One of the fundamental mistakes you can make as a web designer is to divorce your designs from business goals. Few websites exist just for the sake of it. If you want to be a well-paid designer, you’ll have to align your work with your clients’ business demands.
Most businesses have a simple goal for their websites: to convince and convert users. While they certainly want their sites to look good and work well, they primarily want to persuade people to buy a product, sign-up for a service, or give up their personal data.
Which is to say, to be an effective designer, you have to adopt persuasion-first design principles.
In this guide, I’ll share some key insider secrets you need to know to build persuasion into every pixel of your design.
Add Conversion Elements Everywhere
Have you ever wondered why Coca Cola has its logo everywhere, even when there is nothing to sell?

This is mostly an exercise in persuasion. One of the core tenets of brand building is that you have to be “visible”. The more people encounter your brand message, the more they’ll agree with it.
“Being visible everywhere helps you build consensus among your audience – one of the six pillars of persuasion”, says Ryan Harrell, who helps musicians with their marketing at MIDINation. “You need several touches with your brand message or CTA to drive action”, he adds.
For website designers, this essentially means adding conversion elements – CTAs, forms, buttons, etc. – throughout the website. It’s not enough to place them at the bottom of a page or in the sidebar; visitors must encounter them again and again if you are to drive real action.
Ideally, your CTAs should find a spot in the following sections of your designs:
– Welcome mat or top bar
– Sidebar
– Beginning of page content
– Bottom of page content
– In footer
Adopt a “Give Before You Get” Approach
According to Dr. Robert Cialdini, one of the founding principles of persuasion is “reciprocity”. I like to call it the “you reap what you sow” principle. That is, whatever you give to your audience is reciprocated back to you.
In practical terms, this means that your designs and content must give value to your audience before you ask for anything in return.
For example, if you’re asking for someone’s email address, give them substantial value upfront in the form of a well-made site with high-value content. If you can tie this content to your offer (such as a page about design tactics leading to an eBook about designing), you’ll see exceptional conversion rates.
Create your designs in such a way that there is a correlation between your ask and the value you offer.
The greater the ask, the more value you should give upfront.
For instance, if you’re just asking for an email address, offering readers a free blog post might suffice. But if you’re asking for a name, phone number, email address, and company URL, ensure that you’ve given away substantial value in the form of an in-depth guide, webinar, etc.
Add Authority Signals Throughout Your Designs
Think of the time an authority figure such as your boss, a parent, or a school teacher asked you to do something. Did you protest? Or did you comply simply because the order came from someone you saw as authoritative?
Barring a few rebels, compliance with authority is a natural trait. Which is why Dr. Cialdini listed it as one of his six persuasion principles. You don’t argue with the medical advice of a top doctor, and you trust Google’s security promises because you see them as authority figures in their respective fields.
If you want to add persuasion to your designs, authority must be a core part of your design process. This essentially means showing your audience that you are a) well liked and popular, and b) respected and recognize by your peers.
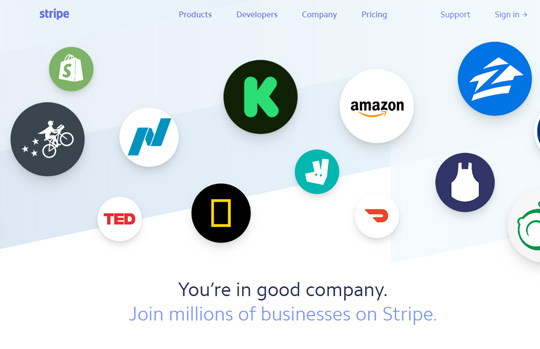
For example, the payment processor Stripe showcases its authority by sharing a long list of companies that use its products. It also includes testimonials and quotes from leading companies about its products.

This tells readers that Stripe is popular, widely used, and well-respected.
Some ways you can add authority signals to your designs are:
– Show testimonials from users, especially near CTAs
– Add security certificates, badges, etc. from recognized authorities (such as BetterBusinessBureau accreditation)
– Share reviews and ratings for products
– Showcase your popularity by sharing your user count, social follower count, traffic, etc.
Adopt a Consistent Design for Every Page
If you’ve ever visited the website of an authoritative brand such as Coca Cola or Apple, you would notice something: every page has the same look and feel.
This isn’t just a coincidence; consistency is considered one of the principles of persuasion. We draw our potential to trust something (or someone) based on past interactions. If there is a wide variance between different interactions, you can’t predict future actions, leading to a trust deficit.
In the context of web design, this means creating a uniform, consistent user-experience. Every page on your site (and even off-site assets) should have the same core branding. This includes consistent:
– Color schemes
– Typographic choices and font sizes
– UI/UX
Not only will this make your site easier to use, it will also make for better persuasion.
Over to you
Building persuasion into your designs isn’t easy, but by following a few core principles – authority, consistency, reciprocity, and consensus – you can create web sites that people love to use and businesses love to own.
How do you adopt persuasion in your designs? Share with us in the comments below.





