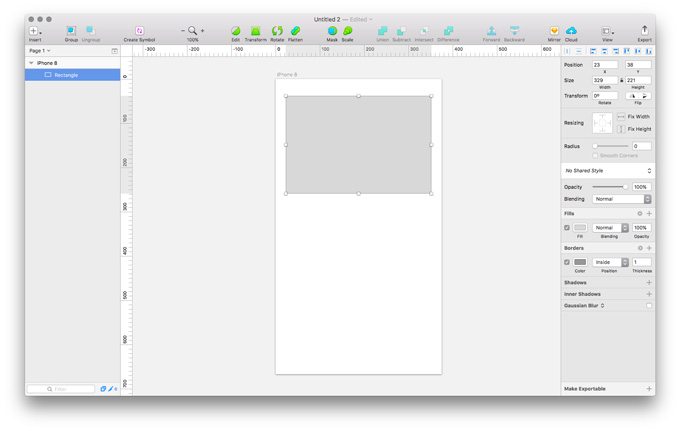
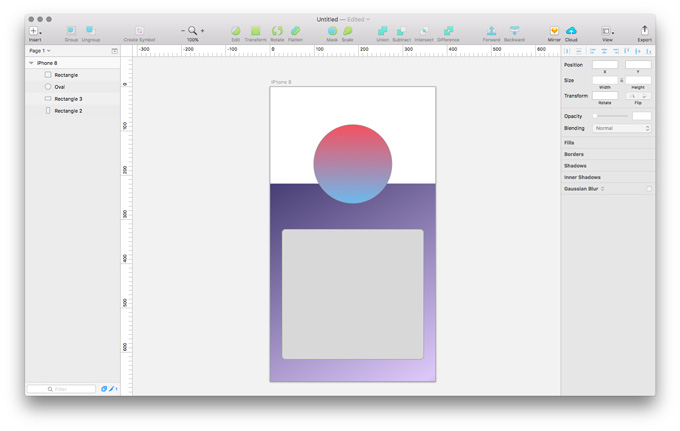
Now that we have a space for our iPhone 8 design, we can create some basic layout. A good place to start is using the Rectangle Shape tool to make some sections. You can select a Rectangle from the Insert menu or by using the R keyboard shortcut. Sketch will then wait for you to select with the mouse inside of the artboard, and draw the dimensions of your rectangle:
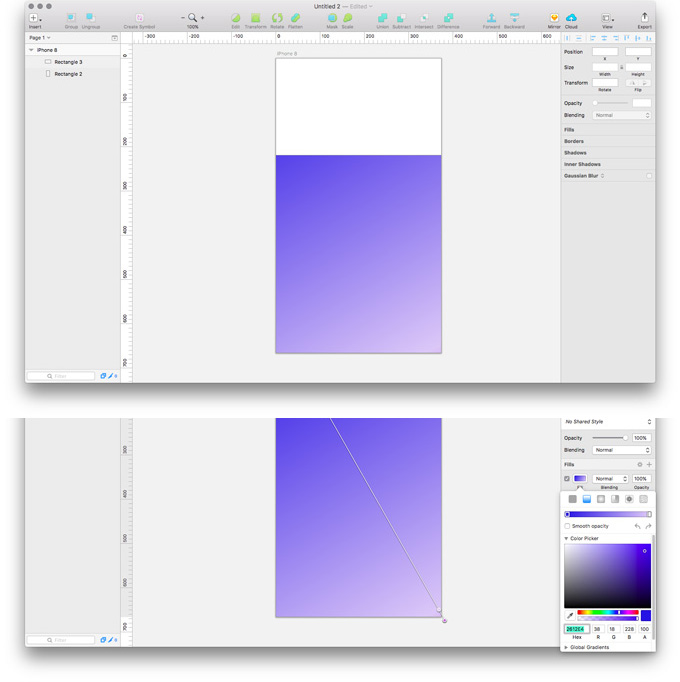
You can then drag and resize the rectangle as you see fit, or use the side panel on the right for more precise adjustments. We’ll be using this rectangle to cover the entire artboard, then use the Fill tool to add a linear gradient background.

