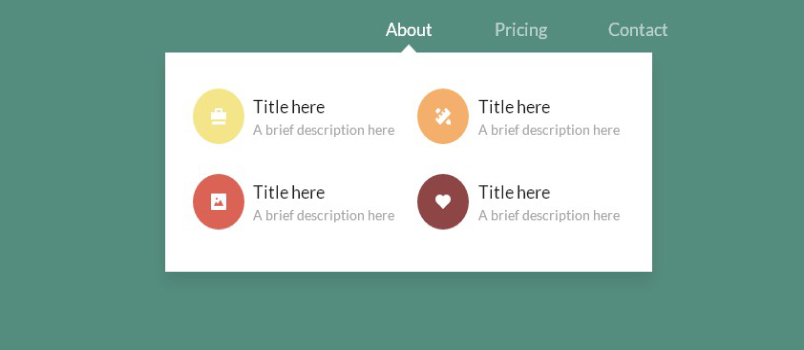
This is a great tutorial to create a morphing dropdown that animates according to the size of its content. It’s first seen on Stripe.com website which is redesigned and Codyhouse guys has created the same navigation style.
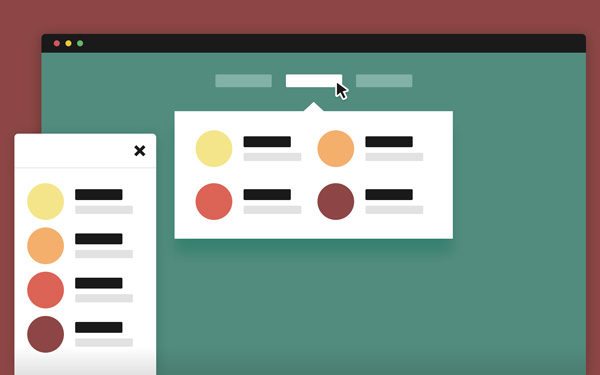
Basically, instead of hiding and showing a new dropdown “container” when the user switches from one navigation item to the other, they animate the dropdown background to make space for different content sizes.
It works on all modern browsers as well as mobile devices.