Making another rectangle, we can add in a top header section:

Sketch includes several other shapes aside from rectangles. We’ll use the Oval and Rounded shapes to complete the basic layout for our design. Layering two Ovals for our profile picture section and adding a rounded shape for our body leads us to:
Adding text
Sketch’s Text tool is used for handling all typography settings. Dozens of the most common fonts are included, such as many Google Fonts, although any additional fonts can be imported into a project. We’ll now add in some text sections to our designs, using the Tamil and Roboto fonts, completing our design:

Exporting the design
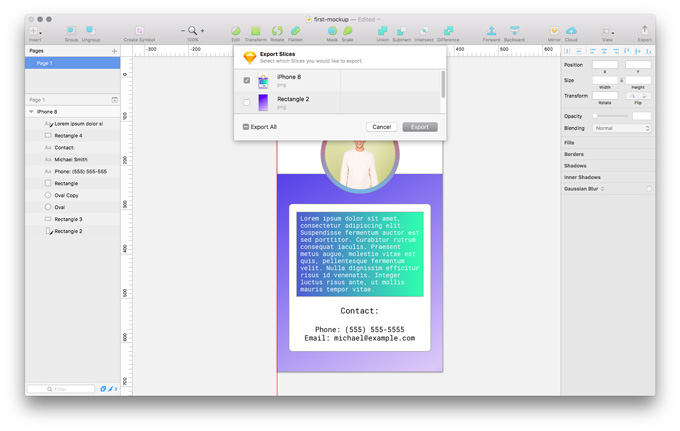
Once you’re happy with the overall design, it’s time to export it so you can share it with others and get feedback. Sketch supports a variety of different export options via just about every common file format. You can choose to export the entire design, as well as additional “slices” or components of the design. The latter is very useful to export SVGs or PNGs to use directly in the final product.

To export our entire design, click on the “Export” icon in the top right of the program. Sketch will then give the option to export individual slices, or the entire design (also referred to as a slice). In our case, we just need to export the “iPhone 8” slice, as that is the entire artboard containing our design.
After selecting the slices to export, it’s time to select where to save the exported files. At this point Sketch will also give the option to “Save for Web”. The Save for Web option will strip away the color profile and EXIF metadata, resulting in a smaller file size. This is a good choice if you are using the exports directly in a web project, as removing the unnecessary metadata will better optimize the files.
Sketch also offers context-specific exporting, with more control over exporting individual slices. After clicking on an individual slice in our design, an export section will open up at the very bottom of the right context panel. It is here that you can control a variety of export options for the individual slice. Some of the export options include size, file format, and background color. The latter is particularly useful when designing a component with a transparent background (such as a white logo). Adding a background color on export can give a better preview/mock of what the final result will look like.
Conclusion
Sketch is a powerful addition to the arsenal of any UI or UX designer. A very capable vector editor, Sketch handles just about of all the needs of the modern designer. While there are certain aspects of advanced photo retouching that only Photoshop can handle, Sketch focuses on making the design process as streamlined as possible.
If you’re torn between investing in the Adobe Creative Suite or looking at other options, Sketch is a viable alternative. Considering the significant price difference as well as consolidating 90% of the features of Illustrator and Photoshop into a single app, many are making a switch over to Sketch.
One potential drawback to be aware of is that Sketch is only available for OS X. If that’s a deal-breaker, though, you can always run Sketch from a Virtual Machine on Windows or Linux. Sketch is performant enough to run on a virtual machine without too much issue with latency.
For those looking for a great all-in-one choice for modern digital design on OS X, Sketch is the best choice, hands down. To learn more before making a decision, Sketch offers a free 30-day trial on their official site.





